mac使用Sublime + PlantUML高效地画图
mac使用 Sublime + PlantUML 高效地画图前言看到这个帖子感觉这个画图方式特别好,但是这个帖子是在Windows下配置的,就在mac上试一下,区别还是蛮大的记录下来希望可以帮到其他人安装后的效果先来张效果图感受一下需要安装的软件sublime2/3:必须的java:Graphviz:开源的图片渲染库sub
mac使用 Sublime + PlantUML 高效地画图
前言
看到<使用 Sublime + PlantUML 高效地画图>这个帖子感觉这个画图方式特别好,但是这个帖子是在Windows下配置的,就在mac上试一下,区别还是蛮大的
记录下来希望可以帮到其他人
安装后的效果
先来张效果图感受一下
需要安装的软件
- sublime2/3:必须的
- java:
- Graphviz:开源的图片渲染库
- sublime_diagram_plugin:sublime插件
安装步骤
- sublime和java的安装就不细说了
brew install graphviz
安装完后如果没有这一步,启动sublime时会报:Unable to load diagram plugin, check console for details错误- sublime配置——安装sublime_diagram_plugin插件
- 法一
- command+shift+p:打开Command Palette
- 输入 add repository 找到 Package Control:Add Repository
- 输入框中输入 https://github.com/jvantuyl/sublime_diagram_plugin.git 然后回车
- 重启sublime
- 法二
- 手动到https://github.com/jvantuyl/sublime_diagram_plugin.git下载压缩包,解压
- 放在mac的~/Library/Application Support/Sublime Text 3/Packages路径下
- 重启sublime会自动加载
- 法一
- 测试是否成功
- 新建页面,输入如下
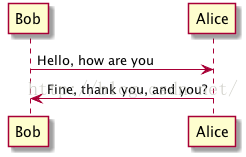
@startuml Bob -> Alice : Hello, how are you Alice -> Bob : Fine, thank you, and you? @enduml - 按默认渲染快捷键:
com+m自动弹出图片
- 新建页面,输入如下
- 注意
- 绘图的内容需要包含在 @startuml 和 @enduml 中,不然会报错。
windows安装流程也类似,但是安装完Graphviz2后要设置环境变量
-
D:\Program Files (x86)\Graphviz2.38\为我的解压目录
-
变量名:PATH
-
变量值:D:\Program Files (x86)\Graphviz2.38\bin
-
变量名:GRAPHVIZ_DOT
-
变量值:D:\Program Files (x86)\Graphviz2.38\bin\dot.exe
不然在sublime console中会报如下错误
-
The environment variable GRAPHVIZ_DOT has not been set\r\nDot executable is null\r\nError: No dot executable found\r\nError: only sequence diagrams will be generated\r\n'
-
Unable to load processor: <class 'plantumlplugin.diagram.plantuml.PlantUMLProcessor'>
使用PlantULM命令生成流程图的方法
java -jar plantuml.jar test.txt
plantuml.jar在C:\Users\zhangjikuan\AppData\Roaming\Sublime Text 3\Packages\sublime_diagram_plugin\diagram 下面
PlantULM 快速入门——引用
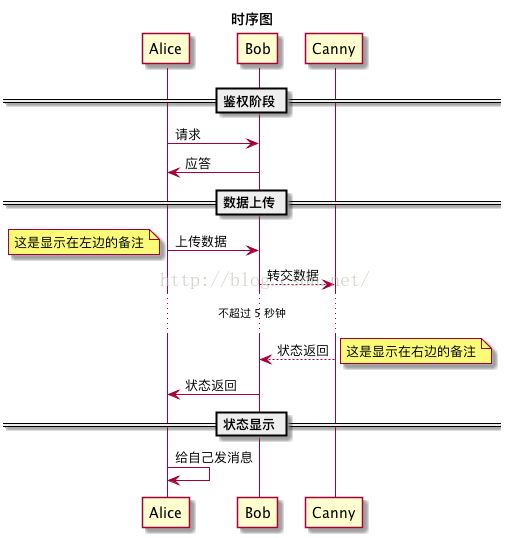
- 1.时序图
@startuml title 时序图 == 鉴权阶段 == Alice -> Bob: 请求 Bob -> Alice: 应答 == 数据上传 == Alice -> Bob: 上传数据 note left: 这是显示在左边的备注 Bob --> Canny: 转交数据 ... 不超过 5 秒钟 ... Canny --> Bob: 状态返回 note right: 这是显示在右边的备注 Bob -> Alice: 状态返回 == 状态显示 == Alice -> Alice: 给自己发消息 @enduml
TIPS: - 使用 title 来指定标题
- ’->’ 和 ‘–>’ 来指示线条的形式
- 在每个时序后面加冒号 : 来添加注释
- 使用 note 来显示备注,备注可以指定显示在左边或右边
- 使用 == xxx == 来分隔时序图
- 使用 … 来表示延迟省略号
-
节点可以给自己发送消息,方法是发送方和接收方使用同一个主体即可
-
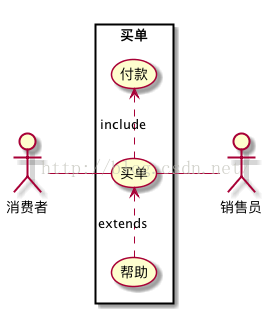
2.用例图
@startuml left to right direction actor 消费者 actor 销售员 rectangle 买单 { 消费者 -- (买单) (买单) .> (付款) : include (帮助) .> (买单) : extends (买单) -- 销售员 } @enduml
TIPS: - 用例图
- 用例图是指由参与者(Actor)、用例(Use Case)以及它们之间的关系构成的用于描述系统功能的静态视图
- 百度百科上有简易的入门资料,其中用例之间的关系 (include, extends) 是关键
- 使用 actor 来定义参与者
- 使用括号 (xxx) 来表示用例,用例用椭圆形表达
-
使用不同的线条表达不同的关系。包括参与者与用例的关系,用例与用例的关系
-
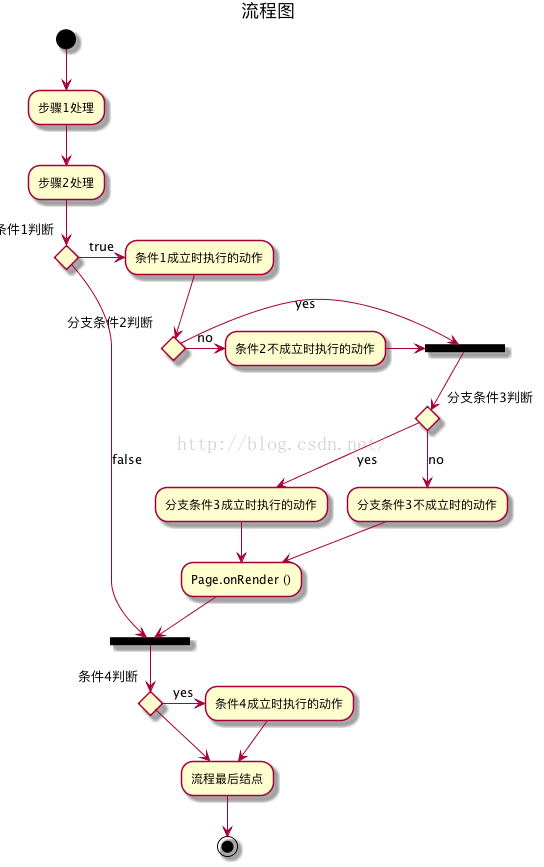
3.流程图
@startuml title 流程图 (*) --> "步骤1处理" --> "步骤2处理" if "条件1判断" then ->[true] "条件1成立时执行的动作" if "分支条件2判断" then ->[no] "条件2不成立时执行的动作" -> === 中间流程汇总点1 === else -->[yes] === 中间流程汇总点1 === endif if "分支条件3判断" then -->[yes] "分支条件3成立时执行的动作" --> "Page.onRender ()" as render --> === REDIRECT_CHECK === else -->[no] "分支条件3不成立时的动作" --> render endif else -->[false] === REDIRECT_CHECK === endif if "条件4判断" then ->[yes] "条件4成立时执行的动作" --> "流程最后结点" else endif --> "流程最后结点" -->(*) @enduml
上面的流程图写的时候还是挺直观的,但画出来的图片渲染效果不好,对逻辑的显示不清楚。由于这个原因 PlantUML 实现了另外版本的流程图脚本。
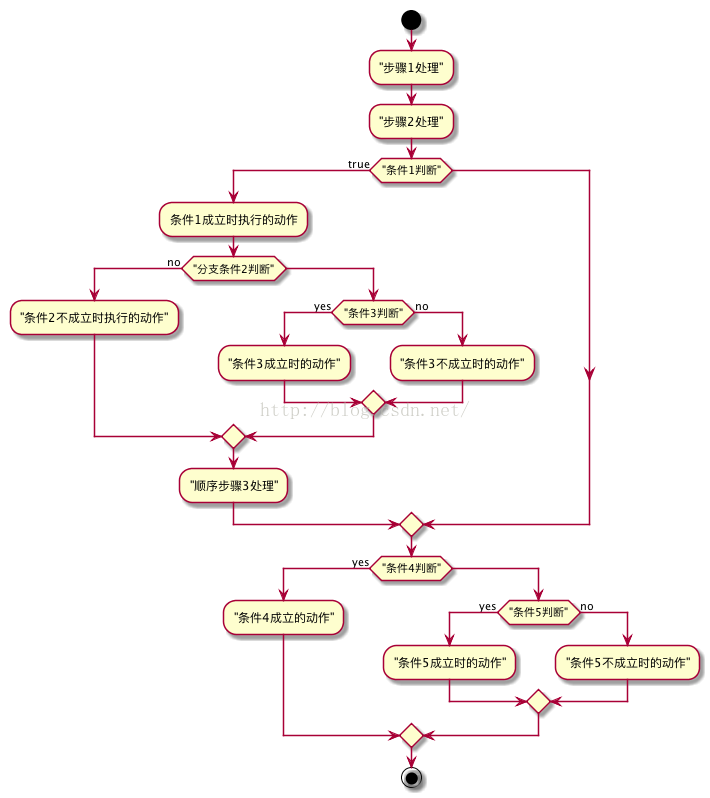
下面是 PlantUML 支持的新版本的流程图脚本,从使用角度来讲,更直观,画出来的图片也更漂亮,推荐使用。@startuml start :"步骤1处理"; :"步骤2处理"; if ("条件1判断") then (true) :条件1成立时执行的动作; if ("分支条件2判断") then (no) :"条件2不成立时执行的动作"; else if ("条件3判断") then (yes) :"条件3成立时的动作"; else (no) :"条件3不成立时的动作"; endif endif :"顺序步骤3处理"; endif if ("条件4判断") then (yes) :"条件4成立的动作"; else if ("条件5判断") then (yes) :"条件5成立时的动作"; else (no) :"条件5不成立时的动作"; endif endif stop @enduml
TIPS: - 使用 start 来表示流程开始,使用 stop 来表示流程结束
- 顺序流程使用冒号和分号 :xxx; 来表示
- 条件语句使用 if (“condition 1”) then (true/yes/false/no) 来表示
-
条件语句可以嵌套
-
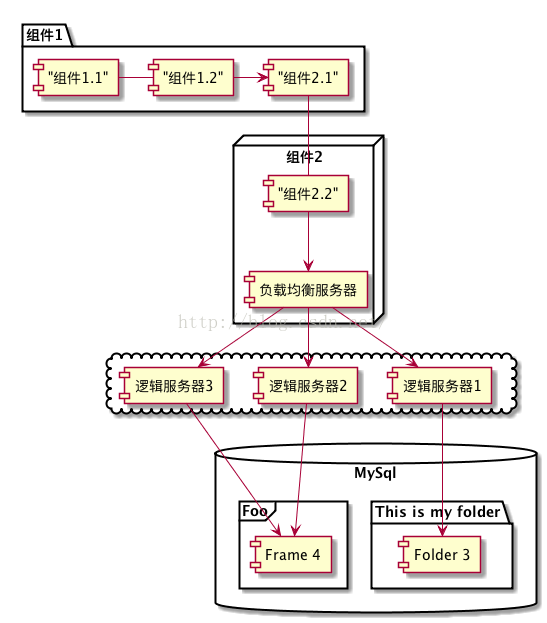
4.组件图
我们经常使用组件图来画部署视图,或者用来画系统的拓扑结构图。@startuml package "组件1" { ["组件1.1"] - ["组件1.2"] ["组件1.2"] -> ["组件2.1"] } node "组件2" { ["组件2.1"] - ["组件2.2"] ["组件2.2"] --> [负载均衡服务器] } cloud { [负载均衡服务器] -> [逻辑服务器1] [负载均衡服务器] -> [逻辑服务器2] [负载均衡服务器] -> [逻辑服务器3] } database "MySql" { folder "This is my folder" { [Folder 3] } frame "Foo" { [Frame 4] } } [逻辑服务器1] --> [Folder 3] [逻辑服务器2] --> [Frame 4] [逻辑服务器3] --> [Frame 4] @enduml
TIPS: - 使用方括号 [xxx] 来表示组件
- 可以把几个组件合并成一个包,可以使用的关键字为 package, node, folder, frame, cloud, database。不同的关键字图形不一样。
- 可以在包内部用不同的箭头表达同一个包的组件之间的关系
- 可以在包内部直接表达到另外一个包内部的组件的交互关系
-
可以在流程图外部直接表达包之间或包的组件之间的交互关系
-
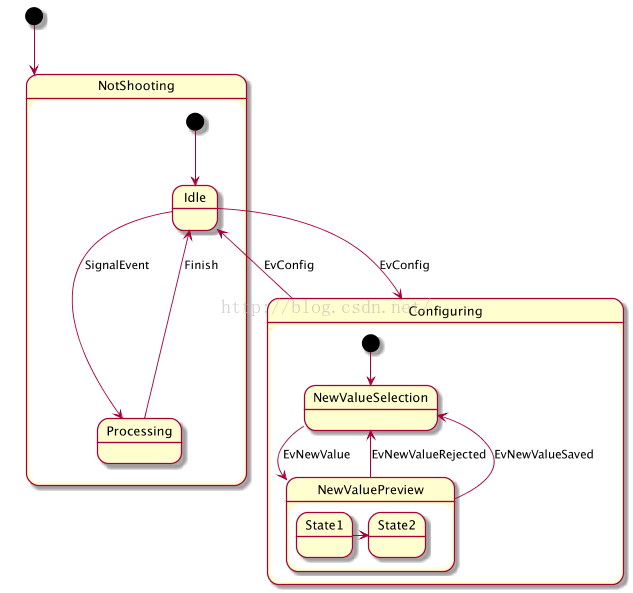
5.状态图
我们一般使用状态图来画状态机。@startuml scale 640 width [*] --> NotShooting state NotShooting { [*] --> Idle Idle --> Processing: SignalEvent Processing --> Idle: Finish Idle --> Configuring : EvConfig Configuring --> Idle : EvConfig } state Configuring { [*] --> NewValueSelection NewValueSelection --> NewValuePreview : EvNewValue NewValuePreview --> NewValueSelection : EvNewValueRejected NewValuePreview --> NewValueSelection : EvNewValueSaved state NewValuePreview { State1 -> State2 } } @enduml
TIPS: - 使用 [*] 来表示状态的起点
- 使用 state 来定义子状态图
- 状态图可以嵌套
-
使用 scale 命令来指定生成的图片的尺寸
-
6.类图
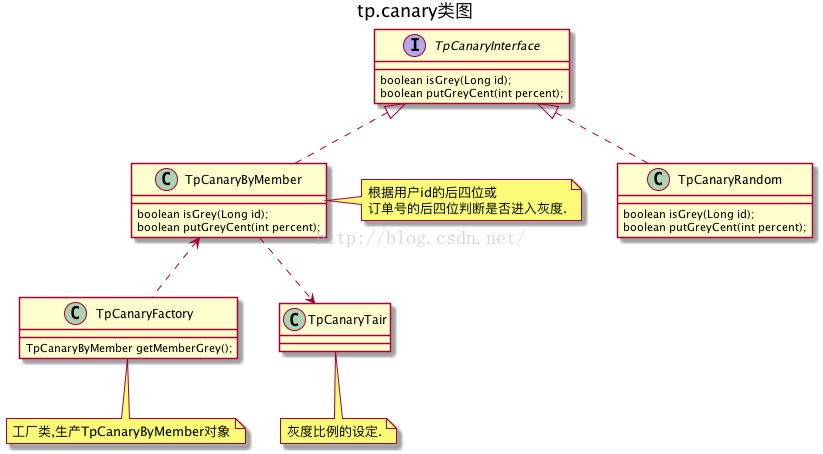
@startuml title tp.canary类图 interface TpCanaryInterface class TpCanaryRandom class TpCanaryByMember class TpCanaryFactory class TpCanaryTair TpCanaryInterface <|.. TpCanaryByMember TpCanaryInterface <|.. TpCanaryRandom TpCanaryFactory .up.> TpCanaryByMember TpCanaryTair<.down.TpCanaryByMember note right of TpCanaryByMember : 根据用户id的后四位或\n订单号的后四位判断是否进入灰度. note bottom of TpCanaryFactory : 工厂类,生产TpCanaryByMember对象 note bottom of TpCanaryTair : 灰度比例的设定. interface TpCanaryInterface { boolean isGrey(Long id); boolean putGreyCent(int percent); } class TpCanaryRandom { boolean isGrey(Long id); boolean putGreyCent(int percent); } class TpCanaryByMember { boolean isGrey(Long id); boolean putGreyCent(int percent); } class TpCanaryFactory { TpCanaryByMember getMemberGrey(); } @enduml
## 画更多的图
sublime中支支持画uml的图,可以使用命令行画更多的图,比如思维导图
更多的图语法参考: https://zhuanlan.zhihu.com/p/76948461
cd D:\software\plantuml
java -jar plantuml.jar -charset UTF-8 test.md 不加-charset UTF-8会导致中文乱码
会在本地生成.png文件
plantuml.jar下载 https://plantuml.com/zh/download
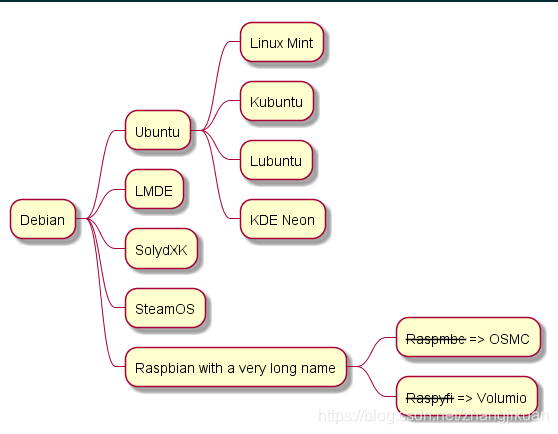
画思维导图的例子
```
@startmindmap
* Debian
** Ubuntu
*** Linux Mint
*** Kubuntu
*** Lubuntu
*** KDE Neon
** LMDE
** SolydXK
** SteamOS
** Raspbian with a very long name
*** <s>Raspmbc</s> => OSMC
*** <s>Raspyfi</s> => Volumio
@endmindmap
```
运行 java -jar plantuml.jar -charset UTF-8 test.md 生成如下图片

参考
使用 Sublime + PlantUML 高效地画图
sublime_diagram_plugin
在 Mac 上使用 PlantUML 高效画图
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容


















所有评论(0)