overflow:hidden的作用
功能1、隐藏溢出功能2、消除浮动在IE6下,当子容器的宽高超出父容器时,父容器就会被撑开来。解决办法:在父容器中除定义宽和高的值以外,还必须写overflow:hidden,这样就能把子容器的其它内容隐藏。 但是在火狐或者其他浏览器里面发现,当子容器这个div的宽度和高度都大于父容器这个div的时候,父容器并没有被内撑开而是依旧显示为我们指定的宽高。如下图:例如:结构如下:<di
功能1、隐藏溢出
功能2、消除浮动
在IE6下,当子容器的宽高超出父容器时,父容器就会被撑开来。
解决办法:在父容器中除定义宽和高的值以外,还必须写overflow:hidden,这样就能把子容器的其它内容隐藏。
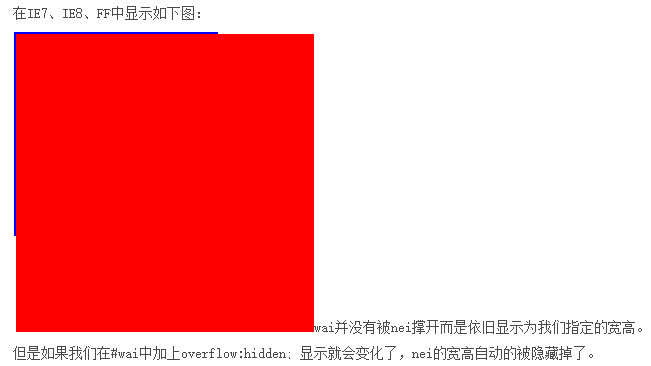
但是在火狐或者其他浏览器里面发现,当子容器这个div的宽度和高度都大于父容器这个div的时候,父容器并没有被内撑开而是依旧显示为我们指定的宽高。如下图:
例如:结构如下:
<div class="wai">
<div class="nei"></div>
<div>css代码:
#wai{ width:200px; background:#000; height:200px; border:2px blue solid; }
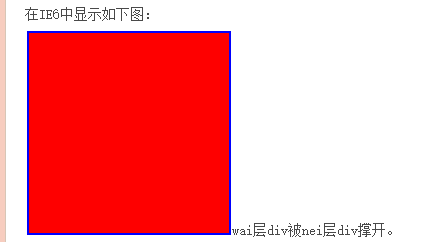
#nei { float:left; width:300px; height:300px; background:red;}在IE6中显示如下图:
总之,当我们没有给wai这个div设置高度的时候,nei这个div的高度,就会撑开wai这个div,而在另一个方面,我们要注意到的是,当我们
给wai这个div加上一个高度值,那么无论nei这个div的高度是多少,wai这个高度都是我们设定的值。而当nei的高度超过wai的高度的时候,
超出的部分就会被隐藏。这就是隐藏溢出的含义!
功能2、消除浮动
当nei这个div加上浮动这个属性的时候,在显示器的侧面,它已经脱离了wai这个div,也就是说,此时的nei的宽高是多少, 对于已经脱离了的wai来说,都是不起作用的。当我们全面的理解了浮动这个词的含义的时候,我们就理解overflow:hidden这个属性中的解释,清除浮动是什么意思了。也就是说,当我们给wai这个div加上overflow:hidden这个属性的时候,其中的nei等等带浮动属性的div的在这个立体的浮动已经被清除了。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容











所有评论(0)