搭建vue2 vue-router2 webpack项目
原文地址http://www.qinshenxue.com/article/20161106163608.html原文不断修错,补充等,这里更新会滞后一些,建议直接查看原文。欢迎指正错误。项目地址http://git.oschina.net/qinshenxue/vue2practice之前出了一篇vue@1.x工程配置的文章《vue vue-router webpack》(下面简
原文地址http://www.qinshenxue.com/article/20161106163608.html
原文持续完善中,这里更新会滞后一些,建议直接查看原文。欢迎指正错误。
项目地址http://git.oschina.net/qinshenxue/vue2practice
之前出了一篇vue@1.x工程配置的文章《vue vue-router webpack》(下面简称为“上文”),反响还不错,但是技术日新月异,各种技术更新迭代的非常快,在遇到新的技术后,往往就不愿意去了解旧的是怎么工作的。那么vue2的配置步骤也势在必出,vue2目前还没发布正式版,相信过不了多久就会正式发布,为了日后少挖坑,建议要认真阅读新版本的文档。这个事情上不能浮躁。
vue-cli也更新到了vue2,在vue2出来后不久,我就尝试了下按上文的步骤来搭建vue2,基本靠谱,改动的地方不多,这么说是不是可以偷懒只用写和vue1区别就完事了,似乎不合我心意,那么还是啰嗦点,按新手视角来,上文中的一些“啰嗦的话”就省略了,使步骤更简洁。有些变化不大的步骤就直接复制上文。
初始化项目
新建项目目录vue2practice,npm init初始化package.json,在package.json中添加必要的模块如下:
"devDependencies": {
"vue": "^2.0.7",
"vue-loader": "^9.9.5",
"vue-router": "^2.0.2",
"webpack": "^1.13.3",
"webpack-dev-server": "^1.16.2"
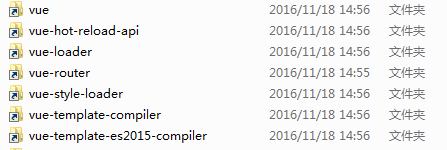
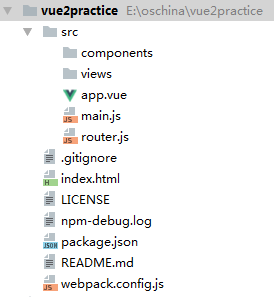
}新建目录结构如下图,新建的文件先空着,后面步骤会说明添加什么内容。
配置webpack
webpack 默认读取 webpack.config.js,文件名不能随便改,其中 entry 是必须配置的。
module.exports = {
entry: './src/main.js'
}配置 webpack-dev-server,在 package.json 添加以下启动参数即可。
"scripts": {
"dev": "webpack-dev-server --inline --hot --open"
}配置了server,习惯性的测试下上述配置是否成功,确保后续步骤是在一个成功的基石上进行的,执行npm install,然后npm run dev、访问http://localhost:8080/,能访问(可以在index.html添加内容来确认是否启动成功)则说明上面的配置ok。
Vue
新建“页面”
在 src/views 目录下新建一个 about.vue,相当于新建一个“页面”,后面访问 /about 的就是此页面的内容;
<template>
<div>
这是{ { page } }页面
</div>
</template>
<script>
module.exports = {
data: function () {
return {
page: 'about'
}
}
}
</script>配置路由
vue-router2和1区别还是蛮大的,舍弃了很多方法,详情请自行阅读,点击仔细阅读文档。vue-router2的配置更简单,直接new VueRouter({ routes: [{path: '/路由路径', component: '对应组件'}]}),因此可以把传入VueRouter的参数单独提取到router.js中,方便后续配置,外部直接调用new VueRouter( require(‘./router’) ) 即可。router.js配置如下:
module.exports = {
routes: [
{
path: '/about',
component: require('./views/about.vue')
}
]
}首页
首页(index.html)只需引入打包后的 js 文件(src 和 webpack.config的 output 配置一致),#app是整个网站的挂载点,简单点说其实整个网站就是一个 vue 的实例,#app就是实例el属性值。
<body>
<div id="app"></div>
<script src="dist/build.js"></script>
</body>接下来就要配置入口js,这个也是和vue1区别比较大的地方,主要是vue-router不再使用VueRouter.start(App,'#app'),同样也使得挂载app需通过render函数的方式。
const Vue = require('vue');
const VueRouter = require('vue-router');
const App = require('./app.vue');
Vue.use(VueRouter);
const router = new VueRouter(require('./router'))
new Vue({
el: '#app',
router: router,
render: h => h(App)
})首页布局app.vue也有变化,均源于vue-router2的改变,链接的方式改为<router-link to="路由地址">链接名称</router-link>
<template>
<div>
<div>
<router-link to="/about">about</router-link>
</div>
<div>
<router-view></router-view>
</div>
</div>
</template>配置loader
还记得上文提到过,这时候启动会报错,提示一些loader未安装,那么是不是先把那些依赖的模块安装了再说?不慌!先启动看看。结果!!! 
嗯???没有报错,一步到位!原来查看node_modules目录,发现vue-loader所依赖的模块都已经安装了。 
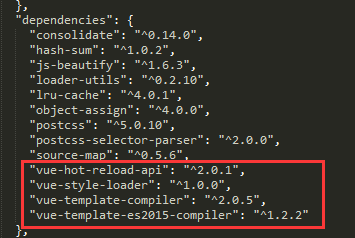
谁安装的?难道是最新版的npm会自动安装,赶紧拿着vue1按着同样的配置验证,发现不对,原来是vue-loader2中已经将所依赖的模块放到了其目录下package.json中的“dependencies”,如图所示: 
还有在vue文件中用部分ES6的语法也不会报错了,而且也没有配置js的loader,这也归功于vue-loader2依赖的vue-template-es2015-compiler。请注意是部分语法,比如import等还是要安装babel-loader的。
支持添加CSS
上面说过vue-loader 2.0所依赖的vue-style-loader安装好了,但其依赖的css-loader并没安装,需要自己安装,安装之后需要配置css的loader,这个可不会自动完成。
{
"css-loader":"^0.26.0"
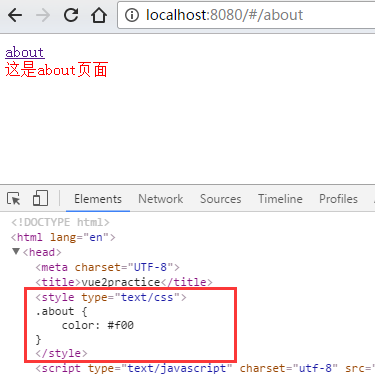
}如果只在vue文件中使用CSS是不用在webpack.config中配置loader的,这个工作vue-laoder 2.0已经做了,在1.0中需要自己配置,比如about.vue中添加了
<style type="text/css">
.about {
color: #f00
}
</style>运行效果如下图: 
如果想引用css文件的话,那就要配置loader了,配置如下:
{
test: /\.css$/,
loader: 'vue-style!css'
}引用css文件的方式可以采用require,比如在about.vue中require('../css/about.css');,那么about.css的样式就会添加到页面中。
支持添加图片等静态资源
vue模板以及CSS中免不了使用图片,现在如果直接加,又会报找不到模块的错误,静态资源(图片、图标字体、音频、视频、svg文件等)对应的loader为url-loader,loader信息及配置如下:
{
"url-loader":"^0.5.7",
"file-loader":"^0.9.0" // url-loader依赖file-loader
}{
test: /\.(jpe?g|png|gif|svg|mp3)$/,
loader: "url"
}支持CSS预处理语言
实际项目中大多会采用less、sass、stylus中的一种预处理语言来组织整个项目的CSS,因此需要添加这些预处理语言对应的loader,各个预处理语言的loader信息如下:
{
"less": "^2.3.1", // less-loader依赖less
"less-loader": "^2.2.3",
"node-sass": "^3.4.2", // sass-loader依赖node-sass
"sass-loader": "^4.0.2",
"stylus": "^0.54.5", // stylus-loader依赖stylus
"stylus-loader": "^2.4.0"
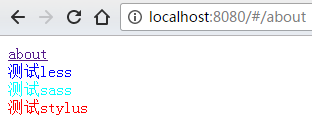
}同CSS,如果只在vue文件中使用,则不需要配置loader,如果想引用文件则要配置loader,在about.vue添加测试代码如下,实际项目中一般只会采用一种了。
<template>
<div class="about">
<div class="test-less">测试less</div>
<div class="test-sass">测试sass</div>
<div class="test-stylus">测试stylus</div>
</div>
</template>
<style lang="less">
@color: #00f;
.test-less {
color: @color;
}
</style>
<style lang="sass">
$color: #0ff;
.test-sass {
color: $color;
}
</style>
<style lang="stylus">
color = #f00;
.test-stylus {
color: color;
}
</style>运行效果如下: 
如果想通过引用文件的方式来加载样式,那么就得配置loader了,配置如下:
{
test: /\.less$/,
loader: "vue-style!css!less"
},
{
test: /\.scss/,
loader: "vue-style!css!sass"
},
{
test: /\.styl/,
loader: "vue-style!css!stylus"
}将about.vue中各种语言
require('../css/about.less');
require('../css/about.scss');
require('../css/about.styl');更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)