微信小程序-view(视图容器)
示例flex-direction: row123flex-direction: column123示例讲解学过HTML的童靴很容易看懂上面的代码。没用过这种标签语言的,其实也很容易看懂。稍微讲解一下:1.单个的view这就是一个单个的视图。“section”则是写
·
示例
<view class="section">
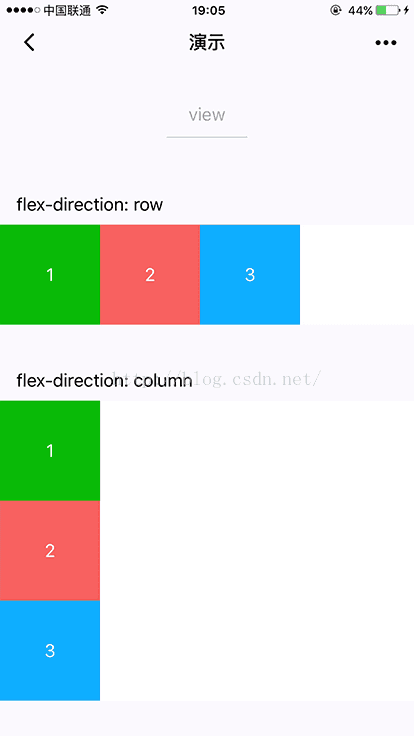
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
<view class="section">
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="height: 300px;flex-direction:column;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
示例讲解
学过HTML的童靴很容易看懂上面的代码。没用过这种标签语言的,其实也很容易看懂。稍微讲解一下:
1.单个的view
<view class="section">
</view>这就是一个单个的视图。“section”则是写在.wxss文件中的样式,容器的样式决定它的形状、颜色、位置等属性。例:
.section{
position: absolute;
top: 28rpx;
right: 44rpx;
width: 32rpx;
height: 32rpx;
}<view class="flex-wrp" style="height: 300px;flex-direction:column;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>一个父容器中有三个子容器。
给视图容器绑定点击事件
示例
<view class="widgets__item" bindtap="tapToNext">
</view>关键点是 bindtap="tapToNext",这就绑定了一个点击事件,响应事件的函数名是tapToNext。这个函数在.js文件中。形如
tapToNext:function(event){
console.log(event)
wx.navigateTo({
url: '../logs/logs'
})
}点击后界面跳到一个名为logs的Page。
关于事件的详细讲解见 wei小程序-事件
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)