css图片垂直居中自适应
我们在应用图片的时候经常会碰到要让图片在容器里居中的情况,水平居中很简单直接给容器添加text-align: center;就ok了。那么垂直居中呢?是不是给img加vertical-align: middle;就可以了呢?答案显然是否定的,单纯的给img加vertical-align: middle;并不能行,我平时用的比较多的办法有两种。方法一: <style type="te
我们在应用图片的时候经常会碰到要让图片在容器里居中的情况,水平居中很简单直接给容器添加text-align: center;就ok了。那么垂直居中呢?是不是给img加vertical-align: middle;就可以了呢?
答案显然是否定的,单纯的给img加vertical-align: middle;并不能行,我平时用的比较多的办法有两种。
方法一:
<style type="text/css">
body,p {
margin: 0;
padding: 0;
}
div {
width: 300px;
height: 300px;
border: 1px solid #c6c6c6;
margin: 50px auto;
text-align: center;
}
a {
display: inline-block;
vertical-align: middle;
}
span {
display: inline-block;
width: 0;
height: 100%;
vertical-align: middle;
}
img {
border: 1px solid #00f;
}
</style>
</head>
<body>
<div>
<a href="#"><img src="images/img_03.jpg" /></a><span></span>
</div>
</body>
我的做法是添加一个空的span标签,然后给span标签设置成100%的高再让它居中,这样就能让a标签页同时居中。有些人会问你为啥要给img包a标签呢?实际应用中我们的图片经常都是需要可以被点击的跳转链接的。如果你的图片不需要被点击你也可以直接把vertical-align: middle; 加在img中。像这样
img {
border: 1px solid #00f;
vertical-align: middle;
}
<div>
<img src="images/img_03.jpg" />
</div>
效果是一样的。
方法二:
div {
position: relative;
width: 100%;
height: 238px;
}
img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
max-width: 100%;
max-height: 100%;
}
<div>
<img src="images/img_03.jpg" /><span></span>
</div>
通过绝对定位,垂直和水平都居中了
方法三:
这个很简单,之间用 (div高 - 图片高) /2 然后设置margin-top 就ok了,但这么做不能够自适应,纯靠人工计算显得有点蠢。
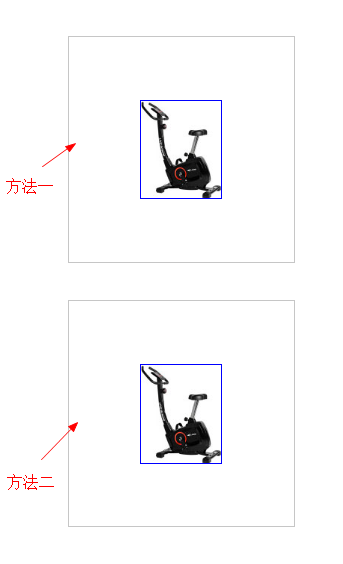
下面是两种方法的实现效果图:
写得不对的地方欢迎交流指正,码字不易,拒绝未沟通情况下转载。CSDN博客:PromiseCao;
所有博客已转移至个人博客地址:www.clramw.top
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)