Solr 6.0 学习(二)创建core并插入索引
首先搭建solr环境,如:solr6.0学习(一)环境搭建修改各种配置文件。1、修改solrhome下的solr.xml文件注解掉zookeeper搭建集群配置,我们后面会采用master-slave的形式。至于zookeeper的形式可以阅读以下这篇文章【solrCloud集群配置指导】:http://www.aboutyun.com/thread-9432-1-1.html
首先搭建solr环境,如:solr6.0学习(一)环境搭建
修改各种配置文件。
1、修改solrhome下的solr.xml文件
注解掉zookeeper搭建集群配置,我们后面会采用master-slave的形式。
至于zookeeper的形式可以阅读以下这篇文章【solrCloud集群配置指导】:http://www.aboutyun.com/thread-9432-1-1.html
<!-- 结合zookeeper配置solrColound start -->
<!-- 采用master-slave的方式
<solrcloud>
<str name="host">${host:}</str>
<int name="hostPort">${jetty.port:8983}</int>
<str name="hostContext">${hostContext:solr}</str>
<bool name="genericCoreNodeNames">${genericCoreNodeNames:true}</bool>
<int name="zkClientTimeout">${zkClientTimeout:30000}</int>
<int name="distribUpdateSoTimeout">${distribUpdateSoTimeout:600000}</int>
<int name="distribUpdateConnTimeout">${distribUpdateConnTimeout:60000}</int>
</solrcloud>
<shardHandlerFactory name="shardHandlerFactory"
class="HttpShardHandlerFactory">
<int name="socketTimeout">${socketTimeout:600000}</int>
<int name="connTimeout">${connTimeout:60000}</int>
</shardHandlerFactory>
-->
<!-- 结合zookeeper配置solrColound end -->3、在【my_solr】文件夹中添加core.properties配置,内容如下:
name=my_solr4、将【solr-6.0.0\example\example-DIH\solr\solr】下的conf文件夹拷贝到【my_solr】文件夹下。包含如下文件:
【conf】中文件目录如下:
5、solr-5.0 以上默认对schema的管理是使用managed-schema,不能手动修改,需要使用Schema Restful的API操作。
如果要想手动修改配置,把【conf】文件夹中managed-schema拷贝一份修改为schema.xml,在solrconfig.xml中修改如下:
<codecFactory class="solr.SchemaCodecFactory"/>
<!-- 解除managed-schema管理模式 start -->
<schemaFactory class="ClassicIndexSchemaFactory"/>
<!-- 解除managed-schema管理模式 end -->缺少DataImportHandler的jar等,那么将【solr-6.0.0\dist】下的solr-dataimporthandler-6.0.0.jar和solr-dataimporthandler-extras-6.0.0.jar
拷贝到【apache-tomcat-8.0.33\webapps\solr\WEB-INF\lib】下。
重启tomcat8。如果缺少其他jar包,根据报错信息添加即可。没有异常,
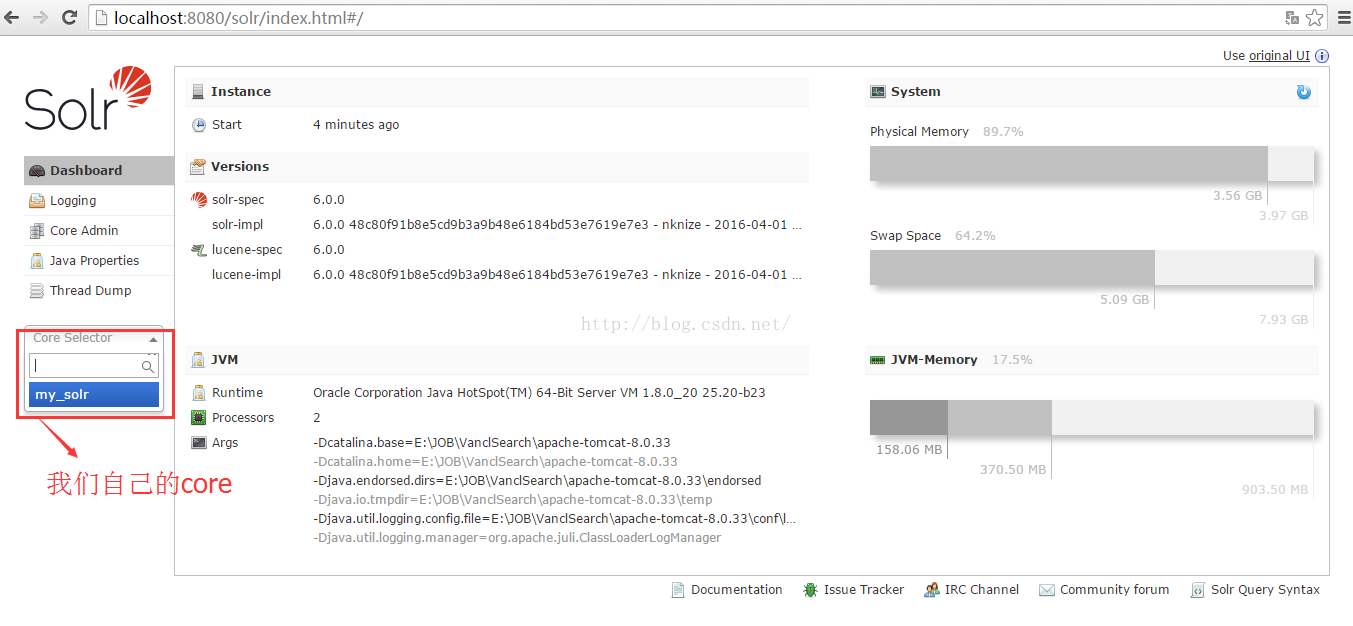
访问:【http://localhost:8080/solr/index.html#/】
会出现如下界面:
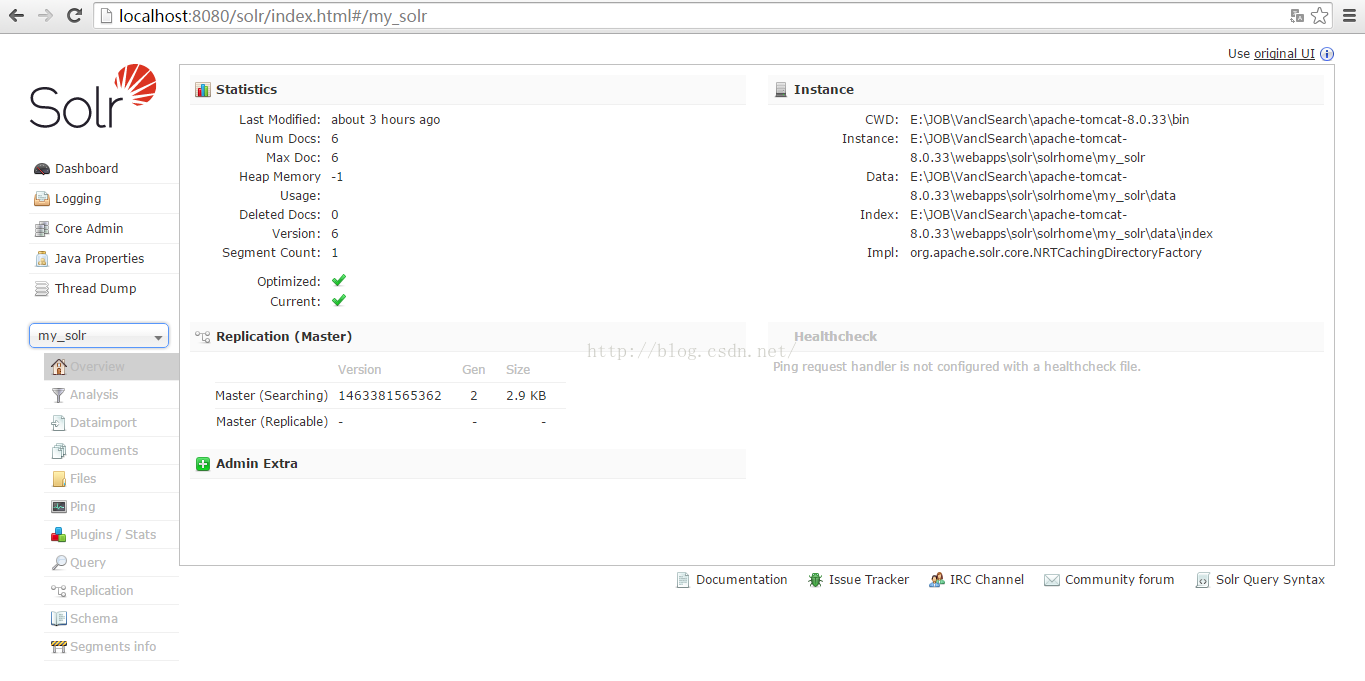
选择my_solr,会出现如下界面:
至此其实由于没有索引数据,其实solr是个空壳,那么下面写一个应用程序插入solr索引数据。
参考:http://www.open-open.com/lib/view/open1452062296995.html
1、首先需要修改schema.xml文件,添加
<field name="content_test" type="text_general" indexed="true" stored="true" multiValued="true"/>2、添加索引数据,代码如下:
编写过程中可能会报错,最简便的方法是将web-inf下lib里所有jar包添加进来,然后运行,出什么错,就添加什么jar包即可。
package com.solr.insertData;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import org.apache.solr.client.solrj.SolrClient;
import org.apache.solr.client.solrj.SolrServerException;
import org.apache.solr.client.solrj.impl.HttpSolrClient;
import org.apache.solr.common.SolrInputDocument;
public class InsertProgarm {
//solr 服务器地址
public static final String solrServerUrl = "http://localhost:8080/solr";
//solrhome下的core
public static final String solrCroeHome = "my_solr";
//待索引、查询字段
public static String[] docs = {"Solr是一个独立的企业级搜索应用服务器",
"它对外提供类似于Web-service的API接口",
"用户可以通过http请求",
"向搜索引擎服务器提交一定格式的XML文件生成索引",
"也可以通过Http Get操作提出查找请求",
"并得到XML格式的返回结果"};
public static void main(String[] args) {
SolrClient client = getSolrClient();
int i=0;
List<SolrInputDocument> solrDocs = new ArrayList<SolrInputDocument>();
for (String content : docs) {
SolrInputDocument doc = new SolrInputDocument();
doc.addField("id", i++);
doc.addField("content_test", content);
solrDocs.add(doc);
}
try {
client.add(solrDocs);
client.commit();
} catch (SolrServerException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public static SolrClient getSolrClient(){
return new HttpSolrClient(solrServerUrl+"/"+solrCroeHome);
}
}
其实其对于的是solconfig.xml中如下配置:
<!-- Data Directory
Used to specify an alternate directory to hold all index data
other than the default ./data under the Solr home. If
replication is in use, this should match the replication
configuration.
-->
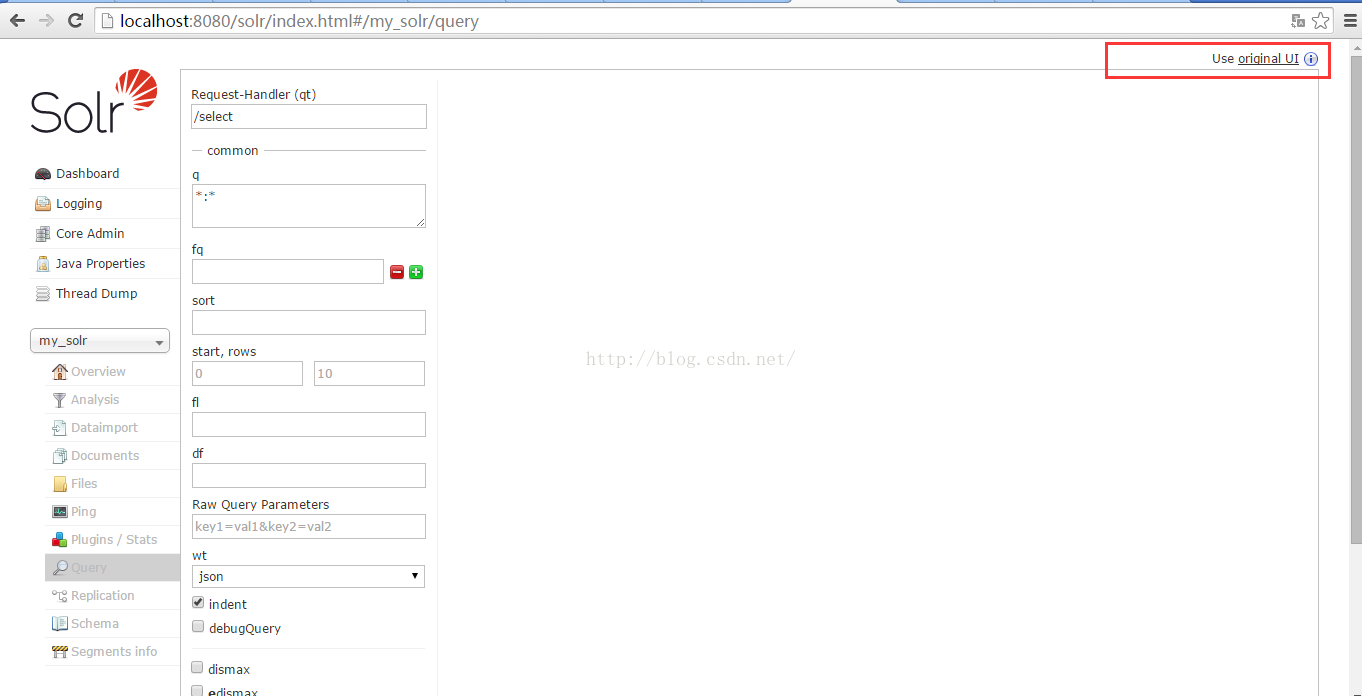
<dataDir>${solr.data.dir:}</dataDir>红色区域是针对不同的ui,因为浏览器版本问题,我这里面选择使用【Use original UI】,会跳转到http://localhost:8080/solr/old.html#/
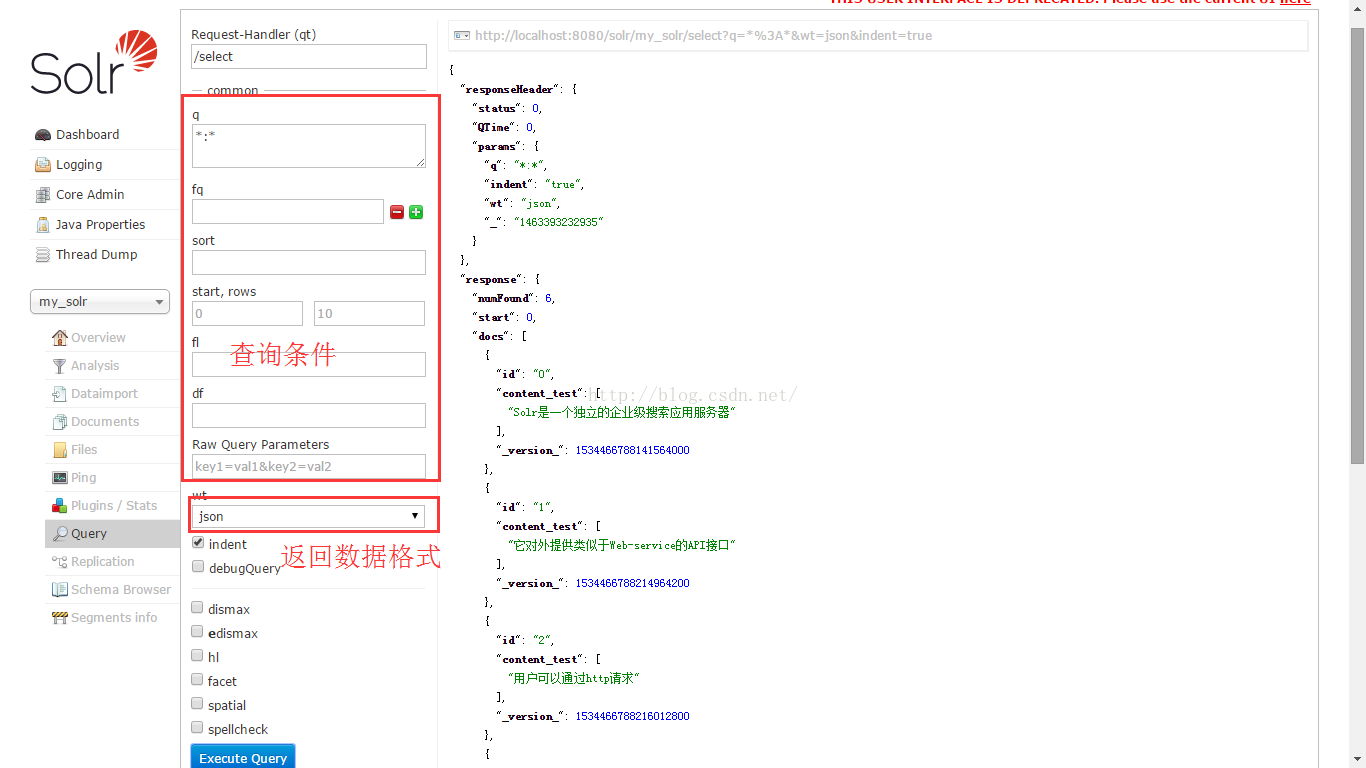
选择【my_solr】core,选择query,点击【Execute Query】查询结果如下:
其实其访问的url实际为:http://localhost:8080/solr/my_solr/select?q=*%3A*&wt=json&indent=true
至于q、wt、indent等参数,代表的含义,可以搜索solr查询语法。
那么至此,我们就将solr插件完毕,结合了core和创建索引、查询程序,完成!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容















所有评论(0)