Java布局管理器组件
Java布局管理器组件所谓布局管理器,就是为容器内的组件提供若干布局策略,每个容器都拥有某种默认布局管理器,用于负责其内部组件的排列。目前开发中,常用的布局管理器有BorderKayout、FlowLayout、GridLayout、GridBagLayout、CardLayout、BoxLayout、SpringLayout、GroupLayout等:布局管理器种类BorderLayoutF
Java布局管理器组件
所谓布局管理器,就是为容器内的组件提供若干布局策略,每个容器都拥有某种默认布局管理器,用于负责其内部组件的排列。目前开发中,常用的布局管理器有BorderLayout、FlowLayout、GridLayout、GridBagLayout、CardLayout、BoxLayout、SpringLayout、GroupLayout等:
- 布局管理器种类
- BorderLayout
- FlowLayout
- GridLayout
- GridBagLayout
- CardLayout
- BoxLayout
- SpringLayout
- GroupLayout
布局管理器种类
| 种类 | 说明 |
|---|---|
| BorderLayout | 它将容器分为5个部分,即东、南、西、北、中,每一个区域中可以容纳一个组件,使用的时候也是通过BorderLayout中的5个方位长量来确定组件所在位置 |
| FlowLayout | 是按加入的先后顺序从左到右排列,一行排满了,再换行,继续从从左到右排列。每一行的组件都是居中排列的 |
| GridLayout | 是将整个布局空间划分成若干行乘若干列的网格区域。组件就位于这些网格区域内 |
| GridBagLayout | 是通过网格进行划分,可以看到每个组都占据一个网格,也可以一个组件占据几个网格。有点类似GridLayout,但比它复杂 |
| CardLayout | 将容器中的每一个组件当作一个卡片,因此仅有一个卡片可见,最初显示容器时,增加到 CardLayout对象的第一个组件可见 |
| BoxLayout | 通过允许在容器中水平或垂直的方式安排多个组件 |
| SpringLayout | 通过定义组件边沿关系来实现布局 |
| GroupLayout | 指定在一个窗体上组件彼此之间的关系,例如一个位置关系或对其关系 |
以上布局管理器各有特色,适用于不同的场合。
布局管理器能将各种组件在顶层容器内排列的井井有条,那么,布局管理器为什么能够有如此能力?它是如何工作的呢?下面将讲述有关布局管理的工作原理。
在创建好顶层框架后,会调用JFrame的pack方法,用于指定顶层框架所必须的首选大小。而这个首选大小是框架的内容窗口大小与框架菜单栏的大小之和。内容窗口的布局管理器主要负责计算内容窗口的首选大小,例如要使用一个具有两列的GridLayout来布局,那么系统会将所有的组件大小都设置为一样的,并且使得每个组件的高度和宽度与所有组件中高度和宽度最大的组件相同。通过这种方式计算出内容窗口的首选大小。然后,根据每个组件的大小,按照先后或在坐标位置,将之放入到布局管理器所布局的组件中去。
和 AWT相同,为了容器中组件能实现与平台无关的自动合理排列,Swing也采用了布局管理器来管理组件的排放、位置、大小等布置任务,在此基础上将显示风格做了改进。另外一个不同点在于,Swing虽然有顶层容器,但是不能把组件直接加到顶层容器中,Swing窗体中含有一个成为内容面板的容器(ContentPane),也可以说是中间容器。在顶层容器上放置内容面板,然后把组件加入到内容面板中,所以在Swing中,设置布局管理器是针对内容面板的,另外Swing新增加了一个BoxLayout布局管理器,显示与AWT略有不同。
BorderLayout
BorderLayout是一种简单的布局策略,在使用在这个布局管理器时,应将其看作是一个组件,所以,首先应通过构造器创建布局管理器对象,再通过引用其中的方法和变量来对组件进行布局。下面将以表格形式列举出BorderLayout布局管理器的构造器。
| 布局管理器的构造器 | 说明 |
|---|---|
| BorderLayout() | 构造一个组件之间没有间距的新边框布局 |
| BorderLayout(int h,int v) | 构造一个具有指定组件间距的边框布局 |
这个布局管理器把容器分为东、南、西、北、中5个区域,每个组件将占据某个区域。而这5个区域分别被命名为NORTH、WEST、EAST、CENTER、SOUTH,它们都被定义为静态常量,静态常量可以直接引用。如下表所示:
| 常量 | 说明 |
|---|---|
| public static final String NORTH=”North” | 整个内容面板的北边(顶部) |
| public static final String WEST=”West” | 整个内容面板的西边(左边) |
| public static final String EAST=”East” | 整个内容面板的东边(右边) |
| public static final String CENTER=”Center” | 整个内容面板的中间(中间) |
| public static final String SOUTH=”South” | 整个内容面板的南边(底部) |
当向某个区域内添加控件时,就要将代表区域的常数作为第2个参数传递给add方法参数,而将需要添加到某个区域的控件作为add方法的第1个参数,如add(组件名称,方位)。可参考下面BorderLayout实例代码:
import javax.swing.*;
import java.awt.*;
/**
* BorderLayout
* Created by veione on 5/9/16.
*/
public class BorderLayoutCase {
private static final int WIDTH = 300;
private static final int HEIGHT = 200;
public static void main(String[] args) {
JFrame frame = new JFrame("BorderLayout");
frame.setSize(WIDTH, HEIGHT);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Tools.centerWindow(frame);
JPanel contentPane = new JPanel();
frame.setContentPane(contentPane);
JButton btnLife = new JButton("生活");
JButton btnWork = new JButton("工作");
JButton btnSleep = new JButton("睡觉");
JButton btnShopping = new JButton("购物");
JButton btnFood = new JButton("饮食");
//创建一个布局管理器,将中间容器设置为此布局管理器
BorderLayout borderLayout = new BorderLayout();
frame.setLayout(borderLayout);
contentPane.add(btnLife, BorderLayout.NORTH);
contentPane.add(btnWork, BorderLayout.SOUTH);
contentPane.add(btnSleep, BorderLayout.EAST);
contentPane.add(btnShopping, BorderLayout.WEST);
contentPane.add(btnFood, BorderLayout.CENTER);
frame.setVisible(true);
}
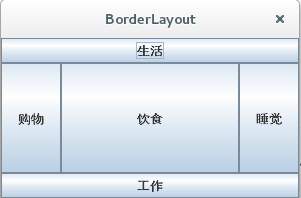
}以上代码运行之后,如下图所示:
FlowLayout
这种布局管理器的策略也非常简单,它是按照控件加入的先后顺序从左到右排列,一行排满了,再换下一行,然后继续从左到右排列。每一行的组件都是居中排列的。另外,如果有些按钮看不到,可以使用pack()自动调整Frame的大小,使得所有控件都显示出来。FlowLayout布局管理器同样是通过先创建对象、再利用其内置方法和变量来布局的组件,下表所示是其构造其说明。
| 布局管理器的构造器 | 说明 |
|---|---|
| FlowLayout() | 构造一个FlowLayout对象,它是居中对齐的,默认的水平和垂直间隙是5个单位 |
| FlowLayout(int align) | 构造一个FlowLayout对象,默认的水平和垂直间隙是5个单位 |
| FlowLayout(int align,int h, int v) | 创建一个新的流布局管理器,它具有指定的对其方式以及指定的水平和垂直间隙 |
FlowLayout代码示例:
import javax.swing.*;
import java.awt.*;
/**
* Created by veione on 5/9/16.
*/
public class SpringLayoutCase {
private static final int WIDTH=300;
private static final int HEIGHT=200;
public static void main(String[] args) {
JFrame frame=new JFrame("SpringLayout");
frame.setSize(WIDTH,HEIGHT);
Tools.centerWindow(frame);
frame.setDefaultCloseOperation(Tools.EXIT_ON_CLOSE);
JPanel contentPane=new JPanel();
frame.setContentPane(contentPane);
JButton btnLife = new JButton("生活");
JButton btnWork = new JButton("工作");
JButton btnSleep = new JButton("睡觉");
JButton btnShopping = new JButton("购物");
JButton btnFood = new JButton("饮食");
//设置内容面板布局管理器为FlowLayout
contentPane.setLayout(new FlowLayout());
contentPane.add(btnLife);
contentPane.add(btnWork);
contentPane.add(btnShopping);
contentPane.add(btnSleep);
contentPane.add(btnFood);
frame.pack();
frame.setVisible(true);
}
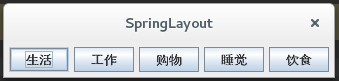
}以上代码运行之后如下图:
GridLayout
这种布局管理器有点像围棋盘,它将整个布局控件划分成若干行乘若干列的网格区域。组件就位于这些小的区域内,要想创建一个GridLayout布局管理器,就必须通过其构造器来创建GridLayout布局管理器对象。下面说明下其构造器。
| GridLayout布局管理器的构造器 | 说明 |
|---|---|
| GridLayout() | 构造一个组件之间没有间距的新边框布局 |
| GridLayout(int h,int v) | 构造一个具有指定组件间距的边框布局,h、v是指行数和列数 |
下面通过实例代码来熟悉一下GridLayout布局管理器的使用方法,其代码如下:
import javax.swing.*;
import java.awt.*;
/**
* GridLayout
* Created by veione on 5/9/16.
*/
public class GridLayoutCase {
private static final int WIDTH=300;
private static final int HEIGHT=200;
public static void main(String[] args) {
JFrame frame=new JFrame("GridLayout");
frame.setSize(WIDTH,HEIGHT);
frame.setDefaultCloseOperation(Tools.EXIT_ON_CLOSE);
Tools.centerWindow(frame);
//内容面板
JPanel contentPane=new JPanel();
frame.setContentPane(contentPane);
JButton hk=new JButton("港币");
JButton rmb=new JButton("人民币");
JButton dollar=new JButton("美元");
JButton euro=new JButton("欧元");
JButton pound=new JButton("英镑");
JButton mainBoard=new JButton("主板");
JButton memory=new JButton("内存");
JButton hardDisk=new JButton("硬盘");
JButton monitor=new JButton("显示器");
//创建网格布局管理器对象,指定3行3列
GridLayout gridLayout=new GridLayout(3,3);
contentPane.setLayout(gridLayout);
//将控件添加到内容面板中
contentPane.add(hk);
contentPane.add(rmb);
contentPane.add(dollar);
contentPane.add(euro);
contentPane.add(pound);
contentPane.add(mainBoard);
contentPane.add(memory);
contentPane.add(hardDisk);
contentPane.add(monitor);
frame.pack();
frame.setVisible(true);
}
}以上代码运行结果如下:
GridBagLayout
GridBagLayout是一种很先进的、很人性化的布局管理器,通过网格的划分,可以看到每个组件都占据一个网格,也可以一个组件占据几个网格。与GridLayout布局管理器不同的是,GridBagLayout是按照开发人员自己的思路来排列控件位置,而GridLayout布局管理器根据系统的安排来布局。如果要采用网格组布局管理器,一般可采用下列步骤:
1.创建一个GridBagLayout对象
2.将容器设成此对象的布局管理器
3.创建约束(GridBagConstraints)对象
4.创建各个相应的组件
5.添加各个组件与约束到网格组布局管理器中网格组由多个网格组成,而且各个行或在列的长度和宽度不同。但默认情况下,单元格从左上角开始有序列的编号,从第0行、第0列开始计数。
当向网格组布局管理器中添加组件时,需要分别定义每个单元格的序列号,只要设定相应的值,那么组件就会添加到网格组布局管理器中。涉及到组件被添加到什么位置有4个参数,即gridX、gridY、gridwidth、gridheight。其中,gridX、gridY分别定义了添加组件时左上角的行与列的位置,而gridwidth、gridheight分别定义了组件所占用的列数和行数。
网格组布局管理器中每个区域都要设置增量字段(weightx与weighty分别代表x方向和y方向的增量)。如果想让某个区域保持初始化大小,也就是说窗口缩放不会引起组件缩放,那就应该设置该区域的增量为0,相反如果让组件能随时完全填充单元格,那增量字段就应该设置为100。这个布局管理器对象中还涉及到了两个参数,即fill和anchor。
这两个参数都是非常重要的约束,其中当组件不能填满单元格时,fill参数就可以发挥作用。该约束的值主要有以下几种。
- GridBagConstraints.NONE:在每一个方向都不填充,即保持原状。
- GridBagConstraints.HORIZONTAL:只在水平方向上填充。
- GridBagConstraints.VERTICAL:只在垂直方向上填充。
- GridBagConstraints.BOTH:在两个方向上都填充。而anchor参数则是当一个组件大于分配给它的单元格时发挥作用,该约束就是约定如何处理该组件,它的值如下所示:
- GridBagConstraints.CENTER:居中缩小。
- GridBagConstraints.NORTH:顶部缩小。
- GridBagConstraints.NORTHEAST:左上角缩小。
- GridBagConstraints.EAST:右侧缩小。
GridBagLayout布局管理器的构造器只有一种,就是不带参数的构造器。下面通过代码认识下该布局管理器。
import javax.swing.*;
import java.awt.*;
/**
* GridBagLayout
* Created by veione on 5/9/16.
*/
public class GridBagLayoutCase extends JPanel{
private static final int WIDTH=300;
private static final int HEIGHT=200;
JFrame loginFrame;
public void add(Component c,GridBagConstraints constraints,int x,int y,int w,int h){
constraints.gridx=x;
constraints.gridy=y;
constraints.gridwidth=w;
constraints.gridheight=h;
add(c,constraints);
}
public GridBagLayoutCase(){
//设置顶层容器
loginFrame=new JFrame("信息管理系统");
loginFrame.setDefaultCloseOperation(Tools.EXIT_ON_CLOSE);
//创建网格组布局方式对象
GridBagLayout layout=new GridBagLayout();
setLayout(layout);
loginFrame.add(this,BorderLayout.WEST);
loginFrame.setSize(WIDTH,HEIGHT);
Tools.centerWindow(loginFrame);
JButton btnOk=new JButton("确认");
JButton btnCancel=new JButton("取消");
JLabel lblTitle=new JLabel("用户登录");
JLabel lblName=new JLabel("用户名");
JLabel lblPwd=new JLabel("密码");
JTextField txtName=new JTextField(15);
JPasswordField txtPwd=new JPasswordField(15);
//创建约束对象
GridBagConstraints constraints=new GridBagConstraints();
constraints.fill=GridBagConstraints.NONE;
constraints.anchor=GridBagConstraints.EAST;
constraints.weightx=3;
constraints.weighty=4;
add(lblTitle,constraints,0,0,3,1);
add(lblName,constraints,0,1,1,1);
add(lblPwd,constraints,0,2,1,1);
add(txtName,constraints,2,1,1,1);
add(txtPwd,constraints,2,2,1,1);
add(btnOk,constraints,0,3,1,1);
add(btnCancel,constraints,2,3,1,1);
loginFrame.setResizable(false);
loginFrame.setVisible(true);
}
public static void main(String[] args) {
new GridBagLayoutCase();
}
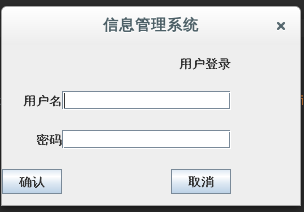
}以上代码运行结果如下:
CardLayout
CardLayout布局管理器非常简单,它将容器中的每一个组件当作一个卡片,一次仅有一个卡片可见,如最初显示容器时,CardLayout对象的第一个组件可见,其它组件都是不可见的。下面将以表格形式给出CardLayout布局管理器的构造器。
| CardLayout布局管理器的构造器 | 说明 |
|---|---|
| CardLayout() | 构造一个间距大小为0的新卡片布局 |
| CardLayout(int h,int v) | 构造一个卡片布局管理器,其中h和v分别为卡片间水平和垂直方向上的空白空间 |
在这个布局管理器中还有一些常用方法,说明如下:
| GridLayout布局管理器常用方法 | 说明 |
|---|---|
| public void first(Container parent) | 移到指定容器的第一个卡片 |
| public void next(Container parent) | 移到指定容器的下一个卡片 |
| public void previous(Container parent) | 移到指定容器的前一个卡片 |
| public void last(Container parent) | 移到指定容器的最后一个卡片 |
| public void show(Container parent,String name) | 显示指定卡片 |
下面通过代码实例来熟悉下它的使用:
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
/**
* CardLayout
* Created by veione on 5/9/16.
*/
public class CardLayoutCase extends JFrame{
//主要的JPanel,该JPanel的布局管理器将被设置成CardLayout
private JPanel pane=null;
private JPanel btnPanel=null;
private CardLayout cardLayout=null;
private JButton btnPrevious=null;
private JButton btnNext=null;
private JButton btnDot1=null;
private JButton btnDot2=null;
private JButton btnDot3=null;
private JPanel panel1,panel2,panel3;
public CardLayoutCase(){
super("CardLayout");
cardLayout=new CardLayout(5,5);
pane=new JPanel(cardLayout);
btnPrevious=new JButton("< 上一步");
btnNext=new JButton("下一步 >");
btnDot1=new JButton("1");
btnDot2=new JButton("2");
btnDot3=new JButton("3");
btnDot3.setMargin(new Insets(2,2,2,2));
btnDot2.setMargin(new Insets(2,2,2,2));
btnDot1.setMargin(new Insets(2,2,2,2));
//构造放按钮的面板容器
btnPanel=new JPanel();
btnPanel.add(btnPrevious);
btnPanel.add(btnDot1);
btnPanel.add(btnDot2);
btnPanel.add(btnDot3);
btnPanel.add(btnNext);
//显示的面板1-2-3
panel1=new JPanel();
panel2=new JPanel();
panel3=new JPanel();
panel1.setBackground(Color.red);
panel2.setBackground(Color.cyan);
panel3.setBackground(Color.green);
panel1.add(new JLabel("面板1"));
panel2.add(new JLabel("面板2"));
panel3.add(new JLabel("面板3"));
//将3个面板添加到上层容器中
pane.add(panel1,"panel1");
pane.add(panel2,"panel2");
pane.add(panel3,"panel3");
//给按钮添加事件
btnPrevious.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cardLayout.previous(pane);
}
});
btnNext.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cardLayout.next(pane);
}
});
btnDot1.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cardLayout.show(pane,"panel1");
}
});
btnDot2.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cardLayout.show(pane,"panel2");
}
});
btnDot3.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
cardLayout.show(pane,"panel3");
}
});
this.getContentPane().add(pane);
this.getContentPane().add(btnPanel,BorderLayout.SOUTH);
setDefaultCloseOperation(Tools.EXIT_ON_CLOSE);
setSize(300,200);
Tools.centerWindow(this);
setVisible(true);
}
public static void main(String[] args) {
new CardLayoutCase();
}
}BoxLayout
箱式布局比较灵活,也比较使用。Swing提供的BOX类就是箱式布局类,它的默认布局管理器就是BoxLayout,在箱式布局管理器中包括两种箱子:一种是水平箱,另外一种是垂直箱。
创建一个水平箱的代码如下:
Box horBox=Box.createHorizontalBox()
创建一个垂直箱的代码如下:
Box verBox=Box.createVerticalBox()
创建好箱子后,就可以像添加其它组件一样添加下面的控件,代码如下:
horBox.add(okBtn);
verBox.add(cancelBtn);两种箱子的区别在于组件的排列顺序,水平箱是按照从左到右的顺序排列,而垂直箱按照从上到下的顺序排列。对于箱式布局管理器而言,最关键的就是每个组件的3个尺寸。
- 首选尺寸,即组件显示时的宽度和高度。
- 最大尺寸,即组件能被显示的最大宽度和高度
- 最小尺寸,即组件被显示的最小高度和最小宽度
下面是水平箱式布局管理器中组件排列的几个重点:
- 计算最高组件的最大高度,尝试把所有的组件都增加到这个高度,如果有某些组件不能达到此高度,那么要在Y轴上对齐需要通过getAlignmentY方法实现,该方法返回一个介于0(按顶部对齐)和1(按底部对器)之间的浮点数。组件的默认值是0.5,也就是中线对齐。
- 得到每个组件的首选宽度,然后把所有的首选宽度合计起来。
如果首选宽度总和小于箱的宽度,那么所有的组件都会相应的延伸,直到适应这个箱子的宽度。组件从左到右排列,并且相邻两个组件之间没有多余的空格。
箱式布局组件之间没有空隙,那么就要通过一个称为填充物的组件来提供空隙。箱式布局管理器提供了3种填充物:支柱、固定区、弹簧。下面将通过代码来说明给布局管理器:
import javax.swing.*;
import java.awt.*;
/**
* BoxLayout
* Created by veione on 5/9/16.
*/
public class BoxLayoutCase extends JFrame{
private static final int WIDTH=300;
private static final int HEIGHT=200;
public BoxLayoutCase(){
setTitle("BoxLayout");
setSize(WIDTH,HEIGHT);
Container con=getContentPane();
JLabel label=new JLabel("姓名:");
JTextField txtField=new JTextField(10);
txtField.setMaximumSize(txtField.getPreferredSize());
//创建一个水平箱子
Box horBox=Box.createHorizontalBox();
horBox.add(label);
//在水平箱子上添加一个标签组件,并且创建一个不可见的20个单位的组件
//在这之后再添加一个文本框组件
horBox.add(Box.createHorizontalStrut(20));
horBox.add(txtField);
JLabel labelPwd=new JLabel("密码:");
JPasswordField txtPwd=new JPasswordField(10);
txtPwd.setMaximumSize(txtPwd.getPreferredSize());
//创建一个水平箱子
Box pwdHorBox=Box.createHorizontalBox();
pwdHorBox.add(labelPwd);
pwdHorBox.add(Box.createHorizontalStrut(20));
pwdHorBox.add(txtPwd);
JButton btnOk=new JButton("确定");
JButton btnCancel=new JButton("取消");
//创建一个水平箱子
Box btnHorBox=Box.createHorizontalBox();
btnHorBox.add(btnOk);
btnHorBox.add(Box.createHorizontalStrut(20));
btnHorBox.add(btnCancel);
//创建一个垂直箱子将水平箱子放入到垂直箱子种
Box vBox=Box.createVerticalBox();
vBox.add(horBox);;
vBox.add(pwdHorBox);
vBox.add(btnHorBox);
con.add(vBox,BorderLayout.CENTER);
Tools.centerWindow(this);
setVisible(true);
}
public static void main(String[] args) {
new BoxLayoutCase();
}
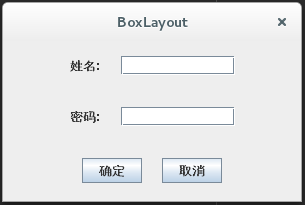
}以上代码运行结果为:
SpringLayout
SpringLayout布局管理器是通过定义组件的边沿距离来实现布局的。边界之间的距离是使用Spring对象来表示的。每一个Spring对象具有4个属性值,包括minimum、maximum、preferred、value,其中value表示的是真实的值。
在在这个管理器中,涉及到如下几个常量:
- EAST:指定组件的边界矩形的右边。
- NORTH:指定组件的边界矩形的顶边。
- SOUTH:指定组件的边界矩形的底边。
- WEST:指定组件的边界矩形的左边。
在布局的时候,经常会用到下面的方法:
void putConstraint(Stirng e1,int pad,String e2,Component c2);
下面针对该布局管理器用代码来实际看看:
import javax.swing.*;
/**
* SpringLayout
* Created by veione on 5/9/16.
*/
public class SpringLayoutDemo {
private static final int WIDTH=300;
private static final int HEIGHT=200;
public static void main(String[] args) {
JFrame frame=new JFrame("SpringLayout");
frame.setVisible(true);
frame.setSize(WIDTH,HEIGHT);
Tools.centerWindow(frame);
JPanel contentPane=new JPanel();
frame.setContentPane(contentPane);
JButton btnLoad=new JButton("加载");
JButton btnTest=new JButton("测试");
JLabel label=new JLabel("测试程序");
contentPane.add(label);
contentPane.add(btnLoad);
contentPane.add(btnTest);
//创建一个SpringLayout布局管理器,并且将之作为中间容器的布局方式
SpringLayout springLayout=new SpringLayout();
contentPane.setLayout(springLayout);
//针对每个组件设置其与边界的距离
springLayout.putConstraint(SpringLayout.NORTH,label,5,SpringLayout.NORTH,contentPane);
springLayout.putConstraint(SpringLayout.WEST,label,85,SpringLayout.WEST,contentPane);
springLayout.putConstraint(SpringLayout.EAST,label,5,SpringLayout.EAST,contentPane);
springLayout.putConstraint(SpringLayout.NORTH,btnLoad,55,SpringLayout.NORTH,contentPane);
springLayout.putConstraint(SpringLayout.WEST,btnLoad,5,SpringLayout.WEST,contentPane);
springLayout.putConstraint(SpringLayout.EAST,btnLoad,25,SpringLayout.EAST,contentPane);
springLayout.putConstraint(SpringLayout.NORTH,btnTest,105,SpringLayout.NORTH,contentPane);
springLayout.putConstraint(SpringLayout.WEST,btnTest,5,SpringLayout.WEST,contentPane);
springLayout.putConstraint(SpringLayout.EAST,btnTest,25,SpringLayout.EAST,contentPane);
frame.setVisible(true);
}
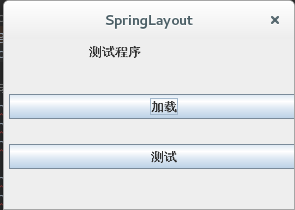
}运行结果如下:
GroupLayout
从GroupLayout的单词意思来看,它是以Group(组)为单位来管理布局,也就是把多个组件(如:JLabel、JButton)按区域划分到不同的Group(组),再根据各个Group(组)相对于水平轴(Horizontal)和垂直轴(Vertical)的排列方式来管理。
下面通过代码来熟悉下它的使用:
import javax.swing.*;
import java.awt.*;
/**
* GroupLayout
* Created by veione on 5/9/16.
*/
public class GroupLayoutCase extends JFrame{
public GroupLayoutCase(){
//创建一个中间容器,并且创建一个GroupLayout布局管理器对象
Container c=getContentPane();
GroupLayout layout=new GroupLayout(c);
//创建两个普通按钮组件,文本框组件
JButton btn1=new JButton("按钮1");
JButton btn2=new JButton("按钮2");
JTextField text=new JTextField("吻鳄不能");
//创建一个hsg组,将两个按钮以一个一个的添加到组里面
GroupLayout.SequentialGroup hsg=layout.createSequentialGroup();
hsg.addComponent(btn1);
hsg.addComponent(btn2);
GroupLayout.ParallelGroup hpg=layout.createParallelGroup(GroupLayout.Alignment.CENTER);
//创建一个hpg组,将文本框组件和上面的那个组添加到其中,并且将之剧中排列
hpg.addComponent(text).addGroup(hsg);
layout.setHorizontalGroup(hpg);
GroupLayout.ParallelGroup vpg=layout.createParallelGroup();
vpg.addComponent(btn1);
vpg.addComponent(btn2);
GroupLayout.SequentialGroup vsg=layout.createSequentialGroup();
vsg.addComponent(text).addGroup(vpg);
layout.setVerticalGroup(vsg);
setLayout(layout);
setDefaultCloseOperation(Tools.EXIT_ON_CLOSE);
pack();
setVisible(true);
}
public static void main(String[] args) {
new GroupLayoutCase();
}
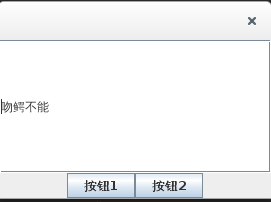
}运行结果如下:
好了,Java布局管理器到此为止!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容














所有评论(0)