Html+CSS 文本的强制换行
作为一个成长的菜鸟,总是不断遇到各种问题,今天博主遇到了一个问题。对于一般的div 自要设置了width; 如果容器里面的文字过多,则文章就会自动换行,但是如果输入连续的英文字符,则设置的width 不会生效,容器会被撑开。如博主去查了些资料,找到了原因:一般div超过宽度能换行,原因如下:对于div,p等块级元素正常文字的换行(亚洲文字
作为一个成长的菜鸟,总是不断遇到各种问题,今天博主遇到了一个问题。
对于一般的div 自要设置了width; 如果容器里面的文字过多,则文章就会自动换行,
但是如果输入连续的英文字符,则设置的width 不会生效,容器会被撑开。
如
博主去查了些资料,找到了原因:
一般div超过宽度能换行,原因如下:
对于div,p等块级元素
正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后自动换行。
对于连续的英文字符和阿拉伯数字不能换行, 原因如下:
这是因为div中,英文字母之间没有空格的话,它会默认认为这是一个英文单词,所以单词就一次输出不换行。
解决方法(以IE,chrome,FF为测试浏览器):
{
word-break:break-all; /*支持IE,chrome,FF不支持*/
word-wrap:break-word;/*支持IE,chrome,FF*/
}
以下是对这两种方法的区别说明:
1,word-break:break-all 例如div宽200px,它的内容就会到200px自动换行,如果该行末端有个英文单词很长(congratulation等),它会把单词截断,变成该行末端为conra(congratulation的前端部分),下一行为tulation(conguatulation)的后端部分了。
2,word-wrap:break-word 例子与上面一样,但区别就是它会把congratulation整个单词看成一个整体,如果该行末端宽度不够显示整个单词,它会自动把整个单词放到下一行,而不会把单词截断掉的。
3,word-break:break-all 支持版本:IE5以上 该行为与亚洲语言的 normal 相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本。
word-wrap:break-word 支持版本:IE5.5以上 内容将在边界内换行。如果需要,词内换行( word-break )也将发生。表格自动换行,避免撑开。
语法:word-break : normal | break-all | keep-all
参数: normal : 依照亚洲语言和非亚洲语言的文本规则,允许在字内换行
break-all : 该行为与亚洲语言的normal相同。也允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本
keep-all : 与所有非亚洲语言的normal相同。对于中文,韩文,日文,不允许字断开。适合包含少量亚洲文本的非亚洲文本
语法: word-wrap : normal | break-word
参数: normal : 允许内容顶开指定的容器边界
break-word : 内容将在边界内换行。如果需要,词内换行(word-break)也行发生说明:设置或检索当当前行超过指定容器的边界时是否断开转行。
建议:word-break 用3C检测会显示问题的,导致百度快照也会出问题-这个属性OPERA FIREFOX 浏览器也不支持 word-break属性可以用white-space:normal;来代替,这样在FireFox和IE下就都能正确换行,而且要注意,单词间的空格不能用 来代替,不然不能正确换行。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>强制换行</title>
</head>
<body>
<span>强制换行之前</span><br/>
<div style="width:200px; height:200px;">
10000wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww00
</div>
<span>强制换行之后</span><br/>
<div style="width:200px; height:200px; word-wrap:break-word;">
10000wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww00
</div>
<span>表格的强制换行</span><br/>
<table border="1px">
<tr>
<th>1000000</th>
<th>1000000</th>
<th>1000000</th>
</tr>
<tr>
<td width="200px">
<div style="position: absolute">
<div style="position: relative; z-index:20; left:60%; top:0%; width: 100px; word-wrap:break-word;">
10000wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww00
</div>
</div>
</td>
<td>1000000</td>
<td>1000000</td>
</tr>
<tr>
<td>1000000</td>
<td>10000300</td>
<td>1000000</td>
</tr>
</table>
</body>
</html>参考文档:
http://blog.163.com/jiang_tao_2010/blog/static/121126890200982115835855/
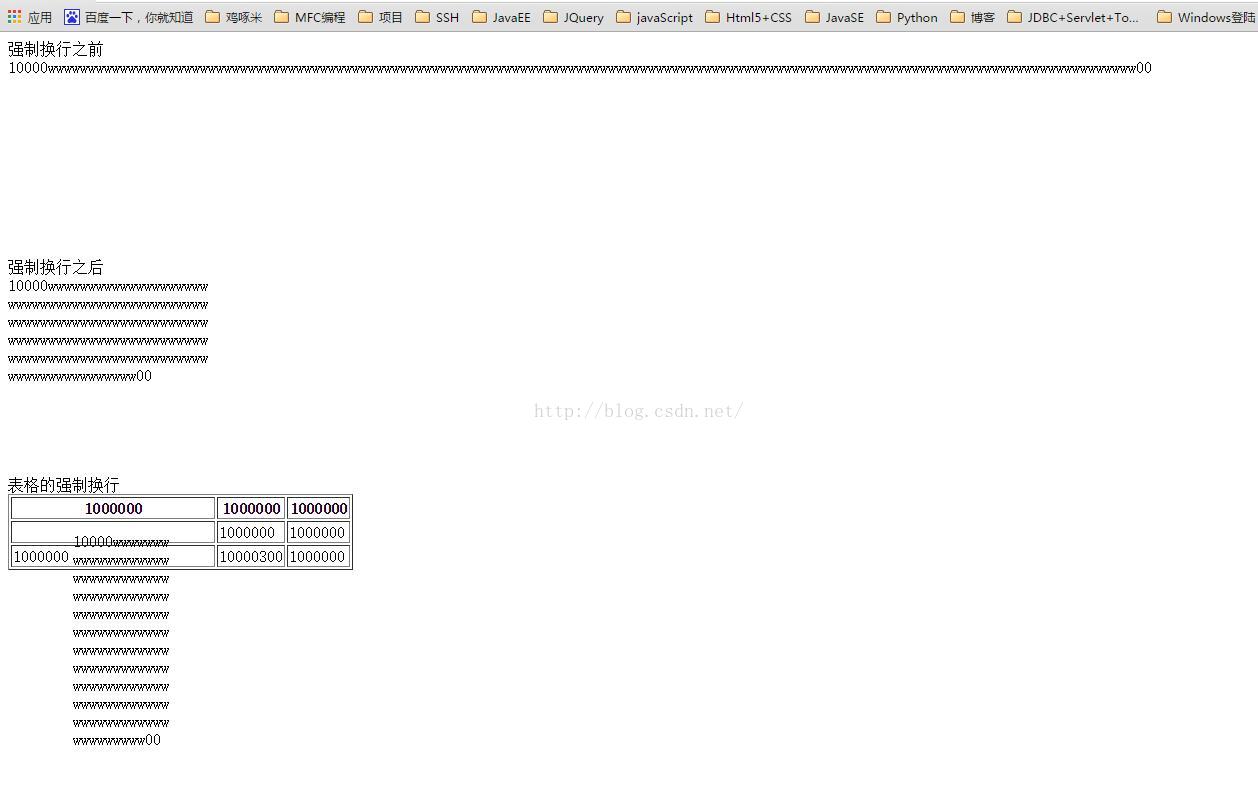
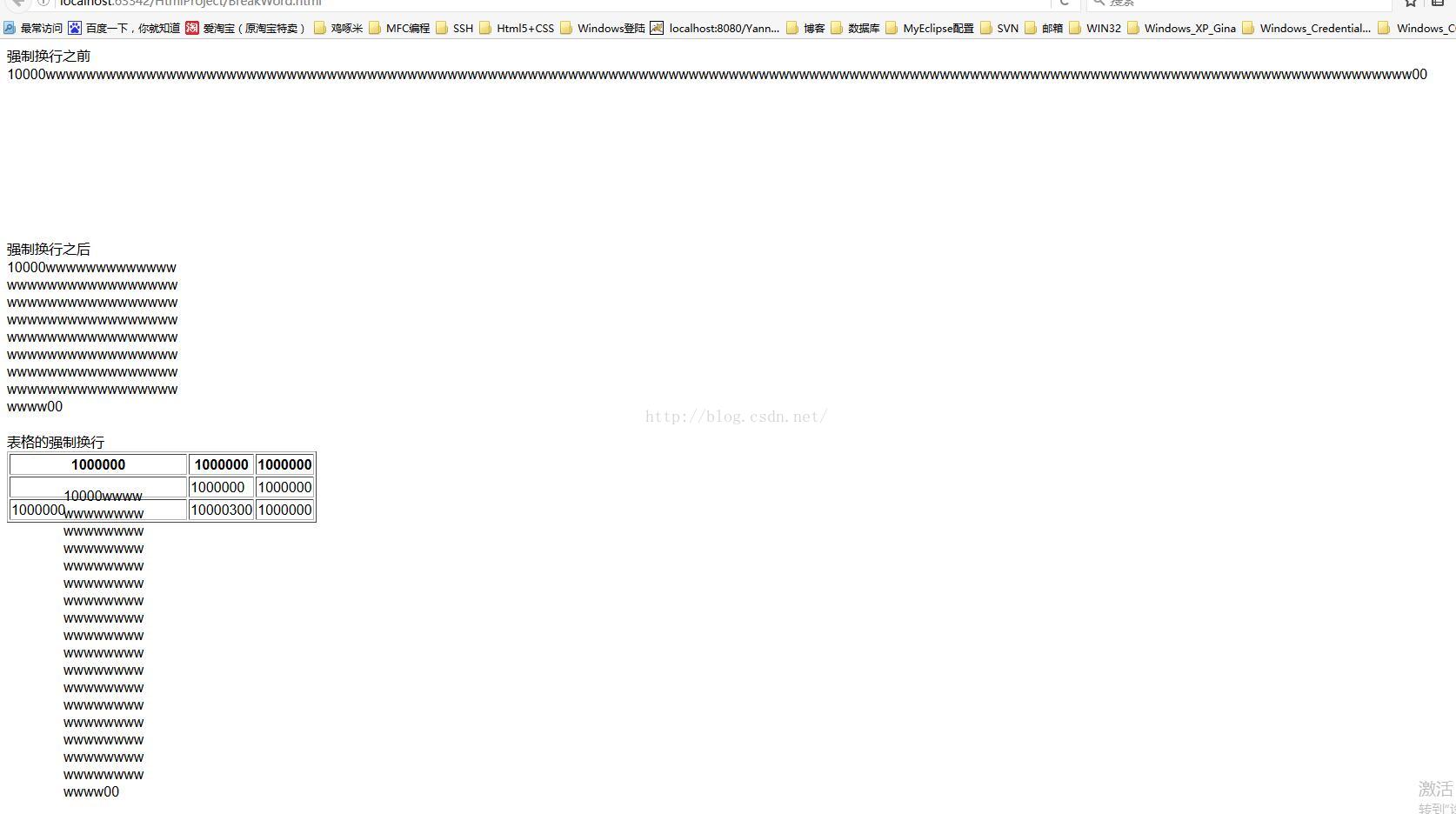
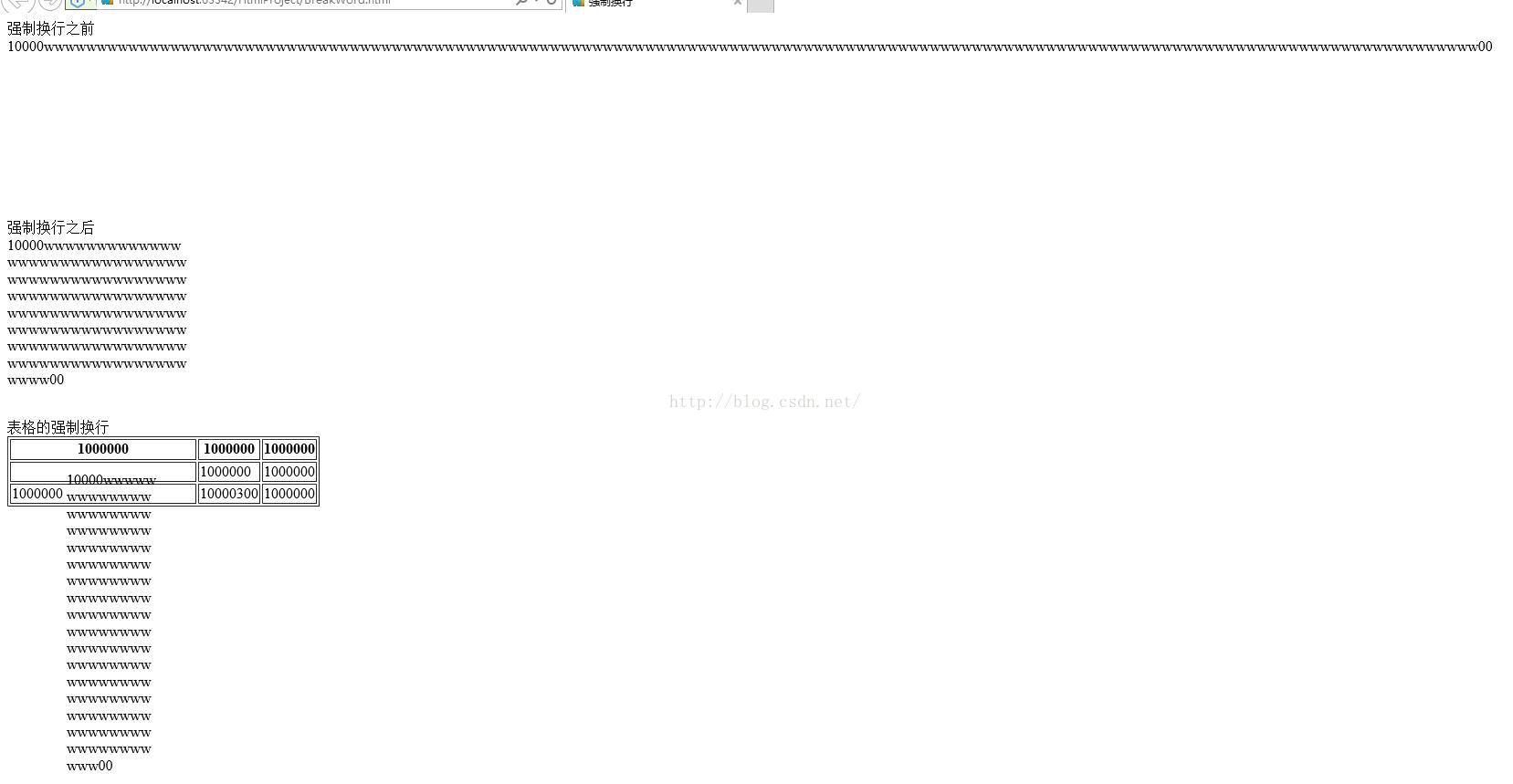
结果测试:
各大主流浏览器反映良好,不存在兼容性问题,测试日期 2016-4-1
Chrome
Firefox
Safari
Oprea
IE
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容
















所有评论(0)