A020-列表容器之ListView
概述前面介绍了Android UI中的五大布局容器,本节课介绍实际项目当中经常会用到的组件-ListView,它也是一个布局容器,它的每一项就是我们的列表项,每一个列表项都是一块独立的布局,我们可把数据填充到每一个列表项中,这样来完成数据的展示。案例上面的效果图就是我们在app中常见的列表,这里只是简单的示例,更加复杂的ListView项效果根据产品需求来做。常见的功能需求有:- 根据视觉稿搭建
概述
前面介绍了Android UI中的五大布局容器,本节课介绍实际项目当中经常会用到的组件-ListView,它也是一个布局容器,它的每一项就是我们的列表项,每一个列表项都是一块独立的布局,我们可把数据填充到每一个列表项中,这样来完成数据的展示。
案例
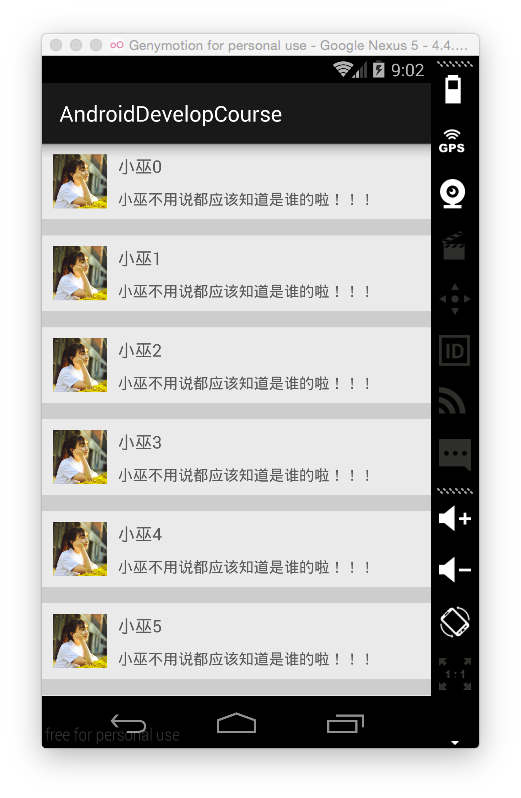
上面的效果图就是我们在app中常见的列表,这里只是简单的示例,更加复杂的ListView项效果根据产品需求来做。
常见的功能需求有:
- 根据视觉稿搭建列表项UI
- 设置列表点击效果-selector
- 设置列表之间的间隔-dividerHeight
- 设置列表的分割线-divider
- 异步加载图片
- 下拉刷新最新列表数据
- 滑动到底部加载更多数据
- 点击列表项进行跳转
更多…
实现过程
First Step:UI布局
layout/activity_listview.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="#00000000"
android:dividerHeight="15dp"
android:fadingEdge="none"
android:scrollbars="none"
android:fadeScrollbars="true"
android:transcriptMode="alwaysScroll"
/>
</RelativeLayout>layout/layout_list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/iv_head"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:src="@drawable/pic_6"
/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/iv_head"
android:layout_alignTop="@+id/iv_head"
android:textSize="16sp"
android:text="凤姐"/>
<TextView
android:id="@+id/tv_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/iv_head"
android:layout_below="@+id/tv_name"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:text="你才是一个没有故事的女同学"/>
</RelativeLayout>常用属性说明:
android:cacheColorHint=”#00000000” //设置拖动背景色为透明android:dividerHeight=”30px” //listview item之间的高度
android:divider=”@drawable/ic_launcher” //listview item之间的背景或者说是颜色
android:fadingEdge=”vertical” //上边和下边有黑色的阴影 值为none的话就没有阴影
android:scrollbars=”horizontal|none” //只有值为horizontal|vertical的时候,才会显示滚动条,并且会自动影藏和显示
android:fastScrollEnabled=”true” //快速滚动效果,配置这个属性,在快速滚动的时候旁边会出现一个小方块的快速滚动效果,自动隐藏和显示,
android:scrollbarStyle=”outsideInset” //四个值的含义如下
1>outsideInset : 该ScrollBar显示在视图(view)的边缘,增加了view的padding. 如果可能的话,该ScrollBar仅仅覆盖这个view的背景.
2>outsideOverlay : 该ScrollBar显示在视图(view)的边缘,不增加view的padding,该ScrollBar将被半透明覆盖
3>insideInset :该ScrollBar显示在padding区域里面,增加了控件的padding区域,该ScrollBar不会和视图的内容重叠.
4>insideOverlay : 该ScrollBar显示在内容区域里面,不会增加了控件的padding区域,该ScrollBar以半透明的样式覆盖在视图(view)的内容上.
首先是stackFromBottom属性,这只该属性之后你做好的列表就会显示你列表的最下面,值为true和false
android:stackFromBottom=”true”
第二是 transciptMode属性,需要用ListView或者其它显示大量Items的控件实时跟踪或者查看信息,并且希望最新的条目可以自动滚动到可视范围内。通过设置的控件transcriptMode属性可以将Android平台的控件(支持ScrollBar)自动滑动到最底部。 android:transcriptMode=”alwaysScroll”
第三cacheColorHint属性,很多人希望能够改变一下它的背景,使他能够符合整体的UI设计,改变背景背很简单只需要准备一张图片然后指定属性 android:background=”@drawable/bg”,不过不要高兴地太早,当你这么做以后,发现背景是变了,但是当你拖动,或者点击list空白位置的时候发现ListItem都变成黑色的了,破坏了整体效果。
如果你只是换背景的颜色的话,可以直接指定android:cacheColorHint为你所要的颜色,如果你是用图片做背景的话,那也只要将android:cacheColorHint指定为透明(#00000000)就可以了
第四divider属性,该属性作用是每一项之间需要设置一个图片做为间隔,或是去掉item之间的分割线
android:divider=”@drawable/list_driver” 其中 @drawable/list_driver 是一个图片资源,如果不想显示分割线则只要设置为android:divider=”@drawable/@null” 就可以了
第五fadingEdge属性,上边和下边有黑色的阴影
android:fadingEdge=”none” 设置后没有阴影了~
第六scrollbars属性,作用是隐藏listView的滚动条,
android:scrollbars=”none”与setVerticalScrollBarEnabled(true);的效果是一样的,不活动的时候隐藏,活动的时候也隐藏
第七fadeScrollbars属性,android:fadeScrollbars=”true” 配置ListView布局的时候,设置这个属性为true就可以实现滚动条的自动隐藏和显示。
Second Step:更加数据结构创建实体类
package com.devilwwj.androiddevelopcourse.domain;
/**
* Created by devilwwj on 15/10/7.
*/
public class User {
private String imageUrl;
private String name;
private String description;
public String getImageUrl() {
return imageUrl;
}
public void setImageUrl(String imageUrl) {
this.imageUrl = imageUrl;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
@Override
public String toString() {
return "User{" +
"imageUrl='" + imageUrl + '\'' +
", name='" + name + '\'' +
", description='" + description + '\'' +
'}';
}
}
Third Step:Activity展示
package com.devilwwj.androiddevelopcourse.activities;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.devilwwj.androiddevelopcourse.R;
import com.devilwwj.androiddevelopcourse.domain.User;
import java.util.ArrayList;
import java.util.List;
/**
* A020-列表容器之ListView
* @author devilwwj
*/
public class ListViewTestActivity extends ActionBarActivity implements OnItemClickListener{
private ListView mListView;
private ListViewAdapter mAdapter;
private Context mContext;
private List<User> userList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_listview);
mContext = ListViewTestActivity.this;
mListView = (ListView) this.findViewById(R.id.listView);
/* 模拟数据 */
userList = new ArrayList<User>();
for (int i = 0; i < 20; i++) {
User user = new User();
user.setImageUrl("http://tp1.sinaimg.cn/2463074124/180/40037127109/1");
user.setName("小巫" + i);
user.setDescription("小巫不用说都应该知道是谁的啦!!!");
userList.add(user);
}
mListView.setAdapter(new ListViewAdapter(this, userList));
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// TODO: 点击列表跳转到其他页面
}
private class ListViewAdapter extends BaseAdapter {
private List<User> users;
public ListViewAdapter(Context context, List<User> users) {
this.users = users;
}
@Override
public int getCount() {
return users != null ? users.size() : 0;
}
@Override
public User getItem(int position) {
return users.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.layout_list_item, parent, false);
viewHolder = new ViewHolder();
viewHolder.itemHead = (ImageView) convertView.findViewById(R.id.iv_head);
viewHolder.itemName = (TextView) convertView.findViewById(R.id.tv_name);
viewHolder.itemDesc = (TextView) convertView.findViewById(R.id.tv_desc);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
User user = getItem(position);
if (user != null) {
// 这里只是模拟,实际开发可能需要加载网络图片,可以使用ImageLoader这样的图片加载框架来异步加载图片
viewHolder.itemHead.setImageResource(R.drawable.pic_6);
viewHolder.itemName.setText(user.getName());
viewHolder.itemDesc.setText(user.getDescription());
}
return convertView;
}
class ViewHolder {
ImageView itemHead;
TextView itemName;
TextView itemDesc;
}
}
}
这一步给大家展示了Adapter的标准写法,对item进行复用,通过获取到ListView控件对象,然后初始化数据,再调用setAdapter方法设置数据适配器。
最后
关于ListView的用法基本上就是这样了,实际开发中,单纯使用系统提供的ListView控件是满足不了我们的需求的,因为大部分界面都可能没那么简单,比如需要下拉刷新、加载更多这样的效果,这时我们可以使用优秀的开源控件来实现这样的效果,比如PullToRefresh开源库。ListView的使用是每位Android开发者必须掌握的知识点,它还涉及到很多关于数据展示,性能优化的点,这个随着大家深入学习和实践会了解到,这节课就讲这么多。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)