Cocos2d-x虚拟摇杆控制精灵上下左右运动----之游戏开发《赵云要格斗》(1) cocos2dx 3.3移植版
第0章,环境的搭建::cocos2d-x版本:3.3 工程环境:ubuntu14.04+QTCreator3.3.0一 创建工程 cocos new ZhaoYun -p com.ARPG.ZhaoYun -l cpp -d ~/ARPG二 编译并运行。命令行下: cocos run -s ~/ARPG/ZhaoYun/ -p linux用QTCreator
第0章,环境的搭建::
cocos2d-x版本:3.3 工程环境:ubuntu14.04+QTCreator3.3.0
一 创建工程 cocos new ZhaoYun -p com.ARPG.ZhaoYun -l cpp -d ~/ARPG
二 编译并运行。
命令行下: cocos run -s ~/ARPG/ZhaoYun/ -p linux
用QTCreator下: QTCreator打开, File->open file or project, 选中 ~\ARPG\ZhaoYun的 CMakeLists.txt,弹出配置框,选择编译路径,点击“run cmake”,完成导入后点击 ”finish“. 然后就可以在QTCreator编辑,编译运行。
源码:git@github.com:baidang201/ARPG_Zhaoyun.git
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////下面是搬运的
转载请注明出处https://i-blog.csdnimg.cn/blog_migrate/7131e8fa4eca103e6d0c954024fafd76.png
目录:
一、修改背景图片和窗口大小
二、添加虚拟摇杆三、添加精灵并用摇杆控制精灵的运动
四、思路总结
五、移植总结
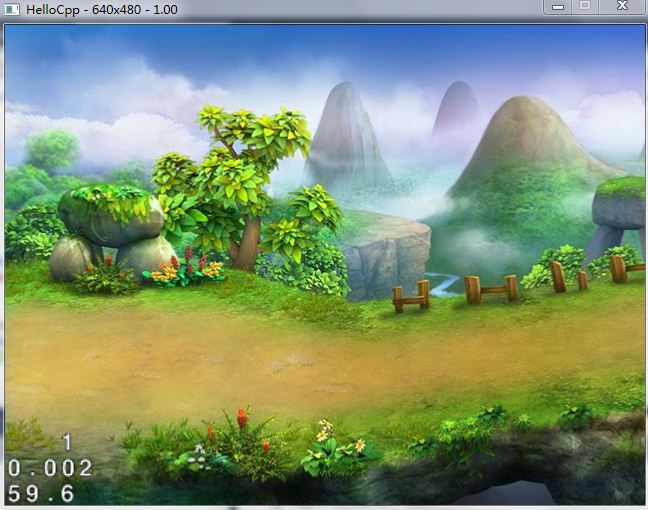
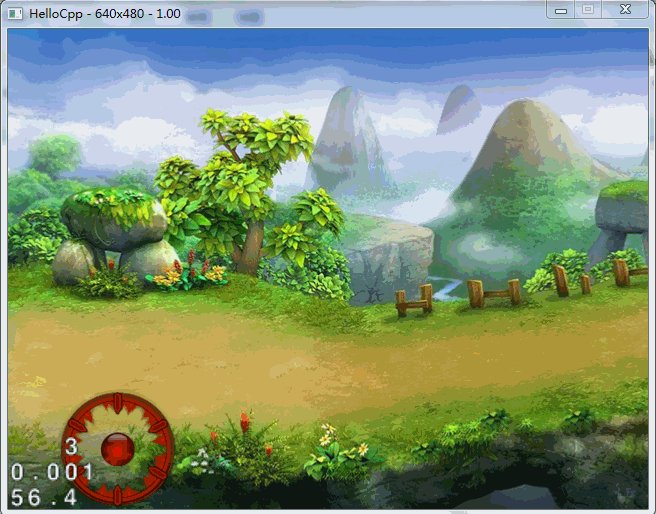
一、修改背景图片和窗口大小
首先修改下窗口的大小,在Classes/AppDelegate.cpp中改
然后在我们要显示的层上HelloWorldScene.cpp的init()函数添加:
效果如下:
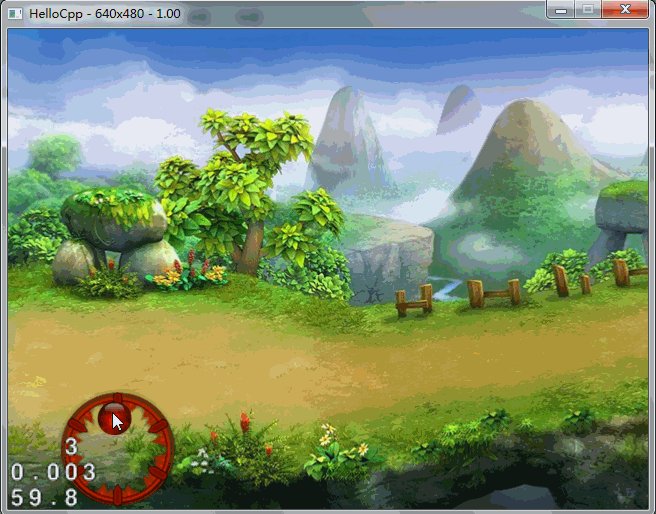
二、添加虚拟摇杆
首先,先将摇杆素材放入到项目的Resources文件夹下,注意,最好把要用到的素材都放在这里,项目工程默认的素材是从此文件夹下查找。




好了,接下来我们要开始加入摇杆的进入背景中了,我的思路是把摇杆封装成一个类,然后照看继承CCLayer,就可以响应触摸事件了,看看代码,新建一个HRocker.h头文件。这里要注意要把.cpp和.h都放到项目的class文件夹下,要不会提示找不到文件。代码如下:
再建其相应的实现HRocker.cpp,这里要注意要把.cpp和.h都放到项目的class文件夹下,要不会提示找不到文件。代码如下:
这里的思路我等下再说吧之后就在HelloWorldScene.h添加头文件#include "HRocker.h",并加入摇杆类的成员变量
在HelloWorldScene.h的init()函数添加:
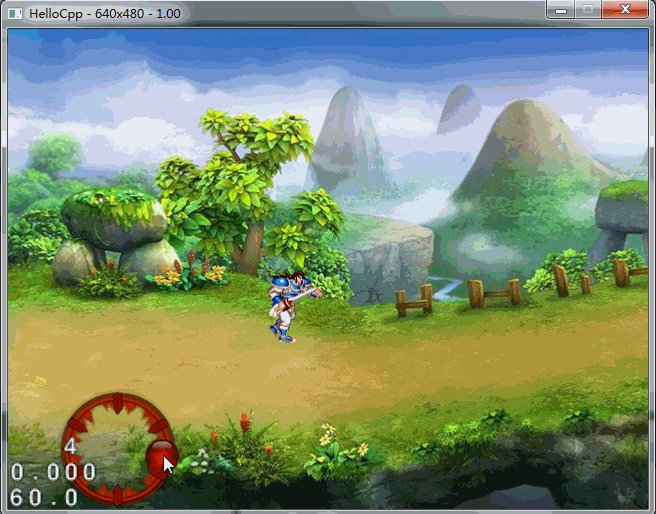
效果如下:我们可以看到,可以移动摇杆了
效果还是不错的,很灵敏,小球也不会跳出
三、添加精灵并用摇杆控制精灵的运动
这里为了能让精灵运行,我自己创建了一个类, Hero,它继承了CCNode,里面实现了动画播放和停止
赵云的走的动作其实就是一系列的图片合成在一起,

另外,赵云不运动时的图片为

zhoayun.png。这是不运动时精灵的贴图图片,
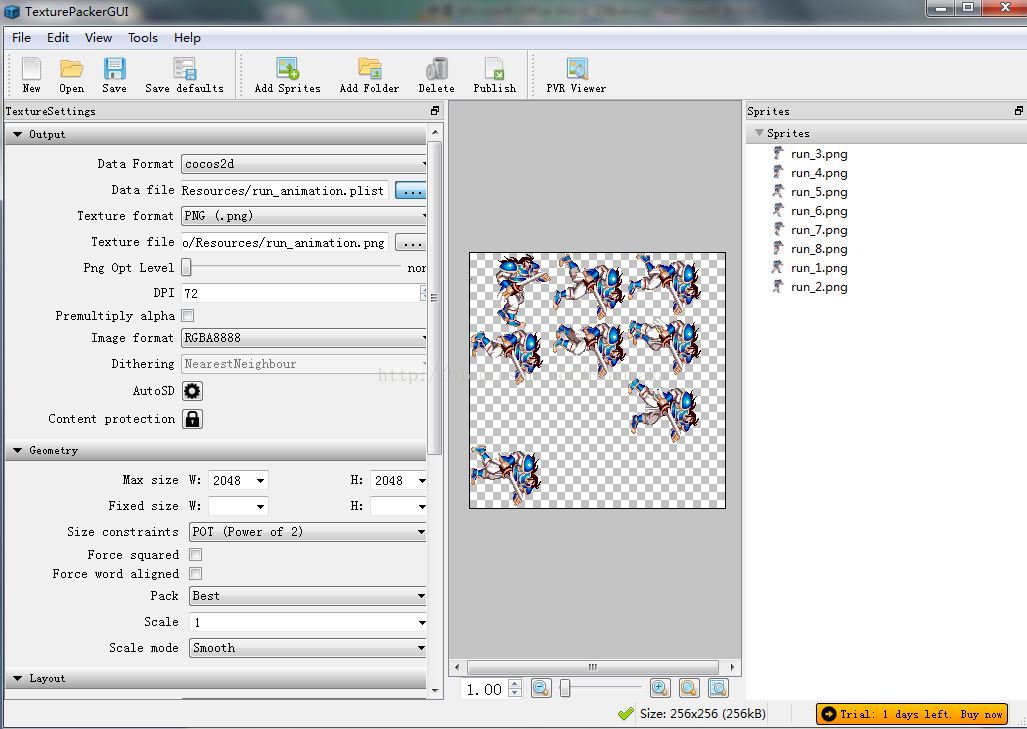
这里我为了省事,直接用工具TexturePacker将它们打包生成相应的png和plist,这两个合起来在cocos2d-x可以组成一个动画,比较省事

命名为run_animation.png和run_animation.plist,然后还是把它们放在项目的Resources文件夹下

为了让代码更加容易理解些,我自己创建了一个类, Hero,它继承了CCNode,并且里面有一成员变量 CCSprite* m_HeroSprite;我们就是通过控制它的动画来实现运动的。里面实现了动画播放和停止,好了,代码如下
Hero.h
然后是Hero.cpp
之后就在HelloWorldScene.h添加头文件#include "Hero.h",并加入成员变量
在HelloWorldScene.h的init()函数添加:
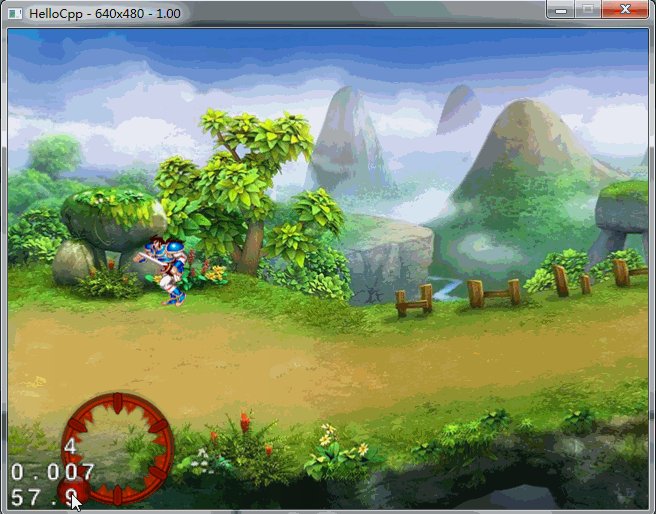
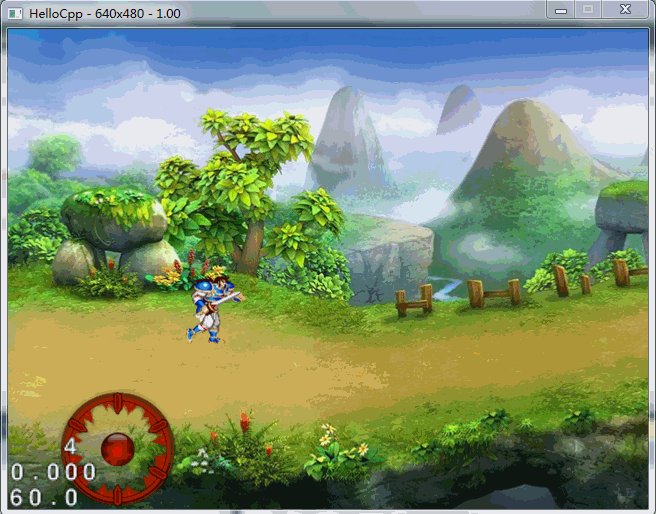
效果如下:

添加一句
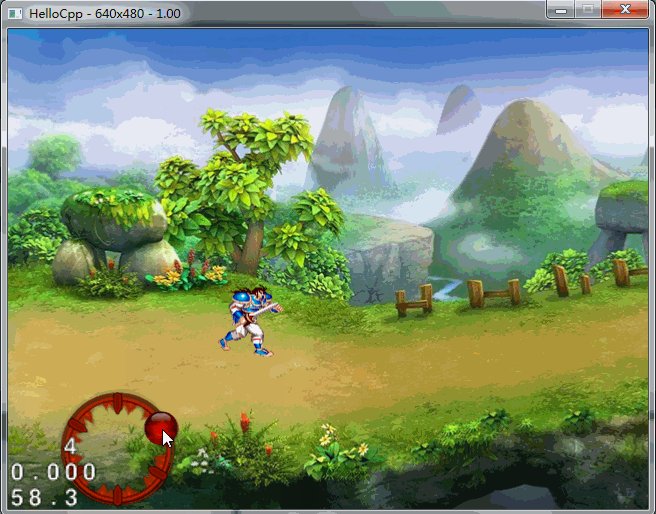
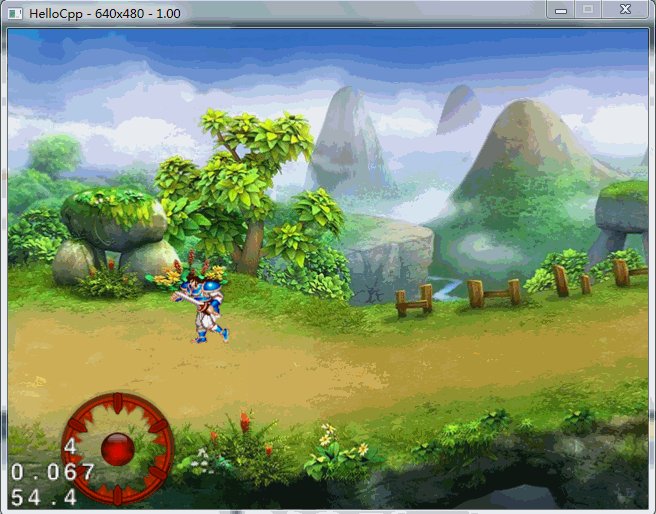
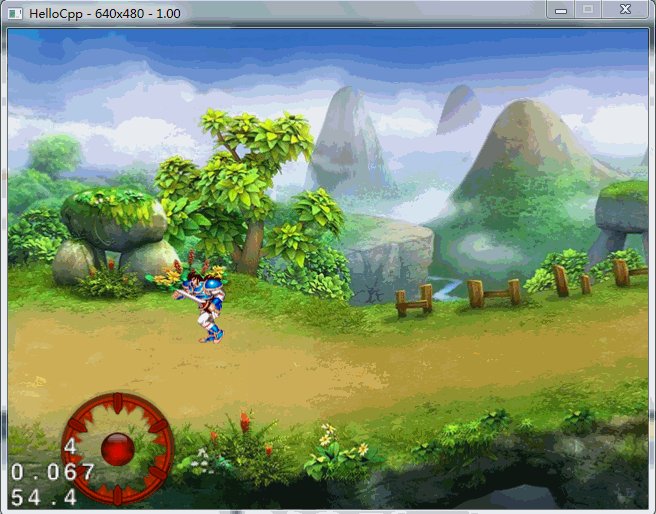
来看看效果,这时精灵会一直不停的运动
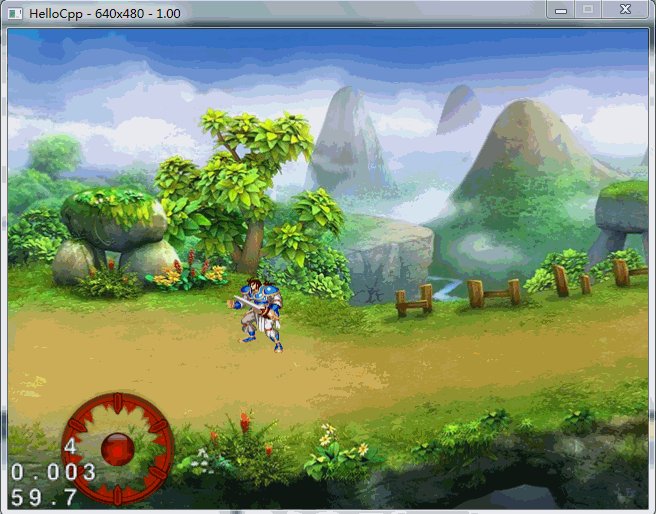
如果我们要改变精灵的脸朝向呢?简单,false改成true 效果:
好了,验证正确后,我们还不是把上面那一句注释掉,因为精灵应该是我们点了摇杆让他动它才动的。
其实要控制人物的运动很简单,无非是在播房动画的同时,要移动精灵的位置,当然,这里我们也要判断精灵的脸朝向,上面的摇杆类HRocker中
我们只要将这两个参数传给赵去的英雄类Hero中的
//设置动画,num为图片停止下标号,run_directon为精灵脸朝向,false朝右
void Hero::SetAnimationAdv(const char *name_plist,const char *name_png, const char * actNameInNamePng, unsigned int startIndex, unsigned int num,bool run_directon)
看到了没,一个刚好是int 型,一个刚好是bool型。那我们要怎么来控制了。前面我们在HelloWorldScene中不是创建了两个对像
将rocker的值传给hero不就可以控制了么?想着要能每帧都能更新,所以在HelloWorldScene.h中加入事件
一定要注意在HelloWorldScene.cpp的init()函数下面添加 然后就是事件了 好了,我们来看看效果如何

四、思路总结
覆写监听虚函数 => lamda表达式+闭包
2.0
- virtual bool ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent);
- virtual void ccTouchMoved(CCTouch *pTouch, CCEvent *pEvent);
- virtual void ccTouchEnded(CCTouch *pTouch, CCEvent *pEvent);
3.0
listenerTouch->onTouchBegan = [=](Touch* touch, Event* event)
listenerTouch->onTouchMoved = [this](Touch* touch, Event* event)
listenerTouch->onTouchEnded = [=](Touch* touch, Event* event)
2 函数名2.2.5 到 3.3.0的变化
CCSprite CCCallFunc CCNode ..
3.0
Sprite CallFunc Node ..
3 shared***改变
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
SpriteFrameCache::sharedSpriteFrameCache()
AnimationCache::sharedAnimationCache()
NotificationCenter::sharedNotificationCenter()
…
3.0
Size size = Director::getInstance()->getWinSize();
SpriteFrameCache::getInstance()
AnimationCache::getInstance()
NotificationCenter::getInstance()
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容


















所有评论(0)