GTK入门学习:布局容器之固定布局
前面我们学习的水平、垂直和表格布局容器,控件会跟着容器大小的变化进行自动适应,而固定布局容器里的控件则不会跟着变化( 则固定不变 )。固定布局的创建:GtkWidget *gtk_fixed_new(void);返回值:固定布局容器指针固定布局容器添加控件:void gtk_fixed_put( GtkFixed *fixed,
·
前面我们学习的水平、垂直和表格布局容器,控件会跟着容器大小的变化进行自动适应,而固定布局容器里的控件则不会跟着变化( 则固定不变 )。
固定布局的创建:
GtkWidget *gtk_fixed_new(void);
返回值:固定布局容器指针
固定布局容器添加控件:
void gtk_fixed_put(
GtkFixed *fixed,
GtkWidget *widget,
gint x,
gint y );
fixed:容纳控件的容器
widget:要添加的控件
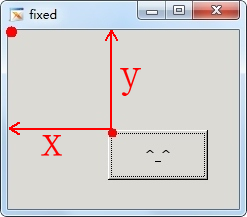
x, y:控件摆放位置的起点坐标,如下图:
设置控件的大小( 宽和高 ):
void gtk_widget_set_size_request(
GtkWidget *widget,
gint width,
gint height );
widget:需要设置的控件
width:宽度
height:高度
移动固定布局里控件的位置:
void gtk_fixed_move(
GtkFixed *fixed,
GtkWidget *widget,
gint x,
gint y);
fixed:固定布局容器
widget:需要移动的控件
x, y: 移动的位置
完整代码如下:
#include <gtk/gtk.h>
int main( int argc, char *argv[] )
{
gtk_init (&argc, &argv); // 初始化
GtkWidget *window = gtk_window_new (GTK_WINDOW_TOPLEVEL); // 创建窗口
GtkWidget *fixed = gtk_fixed_new(); //创建一个固定容器
gtk_container_add(GTK_CONTAINER (window), fixed); // 固定放进窗口
GtkWidget *button1 = gtk_button_new_with_label("^_^"); // 创建按钮
gtk_fixed_put(GTK_FIXED(fixed), button1, 0, 0); // 按钮添加到固定布局
GtkWidget *button2 = gtk_button_new_with_label("@_@"); // 创建按钮
gtk_fixed_put(GTK_FIXED(fixed), button2, 0, 0); // 按钮添加到固定布局
gtk_fixed_move(GTK_FIXED(fixed), button2, 150, 150); // 移动控件的位置
gtk_widget_set_size_request(button2, 100, 50); // 设置控件的大小
gtk_widget_show_all(window); // 显示所有控件
gtk_main(); //进入事件循环
return 0;
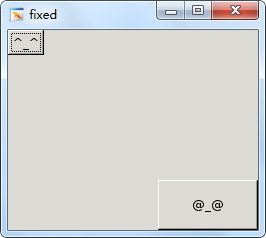
} 程序运行效果图,如下:

更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容











所有评论(0)