GTK入门学习:布局容器之表格布局
学习水平和垂直布局容器后,我们几乎能布出任何风格的布局,只需要嵌套使用水平布局容器和垂直布局容器即可。假如我们要完成下图的布局,我们该怎么做呢?1)创建一个垂直布局容器( A )2)创建一个水平布局容器( B ),一个close按钮( C )3)将水平布局容器和close按钮添加到垂直布局容器里( 将 B 和 C 添加到 A )4)创建button 1按钮( D )
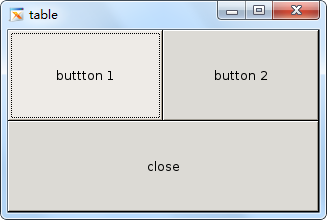
学习水平和垂直布局容器后,我们几乎能布出任何风格的布局,只需要嵌套使用水平布局容器和垂直布局容器即可。假如我们要完成下图的布局,我们该怎么做呢?
1)创建一个垂直布局容器( A )
2)创建一个水平布局容器( B ),一个close按钮( C )
3)将水平布局容器和close按钮添加到垂直布局容器里( 将 B 和 C 添加到 A )
4)创建button 1按钮( D ) 和 button 2按钮( E )
5)再将button 1按钮 和 button 2按钮添加到水平布局容器里( 将 D 和 E 添加到 B )
这样是可以完成上图的布局,但是,假如布局里有有很多控件,我们只是通过水平和垂直容器嵌套布局会很麻烦,而且,控件越多,布局越麻烦。有没有更简单的方法呢?有,就是我们马上要学习的表格布局,具体的操作流程和水平垂直布局一样。
1)创建主窗口
2)创建布局容器
3)布局容器添加到窗口里
4)创建所需控件
5)控件添加到布局容器里
6)显示所有控件
表格布局容器的创建:
GtkWidget *gtk_table_new(
guint rows,
guint columns,
gboolean homogeneous );
rows: 行数
coumns: 列数
homogeneous:容器内表格的大小是否相等
返回值:表格布局容器指针
布局容器添加控件:
void gtk_table_attach_defaults(
GtkTable *table,
GtkWidget *widget,
guint left_attach,
guint right_attach,
guint top_attach,
guint bottom_attach );
table: 容纳控件的容器
widget: 要添加的控件
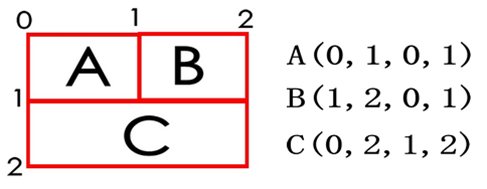
后四个参数为控件摆放的坐标,规则如下:
完整代码如下:
#include <gtk/gtk.h> // 头文件
int main(int argc, char *argv[])
{
gtk_init(&argc, &argv); // 初始化
GtkWidget *window = gtk_window_new(GTK_WINDOW_TOPLEVEL); // 创建窗口
GtkWidget *table = gtk_table_new(2, 2, TRUE); // 表格布局,2行2列
gtk_container_add(GTK_CONTAINER(window), table); // 容器加入窗口
// button 1
GtkWidget *button = gtk_button_new_with_label("buttton 1");
gtk_table_attach_defaults(GTK_TABLE(table), button, 0, 1, 0, 1);// 把按钮加入布局
// button 2
button = gtk_button_new_with_label("button 2");
gtk_table_attach_defaults(GTK_TABLE(table), button, 1, 2, 0, 1);
// close button
button = gtk_button_new_with_label("close");
gtk_table_attach_defaults(GTK_TABLE(table), button, 0, 2, 1, 2);
gtk_widget_show_all(window); // 显示窗口控件
gtk_main(); // 主事件循环
return 0;
}更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容












所有评论(0)