关于可滚动容器
今天看到一篇文章,其思路让我突然想起以前没有很好实现的可滚动容器问题。众所周知,vfp 提供了容器控件,但没有提供滚动条;此外,vfp 也没有单独提供滚动条控件,如果用 Microsoft Flat Scrollbar 控件的话,又不支持主题,而且还必须自己写代码来处理滚动事件。现在看来,其实并没有这么复杂,vfp9 已经为你创建一个可滚动的容器控件做好了所有的准备,只看你会不会灵活运用而已。
今天看到一篇文章,其思路让我突然想起以前没有很好实现的可滚动容器问题。众所周知,vfp 提供了容器控件,但没有提供滚动条;此外,vfp 也没有单独提供滚动条控件,如果用 Microsoft Flat Scrollbar 控件的话,又不支持主题,而且还必须自己写代码来处理滚动事件。现在看来,其实并没有这么复杂,vfp9 已经为你创建一个可滚动的容器控件做好了所有的准备,只看你会不会灵活运用而已。
我们知道,vfp 带滚动条而且里面可以自己增加子控件的控件只有两种,它们是 form 和 grid 控件,都可以通过设置 ScrollBar 属性来增加滚动条,grid 要增加控件不太灵活,所以就只剩下 form 了,下面是实现的思路:
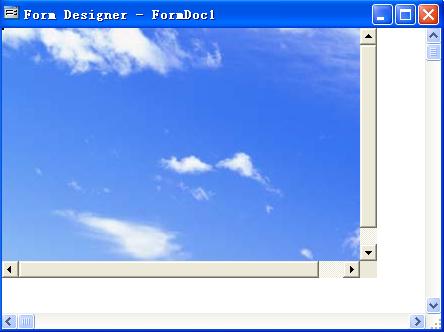
1. 新建一表单,设置 BorderStyle = 0(无边框),TitleBar = 0(无标题栏),ScrollBar = 3(拥有水平和垂直滚动条);新增一个自定义属性 oForm,初值设为 .null.(理由见后);表单中间放一个 Image 控件,其 Picture 指向一个只够大的图片(我直接用 xp 自带的 c:/windows/web/wallpaper/bliss.bmp),并将 width, height 设为 1024, 768。然后从菜单中选择 Save As Class,保存为一个名为 ttt 的类,类文件名你自己定,我图方便也命名为 ttt。这便是我的可滚动容器!
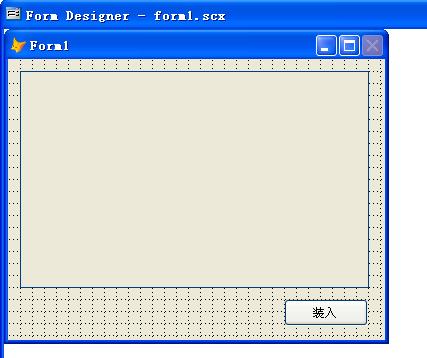
2. 现在使用它。另新建一表单,中间放一个 Shape 控件,为了好看,BorderColor 设为深蓝色,anchor
设为 15;右下角放一个命令按钮,anchor 设为 12,按钮的 click 事件中写代码:
Thisform.AddProperty('oScrollCnt', NEWOBJECT('ttt', LocFile('ttt.vcx')))
Thisform.oScrollCnt.oForm = Thisform
Show Window (Thisform.oScrollCnt.name) in window (thisform.name)
Thisform.Resize()
表单的 Resize 事件中写代码:
If PemStatus(This, 'oScrollCnt', 5)
With This.shape1
This.oScrollCnt.Move( .left + 1, .top + 1, ;
.width - 2 - Sysmetric(5), .height - 2 - Sysmetric(8) )
EndWith
EndIf
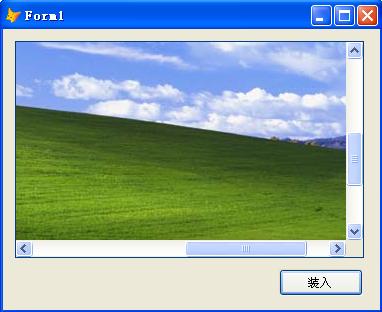
3. 保存为 form1 并运行这个表单,点击按钮加载这个可滚动容器,效果如下。你可以拉动滚动条来查看图片各个部分;缩放或最大化表单试试,这就是第二步中要设置 anchor 和在表单 resize 中写代码的原因。
这样实现的好处:
1. 你没有失去可视化设计的环境,被保存在 ttt 中表单仍可以像表单一样直接编辑,添加或删除控件。
2. 这个可滚动容器是一个真正的子窗口,所以它不会让任何 ActiveX 控件跑到它前面遮住它。
3. 可滚动容器内的控件得到焦点时,其宿主表单不会失去焦点(标题栏不会变色),开发控件的高手们对这点尤为关心,他们不会希望表单内的控件得到焦点时,宿主表单呈不活动状态。
进一步的要求:
如果这个可滚动的容器内有一些控件需要与宿主表单中控件交换信息,如何做到?因为这时你不能用 Thisform 来引用宿主表单,这时的 Thisform 是指这个作为可滚动容器的表单。其实也很简单,创建完可滚动容器后,将宿主表单对象传递给这个可滚动容器即可:
1. 打开前面的 ttt.vcx,再在图片上添加一个文本框控件,在它的 InteractiveChange 事件中写代码:
Thisform.oForm.text1.Value = this.Value
这就是前面创建它时要加这个自定义属性 oForm 的原因。
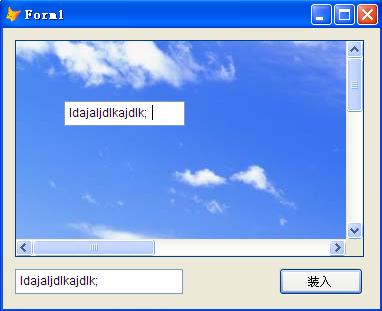
2. 再打开 form1.scx,在左下角加一个文本框
现在再运行 form1,在图片中的文本框中输入一些字符,是不是也传到了 form1 中文本框内?也就是说,里面的文本框可以访问到外面的文本框,那要访问其他的控件也就没问题了,关键是滚动容器中的控件要通过 Thisform.oForm 来引用宿主表单,而不是 Thisform!而宿主表单内的控件要访问滚动容器中的控件就只要用 Thisform.oScrollCnt.xxx 来引用即可。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)