android:layout_weight让layout自动调整到剩余高度
设计过程中,有上下固定高度的菜单,但需要控件能自动填充中间的空白部分。发现在一个容器里,其他空间没有android:layout_weight设定是,给linearlayout指定android:layout_weight就能自动填充空余的高度。感觉相当的棒!http://schemas.android.com/apk/res/android" xmlns:tools="
设计过程中,activity有上下固定高度的菜单,需要控件能自动填充中间的空白部分。
发现在一个容器里,其他控件没有android:layout_weight设定时,给linearlayout指定android:layout_weight就能自动填充空余的高度。
省去了很多取屏幕高度的复杂的运算,感觉相当的棒!
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/portal_welcome"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="动态信息(根据数据库内容填充)"
android:textSize="24sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom"
android:orientation="vertical" >
<TextView
android:id="@+id/portal_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="32sp固定菜单项位置"
android:textSize="32sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#22333333"
android:gravity="top"
android:orientation="vertical" >
<TextView
android:id="@+id/portal_menu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="android:layout_weight 填充 " />
</LinearLayout>
<TextView
android:id="@+id/portal_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="40sp菜单项"
android:textSize="40sp" />
</LinearLayout>
</LinearLayout>
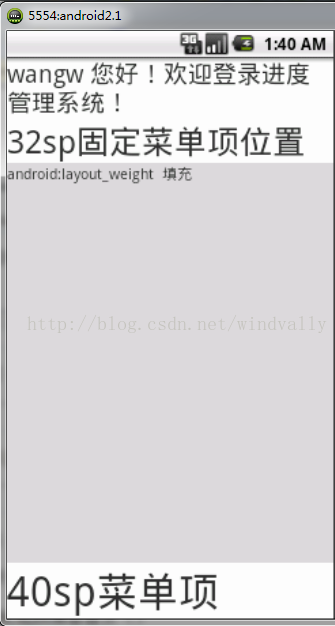
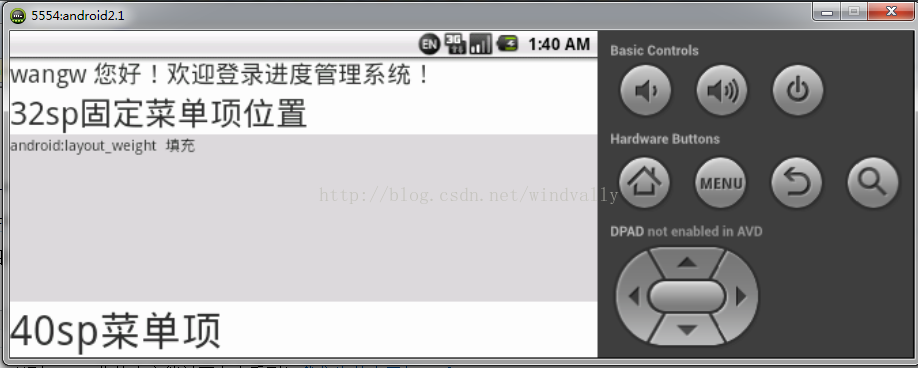
效果如下图:
灰色部分为自动填充的高度
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)