使用idea和vecode创建vue项目并启动(超详细)
创建项目之前先下载好插件新建项目找到vue生成器写好名称,找到自己需要存放的地址,node解释器安装方式可以看我上一个博客,vueCLI是选择vue的版本,我们可以使用idea自带的vue版本默认是vue3,创建速度会很快,这是一个简洁版本,也可以选择自己下载好的vue版本。加载完后,项目就创建好了,idea创建项目非常的简单易懂,我给大家展示一下默认idea自带的vue和下载的区别创建项目非常迅
一、idea创建vue项目
创建项目之前先下载好插件

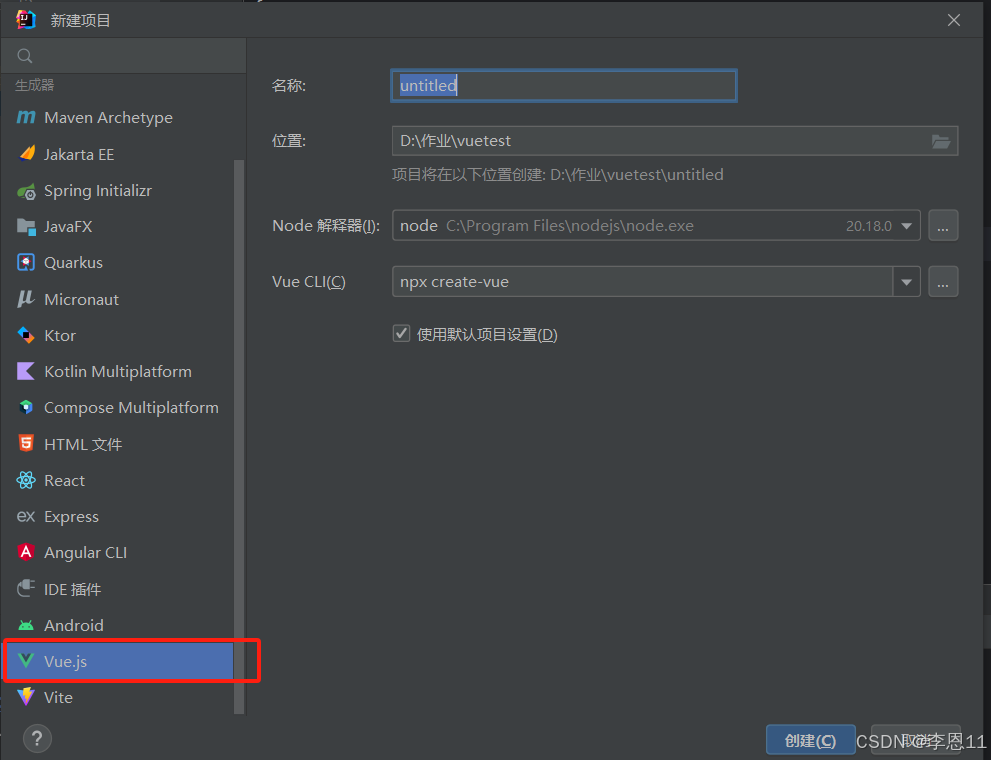
新建项目找到vue生成器
写好名称,找到自己需要存放的地址,node解释器安装方式可以看我上一个博客,vueCLI是选择vue的版本,我们可以使用idea自带的vue版本默认是vue3,创建速度会很快,这是一个简洁版本,也可以选择自己下载好的vue版本。

加载完后,项目就创建好了,idea创建项目非常的简单易懂,我给大家展示一下默认idea自带的vue和下载的区别
idea自带的:
创建项目非常迅速
端口号(默认):5173
版本是3.x
启动项目速度非常快

下载的全局vue:
创建项目需要加载资源
端口号(默认):8080
提供network入口启动
每次启动都需要加载资源(非常的慢)

启动项目
在浏览器是填写local地址,可以在idea的控制台上看到。

二、vscode创建项目
使用vscode编辑器有很功能,我们先安装一个node.js管理器(nvm)
nvm文档手册 - nvm是一个nodejs版本管理工具 - nvm中文网 (uihtm.com)![]() https://nvm.uihtm.com/
https://nvm.uihtm.com/
下载好后进行安装
选择同意协议后一直点next就好了,记得把安装地址记住,也可以安装到自己想要存放的文件夹中,建议还是默认好,如果之前已经安装了node.js它会弹出一个选项,选择ok就行了,意思是需要将已经下载的node放入管理中吗?

完成安装后,可以到windows的命令台中测试一下,是否安装成功,在控制台中输入nvm
成功样式如下:

我们打开vscode,导航栏中点击查看——>终端 ,下面会出现一个控制台

在控制台中输入nvm list 查看自己安装的所有node版本 ,版本必须要在15.0.1以上才能使用vue3

如果有多个版本,想选择其他版本可以输入nvm use 版本号
选择好版本后可以开始创建项目了
输入一下命令进行创建
npm create vue@latest

创建成功后输入控制台提供的代码
cd 命令用于去到test目录
npm install 加载资源
npm run dev 启动项目

启动项目
创建好项目后输入 cd 项目名称 进入项目
输入 npm run dev

启动后可以看到控制台输出了地址,在浏览器中访问,效果和idea中是一样的
需要退出项目,就在点击控制台 在键盘上按住ctrl+c
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)