
(一)vForm 动态表单设计器之使用
VForm是一款基于Vue 2/Vue 3的低代码表单,支持Element UI、iView两种UI库,定位为前端开发人员提供快速搭建表单、实现表单交互和数据收集的功能
系列文章目录
(一)vForm 动态表单设计器之使用
前言
前段时间在研究Activiti工作流引擎,结合业务发现工作流各个节点都需要处理不同的表单,那么会产生很多不同的表单,这里就想到了动态表单功能,在网上找了一些,最后选择的vForm,发现免费版本的内容,基本满足需求,并且操作页面样式清新、操作简单;
另一方面,低代码平台日渐兴起,未来可能需要程序员编写的业务越来越少,而动态表单也是低代码技术实现的重要一环,这里把自己的经验总结记录一下。
一、VForm是什么?
VForm是一款基于Vue 2/Vue 3的低代码表单,支持Element UI、iView两种UI库,定位为前端开发人员提供快速搭建表单、实现表单交互和数据收集的功能。
VForm全称为Variant Form,寓意为灵活的、动态的、多样化的Vue低代码表单。
VForm由表单设计器VFormDesigner和表单渲染器VFormRender两部分构成,VFormDesigner通过拖拽组件方式生成JSON格式的表单对象,VFormRender负责将表单JSON渲染为Vue组件。
以上内容摘自: VForm官网:www.vform666.com
二、使用步骤
1.引入库
代码如下:npm i vform-builds 或 yarn add vform-builds
注意:VForm依赖Element UI,需要先安装Element UI。
npm i element-ui
2.使用VFormDesigner组件
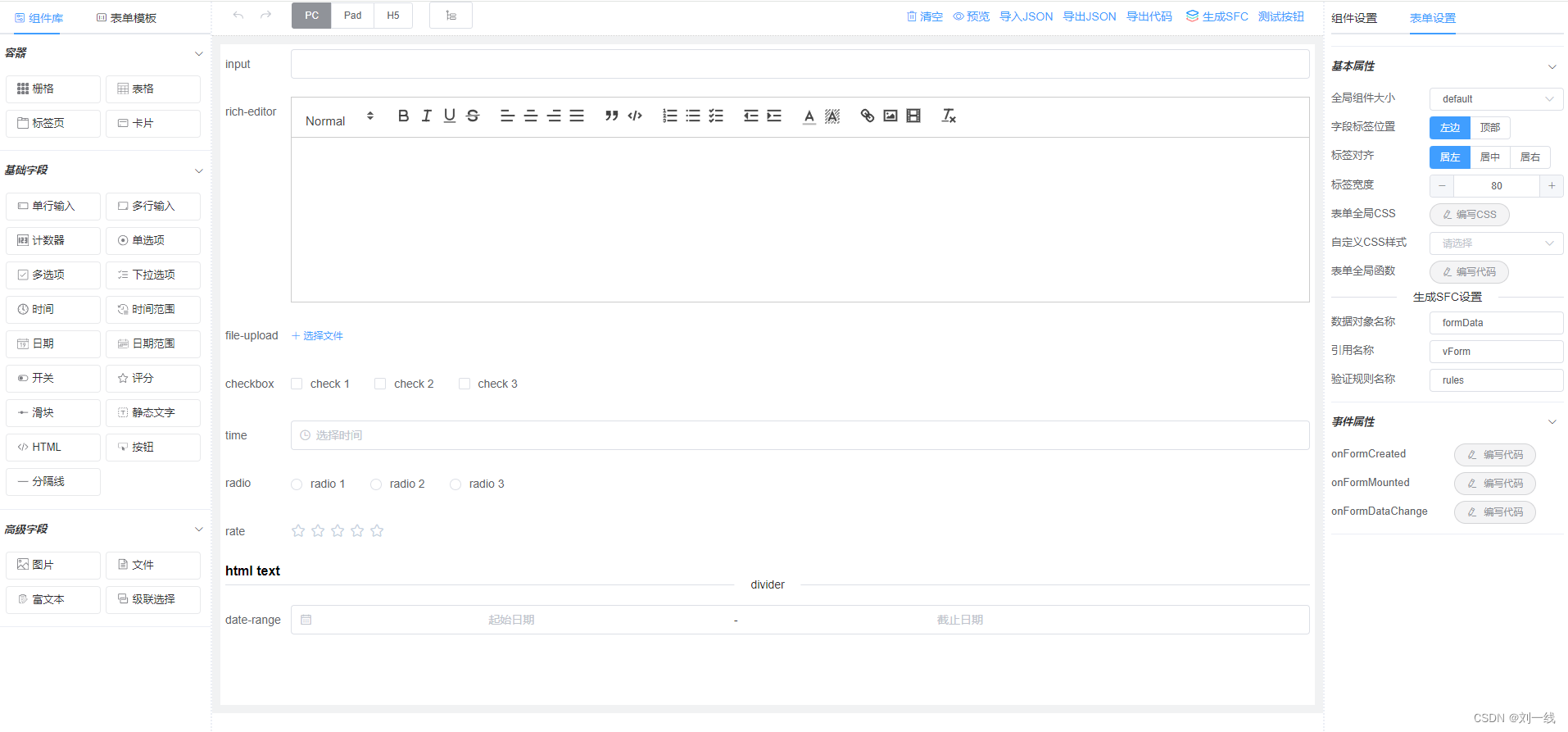
vFormDesigner组件是设计器组件,提供各种可拖拽的组件,完成表单及组件属性填写,自由组合成表单。

2.1 main.js引入
import VForm from 'vform-builds' //引入VForm库
import 'element-ui/lib/theme-chalk/index.css' //引入element-ui样式
import 'vform-builds/dist/VFormDesigner.css' //引入VForm样式
Vue.use(VForm) //全局注册VForm(同时注册了v-form-designe、v-form-render等组件)
/* 注意:如果你的项目中有使用axios,请用下面一行代码将全局axios复位为你的axios!! */
2.2 页面引入
<template>
<v-form-designer></v-form-designer>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
<style lang="scss">
body {
margin: 0; /* 如果页面出现垂直滚动条,则加入此行CSS以消除之 */
}
</style>3.使用VFormRender组件
VFormRender为VForm的表单渲染器组件,用于将表单JSON对象渲染为Vue组件,简单讲就是设计器设计完,形成json数据,VFormRender的作用就是解析json数据,转换成可使用的表单。(数据展示也在此组件)

3.1 main.js引入
import VFormRender from 'vform-builds/dist/VFormRender.umd.min.js' //引入VFormRender组件
import 'vform-builds/dist/VFormRender.css' //引入VFormRender样式
Vue.use(VFormRender) //全局注册VFormRender等组件
3.2 页面引入
<template>
<div>
<v-form-render :form-json="formJson" :form-data="formData" :option-data="optionData" ref="vFormRef">
</v-form-render>
<el-button type="primary" @click="submitForm">Submit</el-button>
</div>
</template>
<script>
export default {
data() {
return {
/* 注意:formJson是指表单设计器导出的json,此处演示的formJson只是一个空白表单json!! */
formJson: {"widgetList":[],"formConfig":{"labelWidth":80,"labelPosition":"left","size":"","labelAlign":"label-left-align","cssCode":"","customClass":"","functions":"","layoutType":"PC","onFormCreated":"","onFormMounted":"","onFormDataChange":""}},
formData: {},
optionData: {}
}
},
methods: {
submitForm() {
this.$refs.vFormRef.getFormData().then(formData => {
// Form Validation OK
alert( JSON.stringify(formData) )
}).catch(error => {
// Form Validation failed
this.$message.error(error)
})
}
}
}
</script>
4.持久化表单设计
4.1 功能梳理
vFormDesigner设计器设计好表单后,产生表单设计数据(json格式),需要讲设计数据持久化到数据库,要使用动态表单时,再用vFormRender组件,将保存的表单设计数据展示成可编辑数据的表单。
4.2 自定义保存按钮
<v-form-designer ref="vfDesigner" :designer-config="designerConfig">
<!-- 自定义按钮插槽演示 -->
<template #customToolButtons>
<el-button type="text" @click="saveFormJson"><i class="el-icon-finished" />保存</el-button>
</template>
</v-form-designer>
4.3 saveFormJson()方法
vFormDesigner组件提供方法:
getFormJson(),可获得当前设计器的设计数据
getFieldWidgets(),可获得设计器的需要编辑数据的(或者说填写的数据需要入库的)组件数据(此方法可用于根据动态表单的列数据,生成ddl语句,创建数据库物理表)
//整体json,保存入库
let formJson = this.$refs.vfDesigner.getFormJson()
//字段json 用于生成元数据 table表
let fieldsJson = this.$refs.vfDesigner.getFieldWidgets()拿到数据,解下来就是调用后端接口,保存即可。
4.4 动态表单使用
vFormRender组件提供方法
setFormJson(json),设置表单设计json数据
disableForm(),设置表单不可用(用于查询时使用)
setFormData(data),设计表单数据(查询、编辑时展示数据)
vForm.setFormJson(formDesign.formJson)
调用此方法即可展示设计器设计的动态表单。
总结
此章节主要是对vForm的引入和使用,对整体内容有个大致的了解,具体组件内的细节功能,还需自行了解,对于下拉选组件、文件上传组件等需要前后端交互的内容,后续我会继续分享,敬请期待,多谢!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)