
vue3中使用viewerjs图片查看器插件(详细教学)
1.首先先在项目中下载viewerjs插件2.在页面中引入3.在vue3中的使用 例:效果图:参数解释如下:如果要更改全局默认选项,可以使用view . setdefaults(选项)key值列表: "zoomIn", "zoomOut", "oneToOne", "reset", "prev", "play", "next", "rotateLeft", "rotateRight", "flip
·
1.首先先在项目中下载viewerjs插件
npm install viewerjs2.在页面中引入
import Viewer from 'v-viewer';
import 'viewerjs/dist/viewer.css';3.在vue3中的使用 例:
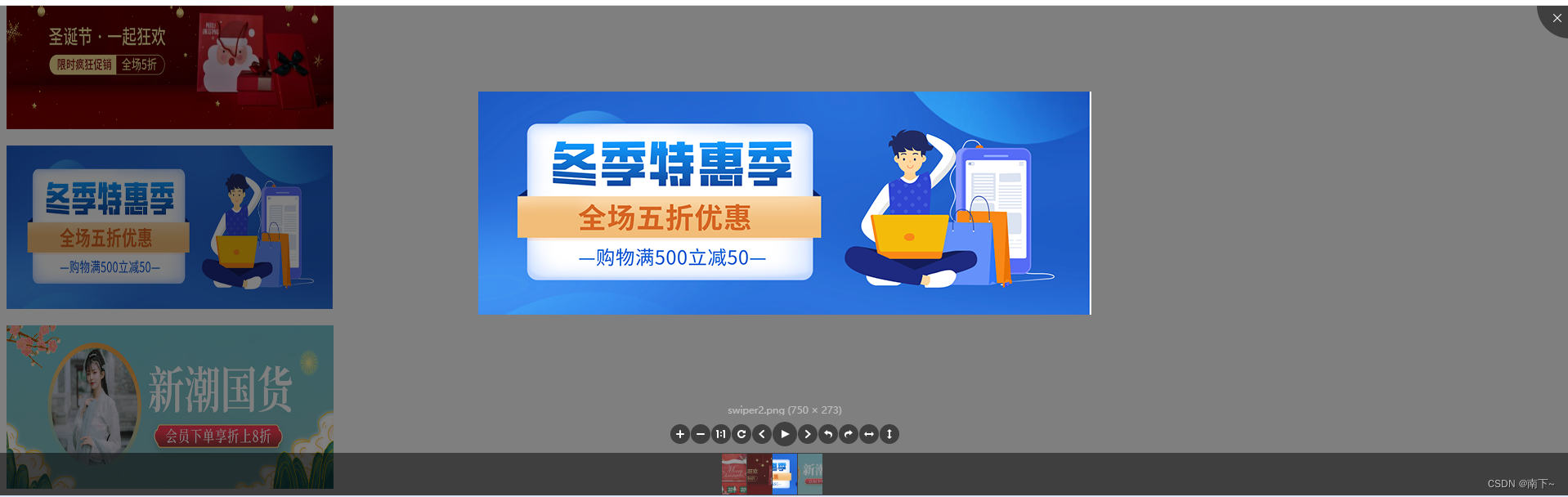
效果图:

<template>
<div ref="image">
<img
:src="item"
alt=""
class="image"
@click="getOnclick"
:data-original="`${item}`"
v-for="item in imageList"
/>
</div>
</template>
<script setup>
import Viewer from "viewerjs";
import "viewerjs/dist/viewer.css";
import { reactive, ref, onMounted, nextTick } from "vue";
let imageList = reactive([
"https://cdn.uviewui.com/uview/swiper/1.jpg",
"https://cdn.uviewui.com/uview/swiper/swiper1.png",
"https://cdn.uviewui.com/uview/swiper/swiper2.png",
"https://cdn.uviewui.com/uview/swiper/swiper3.png",
]);
const image = ref(null);
const getOnclick = () => {
const viewer = new Viewer(image.value, {
url: "data-original",
show: function () {
viewer.update();
},
// 相关配置项,详情见下面
});
};
</script>
<style scoped>
.image {
width: 400px;
height: 200px;
cursor: pointer;
display: block;
margin-top: 20px;
}
</style>
参数解释如下:
image.value:这是一个在Vue 3中使用的ref对象,表示组件模板中的<div ref="image">元素。ref对象的.value属性包含了实际的DOM元素。{ url: "data-original", show: function() { viewer.update(); } }:这是配置对象,用于设置Viewer的行为。其中,url: "data-original"指定了要显示的图片URL的属性名为"data-original",即在<img>标签中使用:data-original绑定的值。show: function() { viewer.update(); }:这是show事件的回调函数,当viewer显示时会调用该函数,这里的逻辑是通过调用viewer.update()方法来更新Viewer的状态。
配置参数
如果要更改全局默认选项,可以使用view . setdefaults(选项)
| 参数名称 | 参数类型 | 默认值 | 说明 |
|---|---|---|---|
| initialViewIndex | Number | 0 | 定义用于查看的图像的初始索引 |
| inline | Boolean | false | 支持 inline mode |
| button | Boolean | true | 是否显示查看图片时右上角的关闭按钮 |
| navbar | Boolean / Number | true | 是否显示底部导航栏0 或者 false :不显示1 或者 true :显示2 :当屏幕宽度大于768px时显示3 :当屏幕宽度大于992px时显示4 :当屏幕宽度大于1200px时显示 |
| title | Boolean / Number / Function / Array | true | 0 或者 false 时不显示1或者true或者function或者array时显示2 :当屏幕宽度大于768px时显示3 :当屏幕宽度大于992px时显示4 :当屏幕宽度大于1200px时显示function 在函数体内返回标题array 第一个参数表示可见性(0-4) 第二个参数就是标题 |
| toolbar | Boolean / Number / Object | true | 标题栏是否显示和布局0 或者 false 时不显示1或者true或者时显示2 :当屏幕宽度大于768px时显示3 :当屏幕宽度大于992px时显示4 :当屏幕宽度大于1200px时显示Object : Object类型详解 |
| tooltip | Boolean | true | 放大或缩小时显示的百分比的文字提示true : 显示false : 不显示 |
| movable | Boolean | true | 是否可以拖动图片 |
| zoomable | Boolean | true | 是否可以缩放图片 |
| rotatable | Boolean | true | 是否可以旋转图片 |
| scalable | Boolean | true | 是否可以缩放图片 |
| transition | Boolean | true | 为一些特殊元素启用CSS3转换。 |
| fullscreen | Boolean | true | 允许全屏播放 |
| keyboard | Boolean | true | 启用键盘支持 |
| backdrop | Boolean / String | true | 启用 modal 为false的时候不支持点击背景关闭 |
| loading | Boolean | true | 加载图片的时候的loading图标 |
| loop | Boolean | true | 是否可以循环查看图片 |
| interval | Number | 5000 | 定义图片查看器的最小的宽度 |
| minWidth | Number | 200 | 定义图片查看器的最小的高度 |
| minHeight | Number | 100 | 播放图片时 距离下一张图片的间隔时间 |
| zoomRatio | Number | 0.1 | 利用鼠标滚轮缩放图片时的比例 |
| minZoomRatio | Number | 0.01 | 缩小图片的最小比例 |
| maxZoomRatio | Number | 100 | 放大图片的放大比例 |
| zIndex | Number | 2015 | 定义查看器的CSS z-index值 modal 模式下 |
| zIndexInline | Number | 0 | 定义查看器的CSS z-index值 inline 模式下 |
| url | String / Function | src | 原始图像URL 如果是一个字符串,应该图像元素的属性之一 如果是一个函数,应该返回一个有效的图像URL |
| container | Element / String | body | 将查看器置于modal模式的容器 只有在 inline为 false的时候才可以使用 |
| filter | Function | null | 过滤图像以便查看(如果图像是可见的,应该返回true) |
| toggleOnDblclick | Boolean | true | 当你放大或者缩小图片时 双击还原 |
| ready | Function | null | 当查看图片时被触发的函数 只会触发一次 |
| show | Function | null | 当查看图片时被触发的函数 每次查看都会触发 |
| shown | Function | null | 当查看图片时被触发的函数 每次查看都会触发 在show之后 |
| hide | Function | null | 当关闭图片查看器时被触发的函数 每次关闭都会触发 |
| hidden | Function | null | 当关闭图片查看器时被触发的函数 每次关闭都会触发 在hide之后 |
| view | Function | null | 当查看图片时被触发的函数 每次查看都会触发 在shown之后 |
| viewed | Function | null | 当查看图片时被触发的函数 每次查看都会触发 在view之后 |
| zoom | Function | null | 在图片缩放时触发 |
| zoomed | Function | null | 在图片缩放时触发 在 zoom之后 |
toolbar Object详解
key值列表: "zoomIn", "zoomOut", "oneToOne", "reset", "prev", "play", "next", "rotateLeft", "rotateRight", "flipHorizontal", "flipVertical"
| key值名称 | 说明 |
|---|---|
| zoomIn | 放大图片的按钮 |
| zoomOut | 缩小图片的按钮 |
| reset | 重置图片大小的按钮 |
| prev | 查看上一张图片的按钮 |
| next | 查看上一张图片的按钮 |
| play | 播放图片的按钮 |
| rotateLeft | 向左旋转图片的按钮 |
| rotateRight | 向右旋转图片的按钮 |
| flipHorizontal | 图片左右翻转的按钮 |
| flipVertical | 图片上下翻转的按钮 |
{key:number|Boolean} 显示或者隐藏对应key的按钮 为Number的时候为可见性
{key: String } 自定义按钮的大小
{ key: Function } 自定义按钮点击的处理
{ key: { show: Boolean | Number, size: String, click: Function } 自定义按钮的每个属性
size的取值范围: small medium default large
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)