
接口测试平台pity问题——Ant Design Pro版本不一致解决
搜索错误,原因是 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响。ant-design-pro仓库地址:https://github.com/ant-design/ant-design-pro。找到项目的package.json文件,把自己对应的命令,加上&&,写到启动项目的配置里面(构建写不写
现在直接根据大佬的方法搭建的ant-design-pro脚手架,和教程的pityweb项目目录不一致,由于没啥基础,自己是万万不会写的,导致后续无法根据教程搭建接口平台,尝试了很多办法后确认一种方法可行,可下载到之前版本的ant-design-pro,并能成功使用。
1、首先跟教程一样使用npm安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、安装yarn
cnpm install -g yarn
3、安装Umi
cnpm install -g umi
4、去ant-design-pro仓库确认作者使用的版本
ant-design-pro仓库地址:https://github.com/ant-design/ant-design-pro

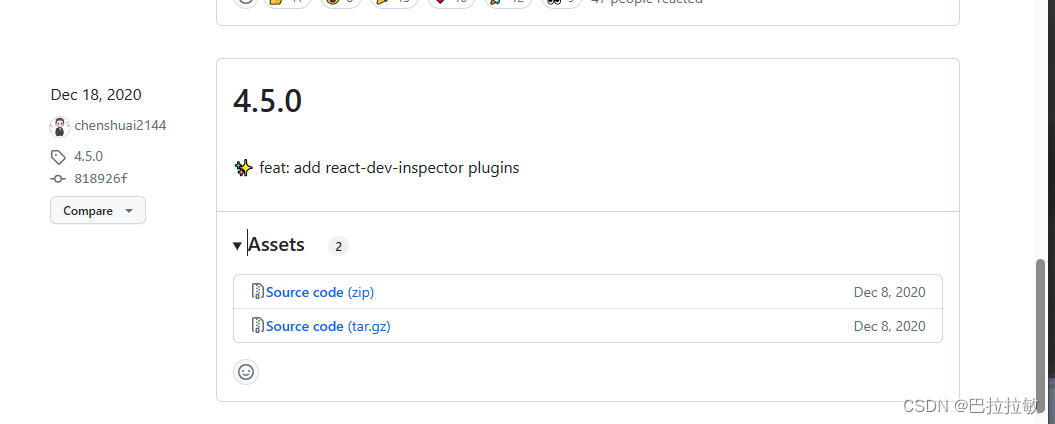
进入历史版本,最终确认作者使用版本与4.5.0最一致,点击下载该版本压缩包。

下载后将压缩包解压至pityweb目录下,在终端进入pityWeb目录,执行以下命令
npm install //安装依赖
再执行
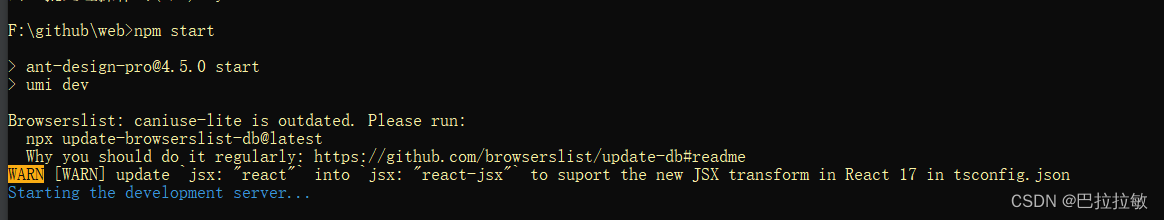
npm start //运行项目
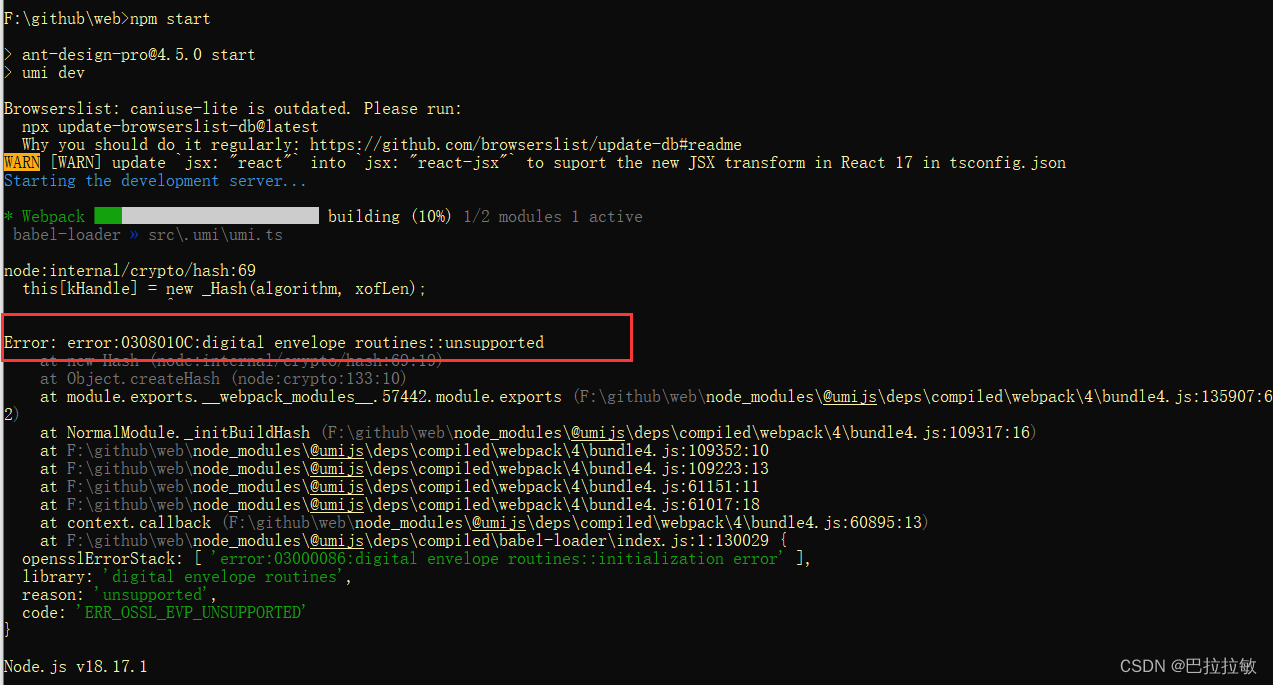
此时会报错

搜索错误,原因是 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响。在node.js V17以前一些可以正常运行的的应用程序,但是在 V17 版本可能会抛出这个异常。
解决方法:
1、可尝试卸载Node.js 17+版本并重新安装Node.js 16+版本,然后再重新启动。
2、设置参数,解决报错
在执行运行项目命令之前,先运行这个命令:
set NODE_OPTIONS=--openssl-legacy-provider
再运行npm start 就成功了,不过每次启动项目都要执行上面配置
npm start
3、可修改配置文件,解决报错,就不用每次执行配置了
找到项目的package.json文件,把自己对应的命令,加上&&,写到启动项目的配置里面(构建写不写都可以),即可。
"scripts": {
"build": "set NODE_OPTIONS=--openssl-legacy-provider && umi build"
},
重新运行项目
npm start

访问网址:http://localhost:8000/welcome

ok,可以继续跟着大佬写平台了。
感谢以下大佬的文章,解决了很多问题:
https://blog.csdn.net/m0_48300767/article/details/131450325
https://juejin.cn/post/6844903962324238344
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)