
『VUE』03. 模板语法 使用js与插入html(详细图文注释)
『VUE』03. 模板语法 使用js与插入html(详细图文注释)
vscode终端中创建项目
回顾一遍前面的cmd.
首先在vscode中打开一个新的空文件夹second
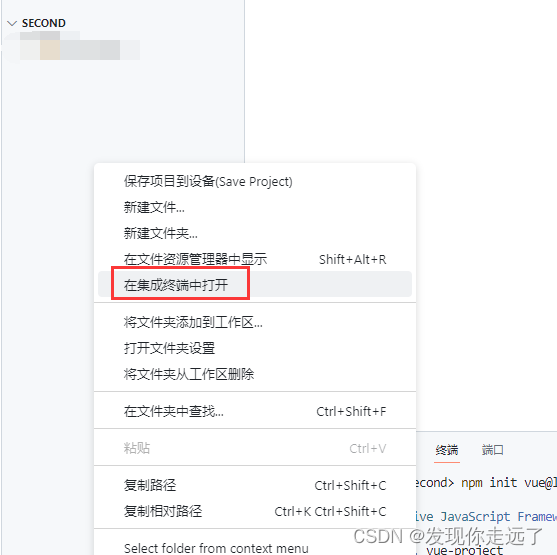
在项目的空白处右键,在集成终端中打开

初始化vue
npm init vue@latest

切换到新建的vue项目
cd vue-project
npm install

npm run dev

什么是模板语法?
我们的网页代码
<span>Message: {{ msg }}</span>
其中js中的msg会自动填充到上面的{{ msg }}的位置,也即{{ msg }}是一个模板,看成一个变量也行,php的tp6等框架也经常出现模板语法这个概念.
export default {
name: 'HelloWorld',
data(){
return{
msg:"我是msg"
}
}
}
处理一下app.vue,原来有很多代码,改为如下内容,方便展示模板语法.这个修改后你打开网页应该是一片空白的.<template>中放的是网页内容,<script>放的是js.
<script>
</script>
<template>
</template>
模板语法–js"变量"用法
app.vue
<template>
<h3>正常写法的 msg</h3>
<br />
<p>{{ msg }}</p>
<br />
<p>{{ number + 1 }}</p>
<br />
<p>{{ ok_no ? "yes" : "no" }}</p>
<br />
<p>{{ skill.split("").reverse().join("") }}</p>
<br />
<!-- <p>{{ var a=1 }}</p>
<p>{{ if(ok){return msg} }}</p> -->
</template>
<script>
export default {
data() {
return {
msg: "模板语法的内容",
number: 10,
ok_no: true,
skill: "qwer",
};
},
};
</script>

请注意,只要是单行的js就可以用模板语法var a=1 实际上是var a+a=1 也是两行的,if语言要用三目运算替代,不然会报错!最好不要有{{ number + 1 }}这种写法,最好是在js中就处理好的数据传回去,在js中就 number + 1,不要把计算放在网页中.
模板语法–插入html
直接用模板语法写入html代码会直接显示html代码文本本身.
<template>
<p>文本html:{{ new_html }}</p>
<br />
<!-- <p v-html="new_html"></p> -->
</template>
<script>
export default {
data() {
return {
new_html: "<a href='https://www.baidu.com'>百度</a>",
};
},
};
</script>

将html代码传入v-html 属性即可规避这个问题.在 Vue 中,v-html 是一个指令,用于将数据作为 HTML 解析并插入到元素中。它可以用于任何具有 innerHTML 属性的元素,例如
、 等。
v-html 指令直接将包含 HTML 标记的字符串渲染为实际的 HTML 内容。但请注意,使用 v-html 时需要格外小心,因为它会绕过 Vue 的模板编译,可能导致 XSS(跨站脚本攻击)安全漏洞。
当使用 v-html 时,请确保要插入的 HTML 内容安全,并且不要从不受信任的来源动态生成 HTML 字符串。同时,避免将用户提供的内容直接插入到 HTML 中,以防止潜在的安全风险。
<template>
<p>文本html:{{ new_html }}</p>
<br />
<p v-html="new_html"></p>
</template>
<script>
export default {
data() {
return {
new_html: "<a href='https://www.baidu.com'>百度</a>",
};
},
};
</script>

:代表段落,通常用于包裹文本段落,它会在前后添加一些默认样式,例如段落之间会有一定的间距。在使用v-html属性时,
标签适合包裹一些文字段落的HTML内容。
:通常被用作行内容器,它是一个行内元素,不会强制换行,适合用于包裹少量文本或者内联元素。在使用v-html属性时,标签适合包裹少量的内联HTML内容。
总的来说,在使用v-html属性时,选择使用
、取决于您想要展示的内容的性质和在页面中的布局需求。
总结
大家喜欢的话,给个👍,点个关注!给大家分享更多计算机专业学生的求学之路!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2024 mzh
Crated:2024-3-1
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)