
uniapp+vite+vue3+ts配置eslint代码检查及prettier规范检查
ESLint 是一个用于检测JavaScript代码中的错误和潜在问题的工具。它只关注你写的代码是否正确,不会管你代码的格式;Prettier 则是一个代码格式化工具,它旨在确保代码在缩进、空格、换行、引号和分号等格式化方面遵循一致的规则,在团队开发中,让所有人的代码规范都保存一致的风格,还是比较重要的。
为什么需要使用prettier?
首先要知道eslint与prettier的区别,ESLint 是一个用于检测 JavaScript 代码中的错误和潜在问题的工具。它只关注你写的代码是否正确,不会管你代码的格式;Prettier 则是一个代码格式化工具,它旨在确保代码在缩进、空格、换行、引号和分号等格式化方面遵循一致的规则,在团队开发中,让所有人的代码规范都保存一致的风格,还是比较重要的。
配置eslint
按照uniapp官网的步骤初始化好uniapp项目,我是用脚手架的方式搭建的,这里就不再赘述了。
配置eslint不能直接去网上抄别人配置,因为他们的配置对应的依赖版本可能跟你的不一样,不同版本的配置可能存在差异,一旦配置文件中有错误的配置,整个配置就不会生效。
按照ESLint官网的步骤,第一步初始化eslint,在你的项目根目录执行以下命令:
npm init @eslint/config根据提示,选择你需要的配置

完成所有步骤后,项目下会自动生成eslint的配置文件:

还会自动安装需要的依赖包:

自动生成的依赖版本准是没错的,所以配置eslint最好不要去抄别人的依赖包和配置,以免配置文件不生效,或依赖包存在兼容性问题的情况。
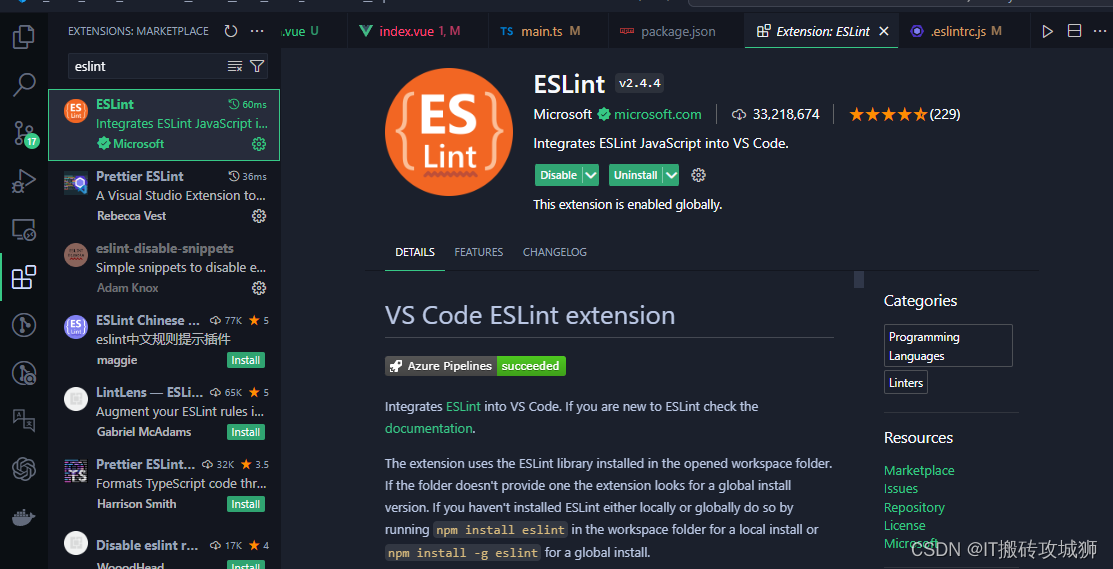
安装eslint插件
要让vscode通过eslint检查代码,还得在vscode中安装eslint插件

完成这步后,最好是重启下vscode,不出意外这个时候,你代码中如果有语法错误的地方,应该就会爆红了。
但是代码规范问题依旧不会爆红,如单引号与双引号,末尾是否有分号等。这就是prettier该干的事情了。
配置prettier
要让prettier与eslint一起愉快的玩耍,需要用到两个插件,分别为“eslint-config-prettier”,“eslint-plugin-prettier”,“eslint-config-prettier”插件会自动屏蔽eslint与prettier的冲突;当然还有prettier也不要忘了安装,三个插件一起安装,避免出现插件版本不兼容的情况。
执行以下命令,安装
npm i eslint-config-prettier eslint-plugin-prettier prettier -D
#or
pnpm add eslint-config-prettier eslint-plugin-prettier prettier -D以上两种根据自己情况任选其一, 使用其他包管理器的小伙伴,请自行百度之。
安装好依赖之后,在项目根目录新建.prettierrc.cjs配置文件,内容如下:
module.exports = {
printWidth: 80, // 一行最多80个字符
tabWidth: 2, // 设置工具每一个水平缩进的空格数
useTabs: false,//不使用缩进,而使用空格
semi: true, // 句末是否加分号
vueIndentScriptAndStyle: true,//Vue文件中<script>和<style>是否缩进
singleQuote: false, // 用单引号
trailingComma: 'none', // 最后一个对象元素符加逗号
bracketSpacing: true,// 箭头函数,只有一个参数的时候,也需要括号
arrowParens: 'always', // 不需要写文件开头的 @prettier
insertPragma: false, // 不需要自动在文件开头加入 @prettier
endOfLine: 'auto' // 换行符使用 auto 有些地方说的是推荐使用lf
}
这里只是一部分配置,如需要更多配置,可以去prettier官网查看,地址:https://www.prettier.cn/
要让eslint使用prettier的规范,还需要修改下eslint的配置,根据文档上的描述,

文档地址:https://github.com/prettier/eslint-plugin-prettier?tab=readme-ov-file#installation
需要在“extends”数组的最后一项加上"plugin:prettier/recommended",注意一定是添加在最后一项,否则会被其他配置覆盖掉!

进阶
到这里,eslint代码检查与prettier规范检查就配置完了,如果你想在保存代码的时候自动格式化代码,需要在vscode中安装Prettier - Code formatter插件

并开启vscode保存自动格式化的设置,在vscode左下角点击设置按钮,点击seetings选项:

打开vscode配置文件,找到Text Editor->Formatting-> Format on save选项,勾选此选项即可。

最后
接下来处理vue文件中template位置有报错的问题,

及uni这个全局变量爆红的问题,

如果你那里没报错,请忽略之。
第一个报错,是文件命名规范的问题,要想不让他报错,在eslint的配置文件中的rules选项中添加配置:"vue/multi-word-component-names": "off",忽略检查即可。

第二个报错,需要在eslint中添加一个全局变量忽略配置,忽略uni全局变量的检查:

// 全局变量忽略检测
globals: {
uni: "writable"
},或者在rules中添加"no-undef": "off"选项,将该规则关闭:

至此,所有步骤已完成,撒花。。。
2024.4.22更新,前几天ESLint重大更新后(v9.0.0),使用官方的初始化命令,将不会再生成旧版的eslintrc.js文件,如何配置旧版的eslint,这部分内容我放在了下一篇文章:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)