
vue3中使用 vue-pdf-embed 实现pdf文件预览、翻页、下载等功能
一、安装 `vue-pdf-embed`1、安装 `vue-pdf-embed`二、文件预览1、`html` 结构内容2、`css` 样式3、`js` 基本预览功能实现4、获取文件总页数三、翻页四、缩放五、下载六、打印七、指定页面跳转八、项目演示九、参考资料
往期回顾:vue3中借助 pdfjs-dist 实现pdf文件展示、文本选中功能及使用过程中部分问题处理
文章目录
- vue3中使用 vue-pdf-embed 实现pdf文件预览、翻页、下载等功能
- 一、安装 `vue-pdf-embed`
- 1、安装 `vue-pdf-embed`
- 二、文件预览
- 1、`html` 结构内容
- 2、`css` 样式
- 3、`js` 基本预览功能实现
- 4、获取文件总页数
- 三、翻页
- 四、缩放
- 五、下载
- 六、打印
- 七、指定页面跳转
- 八、项目演示
- 九、参考资料
vue3中使用 vue-pdf-embed 实现pdf文件预览、翻页、下载等功能
一、安装 vue-pdf-embed
1、安装 vue-pdf-embed
yarn add vue-pdf-embed@1.2.1
注:此处安装版本为 1.2.1,2.x 版本安装的依赖包 pdfjs-dist 版本为 3.x 版本。
注:2024.2.16 更新 无需安装 vue3-pdfjs 即可获取文件总页数的方法。
可根据需要安装 yarn add vue3-pdfjs@0.1.6 。
注:此前安装 vue3-pdfjs 是参考了网上的一些教程,主要用于获取文件总页数,后续在 github 上看到 vue-pdf-embed 的作者的留言中发现了新的写法。
参考链接:https://github.com/hrynko/vue-pdf-embed/discussions/166
二、文件预览
1、html 结构内容
<template>
<div id="vue-pdf-view">
<div id="page-view">
<vue-pdf-embed :source="pdfState.pdfSource" :page="pdfState.pageNum" textLayer />
</div>
</div>
</template>
参数说明:
source:文档来源(支持string、object、Uint8Array类型数据)page:要显示的页数(如果未指定,则显示所有页)textLayer:是否应启用文本图层(用于文本选中、复制)
2、css 样式
<style>
#vue-pdf-view {
position: absolute;
left: 50%;
transform: translateX(-50%) scale(1.0);
width: 70%;
height: 100%;
text-align: center;
/* 内容溢出显示滚动条 */
overflow: scroll;
/* 隐藏x、y轴滚动条 */
overflow-y: hidden;
overflow-x: hidden;
}
/* 设置滚动栏的宽、高 */
#vue-pdf-view::-webkit-scrollbar {
width: 8px;
height: 8px;
}
/* 设置滚动条的样式 */
#vue-pdf-view::-webkit-scrollbar-thumb {
border-radius: 15px;
background-color: #eee;
}
/* 鼠标经过滚动条变换颜色 */
#vue-pdf-view::-webkit-scrollbar-thumb:hover {
background-color: #CBCBFF;
}
</style>
注:此处主要是对滚动条的样式进行修改,可自由发挥。
3、js 基本预览功能实现
import { onMounted, reactive, ref } from 'vue';
import VuePdfEmbed from "vue-pdf-embed";
// 导入自己的文件
import pdfUrl from './2021试卷.pdf';
const pdfState = reactive({
pdfSource: {
url: pdfUrl,
cMapUrl: 'https://cdn.jsdelivr.net/npm/pdfjs-dist@2.9.359/cmaps/',
cMapPacked: true,
},
// 当前页
pageNum: 1,
// 总页数
numPages: 1,
})
注:
- 此时已经实现基本的预览功能了(单页)。当
pageNum的参数为0时或不写该参数时展示所有页。 - 参数
cMapUrl和cMapPacked用于处理一些字体乱码和浏览器控制台关于字体错误的警告。
4、获取文件总页数
在 vue-pdf-embed@2.x 版本中,更新了新的方法:
<script setup>
import VuePdfEmbed, { useVuePdfEmbed } from 'vue-pdf-embed'
const { doc } = useVuePdfEmbed({
source: '<PDF_URL>',
})
</script>
可以借助 useVuePdfEmbed 方法来获取文件相关的信息。
方法一: vue-pdf-embed@1.2.1 版本获取总页数方法:
import VuePdfEmbed from "vue-pdf-embed";
onMounted(async () => {
const doc = await VuePdfEmbed.getDocument(pdfState.source).promise
// 获取文件总页数
console.log(doc.numPages);
});
注:在 vue-pdf-embed@2.x 版本中,该写法无效。
方法二: 如果安装了 vue3-pdfjs,则使用以下方法获取总页数:
import { onMounted, reactive, ref } from 'vue';
import { createLoadingTask } from 'vue3-pdfjs/esm';
onMounted(() => {
const loadingTask = createLoadingTask(pdfState.pdfSource);
loadingTask.promise.then((pdf) => {
// 获取页面总页数
pdfState.numPages = pdf.numPages;
});
});
获取总页数后可用于遍历展示多页:
<vue-pdf-embed :source="pdfState.pdfSource" v-for="page in pdfState.numPages" :key="page" :page="pdfState.pageNum" textLayer/>
参考资料:
- 更多关于
vue-pdf-embed2.x 版本的信息可参考:https://www.npmjs.com/package/vue-pdf-embed/v/2.0.0 - 更多关于
vue3-pdfjs的用法可参考:https://www.npmjs.com/package/vue3-pdfjs
三、翻页
在文件基本预览的基础之上追加相应功能的实现:
html 结构:
<vue-pdf-embed :source="pdfState.pdfSource" :page="pdfState.pageNum" textLayer />
<button @click="pageUp">上一页</button>
<button @click="pageDown">下一页</button>
js 功能实现:
<script setup>
// 上一页
function pageUp() {
if (pdfState.pageNum >= 1) {
pdfState.pageNum--;
}
// 当页面位于首页时,再次点击上一页跳转至尾页
if (pdfState.pageNum == 0) {
pdfState.pageNum = pdfState.numPages;
}
}
// 下一页
function pageDown() {
if (pdfState.pageNum <= pdfState.numPages) {
pdfState.pageNum++;
}
// 当页面位于尾页时,再次点击下一页跳转至首页
if (pdfState.pageNum > pdfState.numPages) {
pdfState.pageNum = 1;
}
}
</script>
四、缩放
html 结构:
<div id="vue-pdf-view">
<div id="page-view" :style="{
position: 'absolute',
top: '50%',
left: '50%',
transform: `translate(-50%,-50%) scale(${scaleData})`,
width: '100%',
height: `${pageHeight}`,
}">
<vue-pdf-embed :source="pdfState.pdfSource" :page="pdfState.pageNum" textLayer/>
</div>
</div>
<button @click="zoomIn">放大</button>
<button @click="zoomOut">缩小</button>
<button @click="pageRest">重置缩放</button>
js 功能实现:
const scaleData = ref(1.0);
const pageHeight = ref('100%');
// 放大
function zoomIn() {
scaleData.value += 0.1;
pageHeight.value = (parseInt(pageHeight.value) - 5.0) + '%';
}
// 缩小
function zoomOut() {
scaleData.value -= 0.1;
pageHeight.value = (parseInt(pageHeight.value) + 5.0) + '%';
}
// 页面 放大/缩小 还原默认值
function pageRest() {
scaleData.value = 1.0;
pageHeight.value = '100%';
}
说明:
此处控制的是父容器的缩放,因为在使用 vue-pdf-embed 组件的 scale 参数时发现无法实现动态更改,且 width 参数无法设置成百分比的形式,所以采用修改父容器的方案实现。
在实现放大父容器的过程中发现,容器放大后,高度也应该做相应的修改,否则文件展示会出现展示不全的情况。
注意:如果父容器设置了宽度,此时追加 scale 参数后会出现文件模糊的情况。
五、下载
html 结构:
<vue-pdf-embed :source="pdfState.pdfSource" :page="pdfState.pageNum" textLayer ref="vuePdfRef"/>
<button @click="PDFDownload">文件下载</button>
js 功能实现:
const vuePdfRef = ref(null);
// -- 获取文件名(用于 文件打印和下载)--
function getPDFFileName() {
const last_index = pdfState.pdfSource.url.lastIndexOf('/');
return pdfState.pdfSource.url.slice(last_index + 1);
}
// -- pdf文件下载 --
function PDFDownload() {
vuePdfRef.value.download(getPDFFileName());
}
说明:download 方法可传递一个字符串参数作为文件名。
六、打印
html 结构:
<vue-pdf-embed :source="pdfState.pdfSource" :page="pdfState.pageNum" textLayer ref="vuePdfRef"/>
<button @click="PDFPrint">打印</button>
js 功能实现:
const vuePdfRef = ref(null);
// -- 获取文件名(用于 文件打印和下载)--
function getPDFFileName() {
const last_index = pdfState.pdfSource.url.lastIndexOf('/');
return pdfState.pdfSource.url.slice(last_index + 1);
}
// -- pdf文件打印 --
function PDFPrint() {
vuePdfRef.value.print(300, getPDFFileName(), true);
}
参数说明:
dpi:打印分辨率,默认值300filename:文件名allPages:是否打印所有页,默认值false
注意:
文件打印时出现空白页,起初以为是组件本身的问题,后来发现可能是pdf文件的问题。
修改测试文件:
const pdfState = reactive({
pdfSource: {
url: 'https://raw.githubusercontent.com/mozilla/pdf.js/ba2edeae/web/compressed.tracemonkey-pldi-09.pdf',
...
},
...
})
测试后发现并没有出现空白页,因此推测是文件本身的问题。可能需要使用其他方法来完善该功能或是弹出打印对话框时选择——仅奇数页。
七、指定页面跳转
html 结构:
<vue-pdf-embed :source="pdfState.pdfSource" :page="pdfState.pageNum" textLayer ref="vuePdfRef" />
<input type="number" @keyup.enter="jumpToPage" v-model="jumpPage">
js 功能实现:
// 指定页面跳转
const jumpPage = ref(1);
function jumpToPage() {
if (jumpPage.value <= pdfState.numPages && jumpPage.value > 0) {
pdfState.pageNum = jumpPage.value;
}
else {
console.log('--指定页面不存在--');
}
}
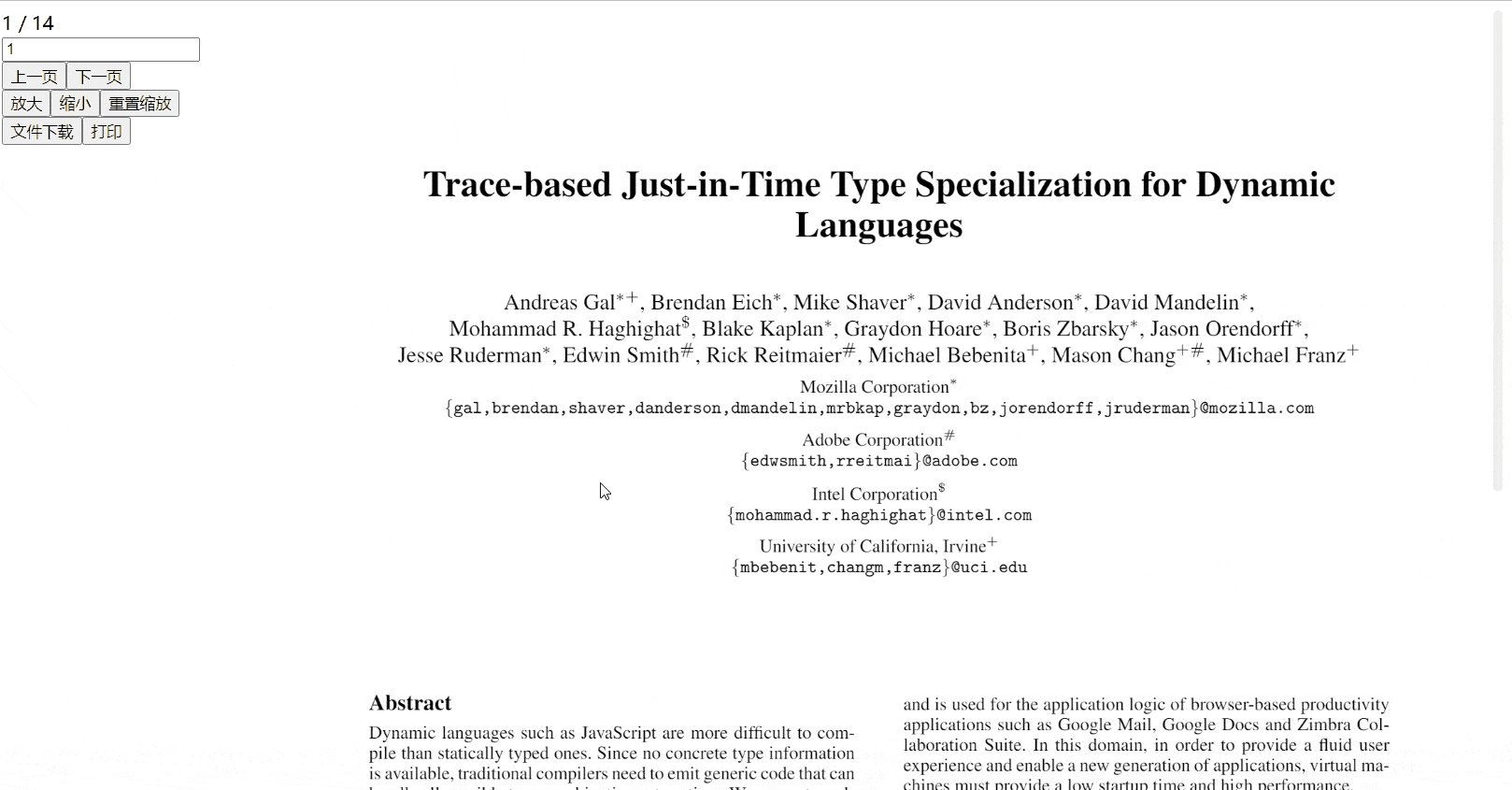
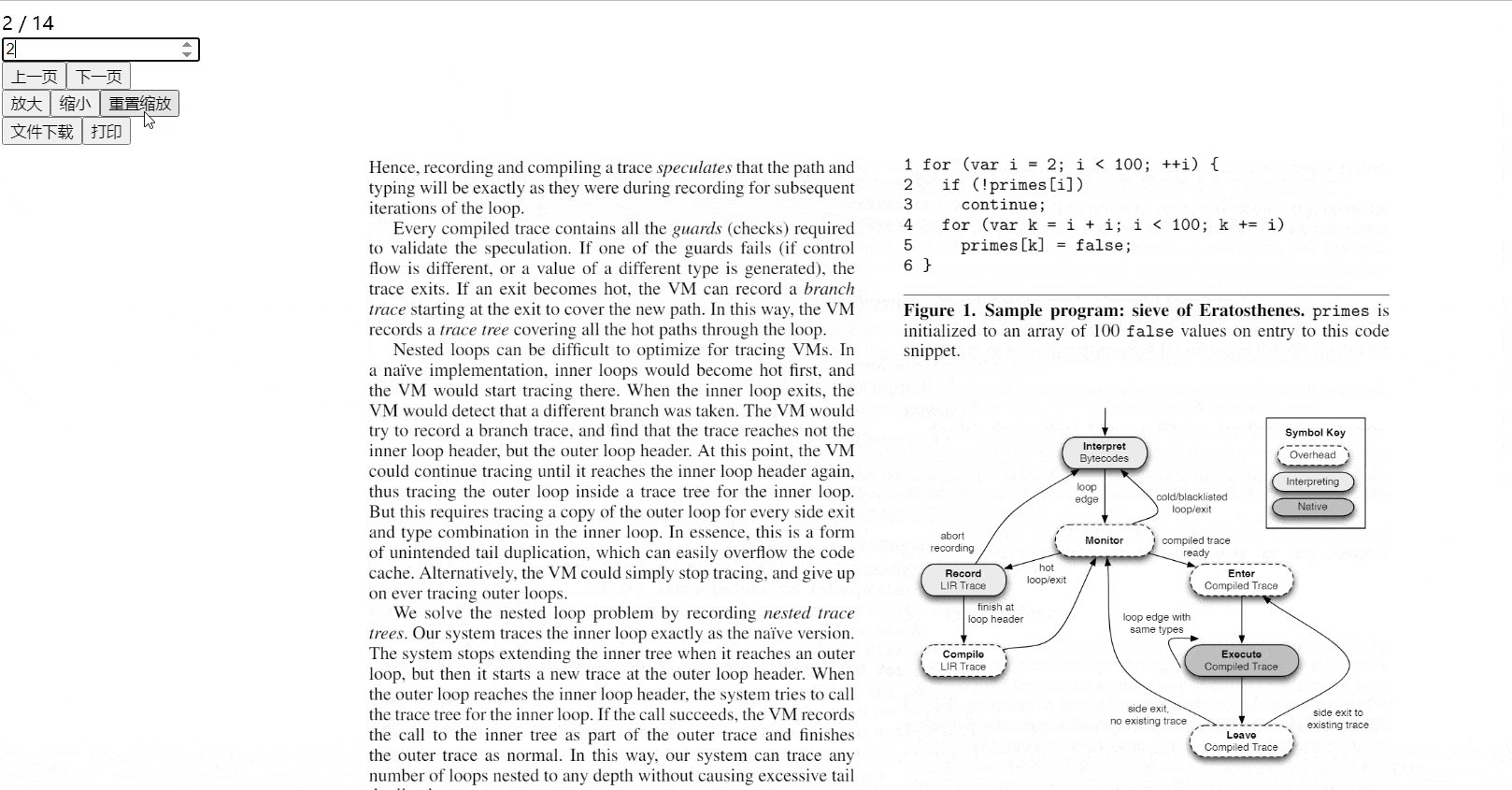
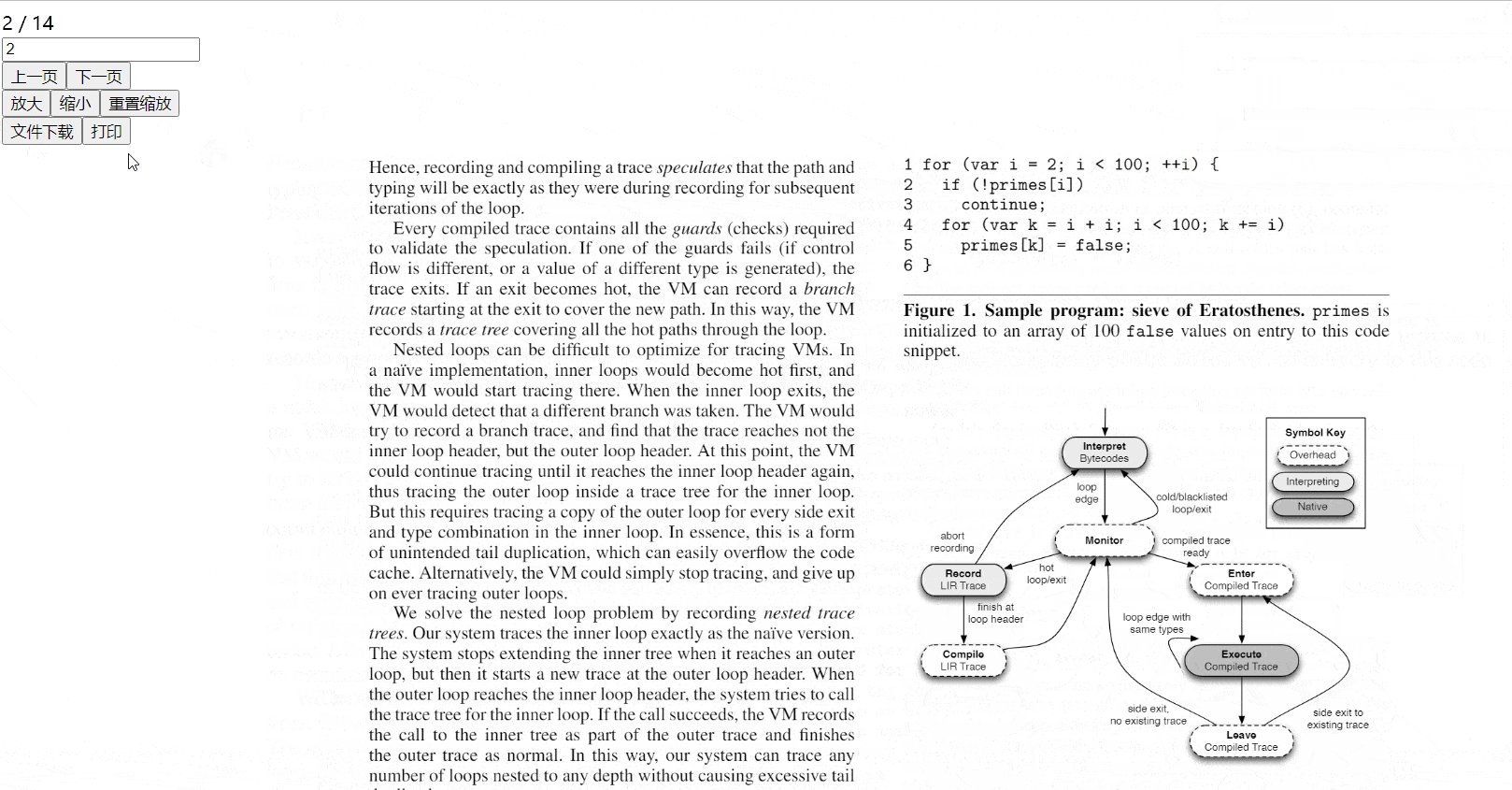
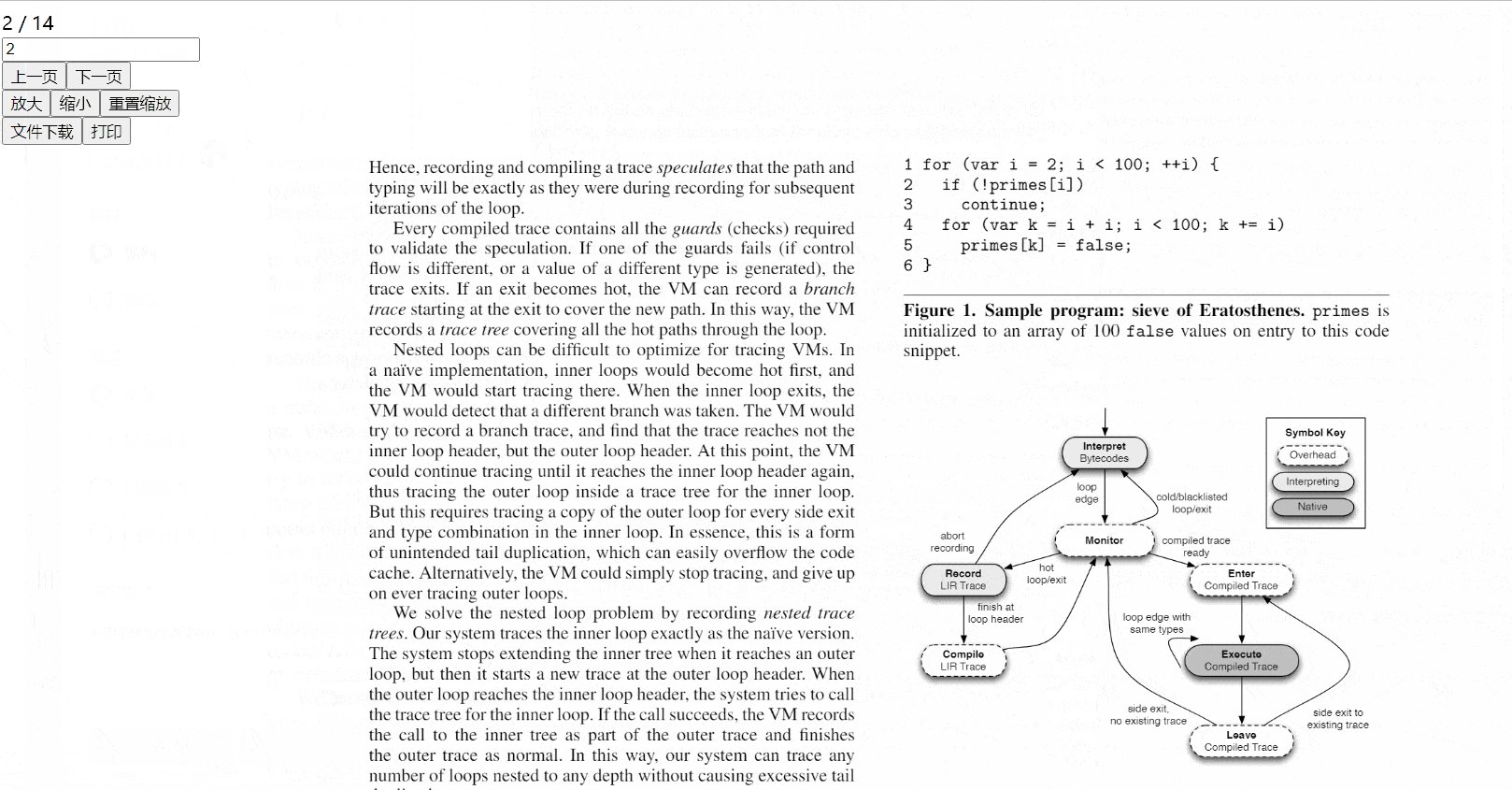
八、项目演示

九、参考资料
vue-pdf-embed 官方资料
功能实现参考链接(转载)
问题参考资料
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)