
vue3页面跳转产生白屏,刷新后能正常展示的解决方案
vue3页面跳转产生白屏,刷新后能正常展示的解决方案
·
可以依次检查以下问题:
1.是否在根组件标签最外层包含了个最大的div盒子包裹内容。
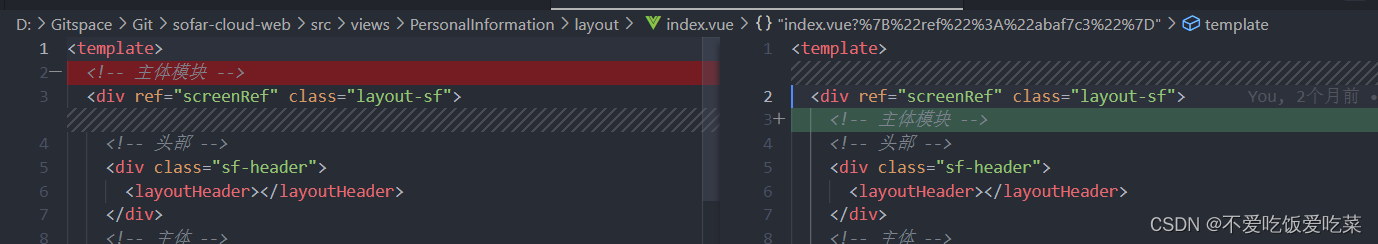
2.看看是否在template标签下面直接有注释,如果有需要把注释写到div里面。(即根标签下不要直接有注释)
3.在router-view 中给路由添加key标识。
!!注意:有使用layout封装布局的,是在layout下的主页面中的 router-view 添加标识,不是在src根目录下main.vue中修改(在这个文件修改会造成每次切换路由导航标签都会收起)

4.使用window.location.href=‘/url’进行跳转,不要用router.push。(关键)
使用window.location.href=’/url’来跳转它会刷新页面,而router.push是不会刷新页面的。

我把这4个都修改后,成功解决了跳转白屏的问题。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)