
vue 使用JSON 编辑器: vue-json-editor
现有一个vue项目,需要一个json编辑器,能够格式化json数据,同时也支持编辑功能。
·
vue-json-editor的使用
1.概述
现有一个vue项目,需要一个json编辑器,能够格式化json数据,同时也支持编辑功能。
2.使用步骤
1.安装
npm install vue-json-editor --save
2.引入并注册
import vueJsonEditor from 'vue-json-editor'
export default {
components: { vueJsonEditor },
}
3.template中使用
<template>
<div class="code-json-editor">
<vue-json-editor
v-model="jsonContent" // 绑定的JSON数据
:showBtns="false" // 是否显示按钮
mode="code" // 模式:tree text form code等
lang="zh" // 语言
:expanded-on-start="true" // 初始化时,是否自动展开
@json-change="onJsonChange" // json改变时,触发的事件
@json-save="onJsonSave" // json保存事件
@has-error="onError" // 出现错误时,触发的事件
/>
</div>
</template>
4.data和methods
data() {
return {
hasJsonFlag: true, // json是否验证通过
jsonContent: {},//这个变量可以为空,编辑器会显示为{}
}
},
methods: {
onJsonChange(value) {
// 实时保存
this.onJsonSave(value)
},
onJsonSave(value) {
this.jsonContent = value
this.hasJsonFlag = true
},
onError(value) {
console.log('json错误了value:', value)
this.hasJsonFlag = false
},
// 检查json
checkJson() {
if (this.hasJsonFlag === false) {
this.$message.error('请输入格式正确的JSON数据!')
return false
} else {
return true
}
}
}
5.修改样式
<style lang="scss" scoped>
.code-json-editor {
::v-deep {
/* jsoneditor右上角默认有一个链接,加css去掉 */
.jsoneditor-poweredBy {
display: none !important;
}
/*修改高度*/
div.jsoneditor-outer {
height: 300px;
}
/*修改菜单栏背景颜色,原始背景为蓝色,为了和整体页面风格一致,改为黑色*/
div.jsoneditor-menu {
background-color: #000;
border-bottom: 1px solid #000;
}
/*修改输入框边框颜色*/
div.jsoneditor {
border: 1px solid #000;
}
}
}
</style>
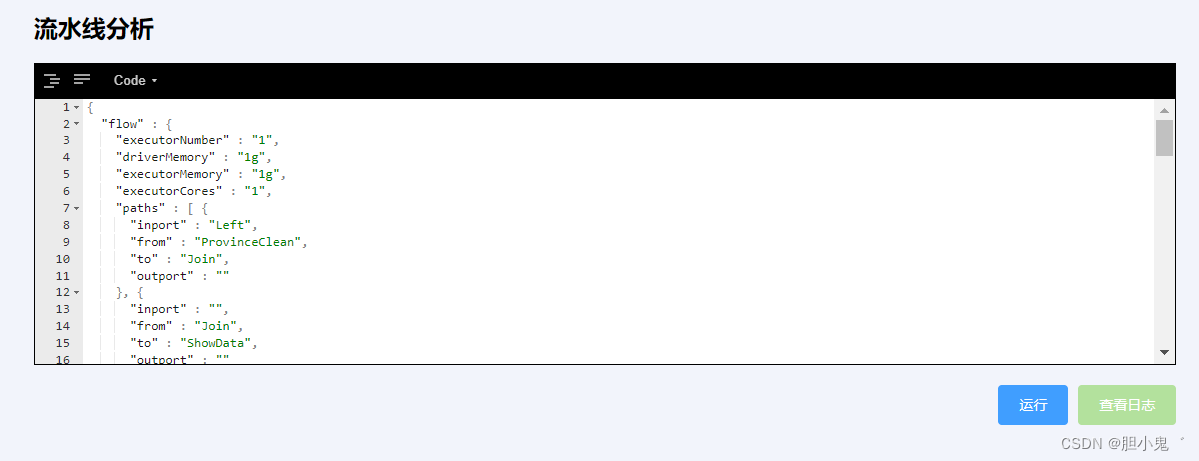
6.效果展示

3.参考链接
https://blog.csdn.net/qq_37831545/article/details/131168261
https://blog.csdn.net/weixin_44299027/article/details/130992890.
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)