
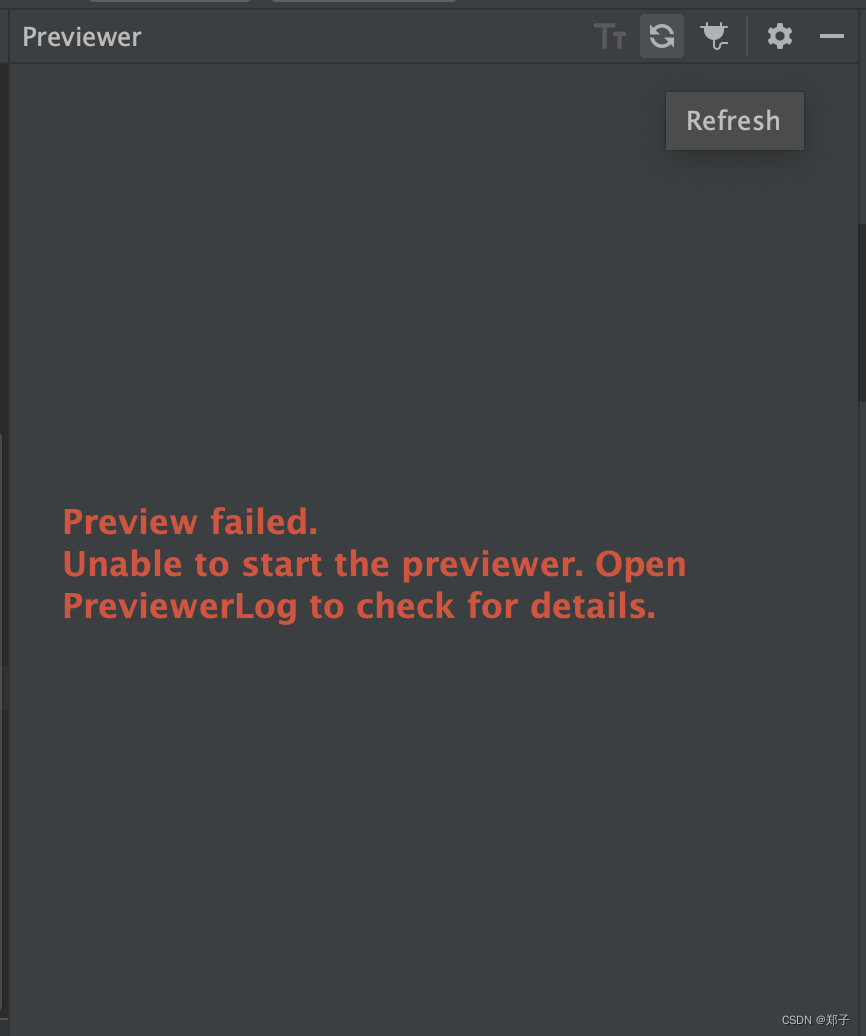
鸿蒙系列--预览刷新报错:Preview failed.Unable to start the previewer. Open PreviewerLog to check for details.
Preview failed.Unable to start the previewer. Open PreviewerLog to check for details.
一键AI生成摘要,助你高效阅读
问答
·
一、解决方案
点击Build -> Rebuild Project,查看PreviewerLog信息

或者Refresh
二、问题原因
1.Build task failed. Open the Run window to view details.
解决方案:
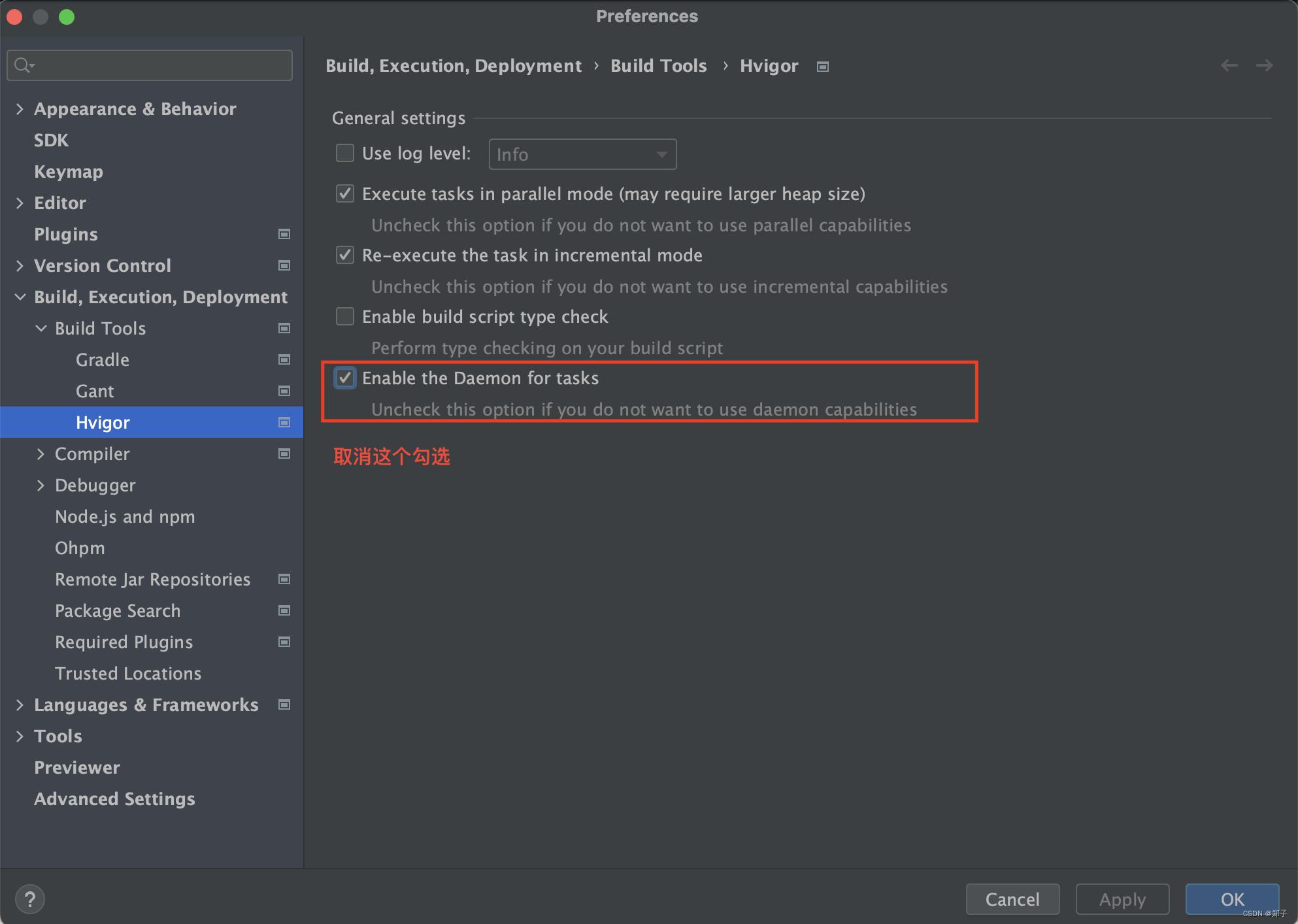
打开设置:Preferences… 取消下面的选择框,并刷新预览
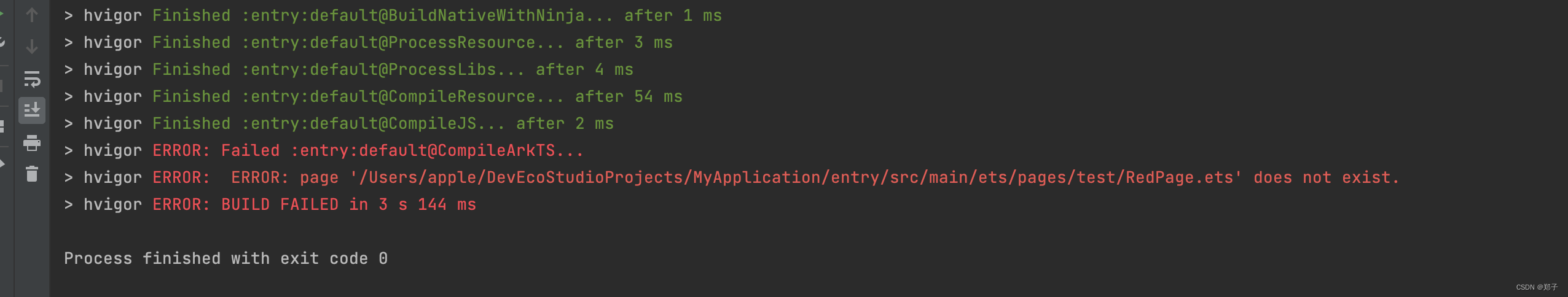
2.[webpack-cli] ERROR: page 'xxx.ets' does not exist.
build后查看PreviewerLog信息:

问题原因:
新建一个Page文件,都会在resources目录下的json中新建一个引用,而删除ets文件是删除文件,引用不会删除
解决方案:
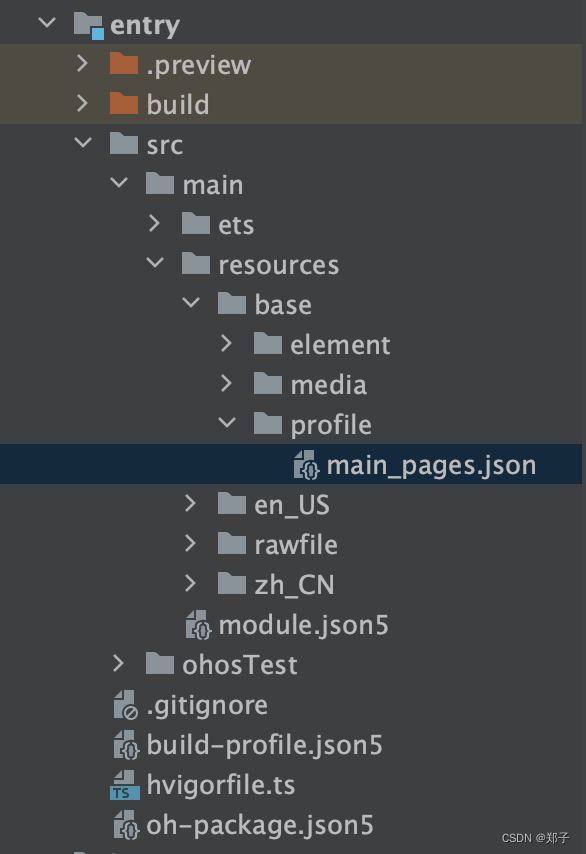
在resources -> profile -> main_pages.json文件中删除已删除的引用
3 .It's not a recommended way to export struct with @Entry decorator, which may cause ACE Engine error in component preview mode.
问题原因:
main_pages.json文件中只能配置@Entry的组件
解决方案:
删除main_pages.json文件中的不需要@Entry的组件
4.It's not a recommended way to export struct with @Entry decorator, which may cause ACE Engine error in component preview mode.
问题原因:
使用@Entry 装饰器导出struct
解决方案:
不推荐使用@Entry 装饰器导出struct,这可能会导致组件预览模式下的ACE Engine 错误,删除export
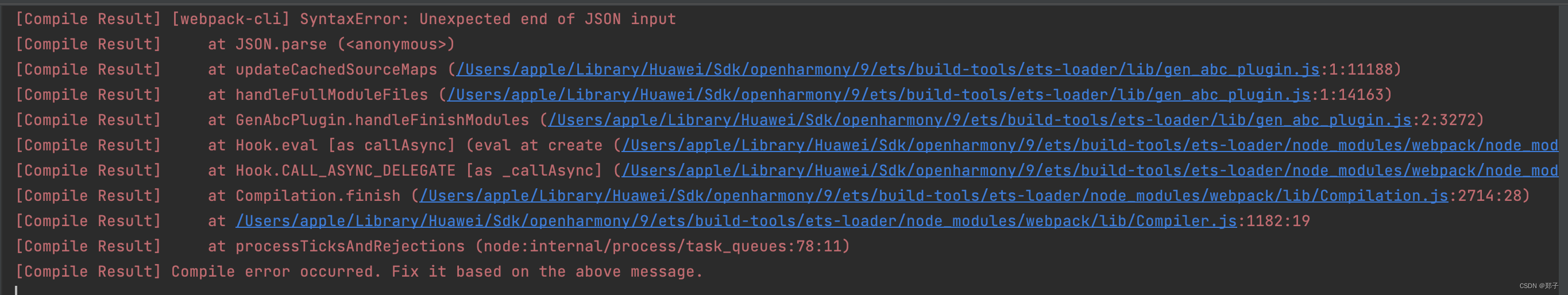
5.[webpack-cli] SyntaxError: Unexpected end of JSON input
日志分析:
前一秒还好好的,还能正常预览,下一秒就这样了

根据日志updateCachedSourceMaps,说明有缓存,对项目进行clean、rebuild,都不管用
问题原因:
预览功能页有缓存,entry下的.preview文件就是项目预览页面的缓存
解决方案:
直接删除entry下的.preview文件,重新预览就可以了
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)