
vue3使用element Plus中的table组件进行封装实现甘特图(gantt)任务管理
vue的table组件二次封装实现甘特图
·
1、理解甘特图实现的方式和原理
甘特图是一种用于管理时间和任务活动的工具,它能够将活动列表以及时间、顺序以图形方式直观展示,方便管理者查看活动计划、跟进任务进度、合理分配资源。甘特图主要应用于项目管理,具有直观展示、制作简单、便于理解等特点。
其主要是展示任务起始、结束时间和任务进度等信息的一个图表。根据这些要展示的数据,其需要解决的问题有几点。
1.怎么在table组件上显示时间轴;
2.计算任务的进度条长度;
3.怎么算任务在时间轴上跨越了哪些时间;
4.怎么计算起始时间在第一个显示时间轴的左侧距离。
2、计算甘特图时间轴
通过方法判断任务数据中的最小值和最大值来确定时间轴上的最小时间轴和最大时间轴,在通过循环的方法,获取所有时间轴的数据用来渲染时间轴。
2.1、任务数据处理获取最小值和最大值
const getMinMax = async () => {
if (ganttList.value.length === 0) {
return;
} else {
ganttList.value.forEach((element, ind) => {
if (ind === 0) {
timeMin.value = element.startTime;
timeMax.value = element.endTime;
// console.log(
// timeMin.value,
// "最小时间轴值",
// timeMax.value,
// "最大时间轴值",
// "0000000"
// );
} else {
if (
new Date(ganttList.value[ind].startTime) < new Date(timeMin.value)
) {
timeMin.value = element.startTime;
}
if (new Date(ganttList.value[ind].endTime) > new Date(timeMax.value)) {
timeMax.value = element.endTime;
}
// console.log(
// timeMin.value,
// "最小时间轴值",
// timeMax.value,
// "最大时间轴值",
// "1111111"
// );
}
});
}
};2.2、通过算出的最小和最大时间,算出所有时间轴上的时间数据
//通过时间轴最大值和最小值获取table表头时间轴数据
const time1 = ref("");
if (timeMin.value !== "") {
time1.value = new Date(timeMin.value.substring(0, 10)).getTime();
}
// console.log(time1.value, "999999");
const date = new Date();
const timeArr = ref([]);
if (timeMin.value !== "") {
timeArr.value = [timeMin.value.substring(0, 10)];
}
//循环获取表头时间轴数组
if (time1.value !== "") {
for (let i = 1; i++; ) {
time1.value = time1.value + 3600 * 1000 * 24;
date.setTime(time1.value);
const a =
date.getFullYear() +
"-" +
(date.getMonth() + 1) +
"-" +
(date.getDate() < 10 ? "0" + date.getDate() : date.getDate());
timeArr.value.push(a);
if (a === timeMax.value.substring(0, 10)) {
break;
}
}
}2.3、时间轴数据渲染方式是通过循环渲染table-column来实现的
<el-table-column
prop=""
:label="item.time"
width="100"
v-for="(item, ind) in dateArr"
:key="ind"
align="center"
>
</el-table-column>3、gantt任务所在的位置、长度和跨度等处理
3.1、计算处理任务下标、长度和起始距左侧距离
//gantt数据处理获取每条数据的展示时间在table组件的下标值、跨度和长度
const getTask = async () => {
if (ganttList.value.length !== 0) {
ganttList.value.forEach((element, ind) => {
// console.log(ind, "啦啦啦,德玛西亚111111");
//进度条跨度
const timeLength = (
(new Date(element.endTime.substring(0, 10)) -
new Date(element.startTime.substring(0, 10))) /
(1000 * 3600 * 24)
).toFixed(2);
//进度条宽度
const taskLength =
(new Date(element.endTime) - new Date(element.startTime)) /
(1000 * 3600 * 24);
// console.log(timeLength, "啦啦啦,德玛西亚");
//进度条时间跨度
let timeSpan = 0;
if (element.endTime.substring(11) !== "00:00:00") {
timeSpan = Math.ceil(timeLength) + 1;
} else {
timeSpan = Math.ceil(timeLength);
}
//赋值共执行的天数
element.days = Math.ceil(timeLength);
//任务条数据宽度计算
element.width = (Number(taskLength) / timeSpan).toFixed(4) * 100 + "%";
// console.log((new Date(element.startTime).getTime()-(new Date(element.startTime.substring(0,10)+" "+"00:00:00")).getTime())/(1000 * 3600 * 24));
//任务离左侧的距离
element.marginLeft =
(
(new Date(element.startTime).getTime() -
new Date(
element.startTime.substring(0, 10) + " " + "00:00:00"
).getTime()) /
(1000 * 3600 * 24)
).toFixed(4) *
100 +
"px";
//起始的table竖轴下标
const startInd = (
(new Date(element.startTime.substring(0, 10)) -
new Date(timeMin.value.substring(0, 10))) /
(1000 * 3600 * 24)
).toFixed(0);
// console.log(startInd, timeSpan, "啦啦啦,德玛西亚");
taskArr.value.push({ index: startInd, span: timeSpan });
});
}
};3.2、基本处理完成,但需要处理table组件行内合并显示任务条
//gantt列合并方法
const arraySpanMethod = ({ row, column, rowIndex, columnIndex }) => {
const num = taskArr.value.length;
for (let i = 0; i <= num; i++) {
if (rowIndex === i) {
// console.log(1, "-------");
if (columnIndex === Number(taskArr.value[i].index) + 1) {
// console.log(2, "--------");
// console.log(element.span,"99999");
return [1, Number(taskArr.value[i].span)];
} else if (
columnIndex > Number(taskArr.value[i].index) &&
columnIndex <=
Number(taskArr.value[i].index) + Number(taskArr.value[i].span)
) {
return [0, 0];
}
}
}
};4、如何渲染任务条,确保数据对应显示
通过数据处理,判断数据对应的id和起始时间是否相同来渲染任务条的显示。
//时间轴表头数据处理显示
const dateArr = ref([]);
if (timeArr.value.length !== 0) {
timeArr.value.forEach((element, ind) => {
const obj = { id: ind + 1, time: element, arr: [] };
dateArr.value.push(obj);
});
}
// console.log(dateArr.value, "时间轴标题数据处理值");
//判断每一天任务起始时间数据在时间轴的下标,存入数据的arr属性里面做数据显示处理
if (ganttList.value.length !== 0) {
ganttList.value.forEach((element) => {
dateArr.value.forEach((ele) => {
if (element.startTime.substring(0, 10) === ele.time) {
// console.log(element.startTime);
ele.arr.push(element.id);
}
});
});
}
//处理后的数据如下所示
//const arr=[
//{id:0,time:"2023-11-15",arr:[1,4]},
//{id:1,time:"2023-11-16",arr:[3,7]},
//{id:2,time:"2023-11-17",arr:[2,6]},
//];
通过处理后的数据,判断每一个任务起始时间属于哪个时间轴就渲染显示,这就能确定每一个任务条能准确的在时间轴上按起始时间到结束时间显示渲染。
<el-table
:data="ganttList"
border
class="table-style boderRNone"
style="width: 100%"
:span-method="arraySpanMethod"
max-height="270"
>
<el-table-column
prop="name"
fixed
label="导管概览示意图"
width="150"
align="center"
>
<template #default="scope">
<div class="con-head">
<div class="name">{{ scope.row.name }}</div>
<div class="position">
{{ scope.row.positionName ? scope.row.positionName : "" }}
</div>
</div>
</template>
</el-table-column>
<el-table-column
prop=""
:label="item.time"
width="100"
v-for="(item, ind) in dateArr"
:key="ind"
align="center"
>
<template #default="scope">
<div v-for="(ele, ind) in item.arr" :key="ind" style="width: 100%">
<div
class="gantt-box"
style="height: 20px"
v-if="scope.row.id === ele"
>
<div
class="gantt-progress"
:style="{
backgroundColor: scope.row.color,
height: taskHeight,
width: scope.row.width,
marginLeft: scope.row.marginLeft,
}"
>
<el-tooltip
class="box-item"
effect="light"
:content="'置管时间:' + scope.row.startTime"
placement="right"
>
<div class="start"></div>
</el-tooltip>
<el-tooltip
class="box-item"
effect="light"
:content="'拔管时间:' + scope.row.endTime"
placement="left"
>
<div class="end" v-if="scope.row.status === 1"></div>
</el-tooltip>
</div>
</div>
</div>
</template>
</el-table-column>
<el-table-column prop="" fixed="right" label="" width="120" align="center">
<template #default="scope">
<span>共{{ scope.row.days }}天</span>
</template>
</el-table-column>
</el-table>5、该代码已写成组件,可通过任务数据的父向子传值直接生成对应的甘特图,所有代码如下
<script setup>
import { ref, toRefs } from "vue";
const props = defineProps({
//子组件接收父组件传递过来的值
info: String,
});
// console.log(props.info, "父组件传过来的数据");
const ganttList = ref([]);
ganttList.value = props.info;
//gantt数据列表数据处理获取table组件表头时间最大值和最小值
const timeMin = ref("");
const timeMax = ref("");
const getMinMax = async () => {
if (ganttList.value.length === 0) {
return;
} else {
ganttList.value.forEach((element, ind) => {
if (ind === 0) {
timeMin.value = element.startTime;
timeMax.value = element.endTime;
// console.log(
// timeMin.value,
// "最小时间轴值",
// timeMax.value,
// "最大时间轴值",
// "0000000"
// );
} else {
if (
new Date(ganttList.value[ind].startTime) < new Date(timeMin.value)
) {
timeMin.value = element.startTime;
}
if (new Date(ganttList.value[ind].endTime) > new Date(timeMax.value)) {
timeMax.value = element.endTime;
}
// console.log(
// timeMin.value,
// "最小时间轴值",
// timeMax.value,
// "最大时间轴值",
// "1111111"
// );
}
});
}
};
getMinMax();
// console.log(
// timeMin.value,
// "最小时间轴值",
// timeMax.value,
// "最大时间轴值",
// "22222222"
// );
//通过时间轴最大值和最小值获取table表头时间轴数据
const time1 = ref("");
if (timeMin.value !== "") {
time1.value = new Date(timeMin.value.substring(0, 10)).getTime();
}
// console.log(time1.value, "999999");
const date = new Date();
const timeArr = ref([]);
if (timeMin.value !== "") {
timeArr.value = [timeMin.value.substring(0, 10)];
}
//循环获取表头时间轴数组
if (time1.value !== "") {
for (let i = 1; i++; ) {
time1.value = time1.value + 3600 * 1000 * 24;
date.setTime(time1.value);
const a =
date.getFullYear() +
"-" +
(date.getMonth() + 1) +
"-" +
(date.getDate() < 10 ? "0" + date.getDate() : date.getDate());
timeArr.value.push(a);
if (a === timeMax.value.substring(0, 10)) {
break;
}
}
}
// console.log(timeArr.value, "时间轴表头数据列表");
//时间轴表头数据处理显示
const dateArr = ref([]);
if (timeArr.value.length !== 0) {
timeArr.value.forEach((element, ind) => {
const obj = { id: ind + 1, time: element, arr: [] };
dateArr.value.push(obj);
});
}
// console.log(dateArr.value, "时间轴标题数据处理值");
//判断每一天任务起始时间数据在时间轴的下标,存入数据的arr属性里面做数据显示处理
if (ganttList.value.length !== 0) {
ganttList.value.forEach((element) => {
dateArr.value.forEach((ele) => {
if (element.startTime.substring(0, 10) === ele.time) {
// console.log(element.startTime);
ele.arr.push(element.id);
}
});
});
}
console.log(dateArr.value, "时间轴标题数据处理存入任务id值");
//数据处理判断
const taskArr = ref([]);
//gantt数据处理获取每条数据的展示时间在table组件的下标值、跨度和长度
const getTask = async () => {
if (ganttList.value.length !== 0) {
ganttList.value.forEach((element, ind) => {
// console.log(ind, "啦啦啦,德玛西亚111111");
//进度条跨度
const timeLength = (
(new Date(element.endTime.substring(0, 10)) -
new Date(element.startTime.substring(0, 10))) /
(1000 * 3600 * 24)
).toFixed(2);
//进度条宽度
const taskLength =
(new Date(element.endTime) - new Date(element.startTime)) /
(1000 * 3600 * 24);
// console.log(timeLength, "啦啦啦,德玛西亚");
//进度条时间跨度
let timeSpan = 0;
if (element.endTime.substring(11) !== "00:00:00") {
timeSpan = Math.ceil(timeLength) + 1;
} else {
timeSpan = Math.ceil(timeLength);
}
//赋值共执行的天数
element.days = Math.ceil(timeLength);
//任务条数据宽度计算
element.width = (Number(taskLength) / timeSpan).toFixed(4) * 100 + "%";
// console.log((new Date(element.startTime).getTime()-(new Date(element.startTime.substring(0,10)+" "+"00:00:00")).getTime())/(1000 * 3600 * 24));
//任务离左侧的距离
element.marginLeft =
(
(new Date(element.startTime).getTime() -
new Date(
element.startTime.substring(0, 10) + " " + "00:00:00"
).getTime()) /
(1000 * 3600 * 24)
).toFixed(4) *
100 +
"px";
//起始的table竖轴下标
const startInd = (
(new Date(element.startTime.substring(0, 10)) -
new Date(timeMin.value.substring(0, 10))) /
(1000 * 3600 * 24)
).toFixed(0);
// console.log(startInd, timeSpan, "啦啦啦,德玛西亚");
taskArr.value.push({ index: startInd, span: timeSpan });
});
}
};
getTask();
// console.log(ganttList.value, "计算任务跨度,长度,距离左侧的距离等后的数据值");
// console.log(taskArr.value, "任务数据处理后的值");
//gantt列合并方法
const arraySpanMethod = ({ row, column, rowIndex, columnIndex }) => {
const num = taskArr.value.length;
for (let i = 0; i <= num; i++) {
if (rowIndex === i) {
// console.log(1, "-------");
if (columnIndex === Number(taskArr.value[i].index) + 1) {
// console.log(2, "--------");
// console.log(element.span,"99999");
return [1, Number(taskArr.value[i].span)];
} else if (
columnIndex > Number(taskArr.value[i].index) &&
columnIndex <=
Number(taskArr.value[i].index) + Number(taskArr.value[i].span)
) {
return [0, 0];
}
}
}
};
//任务条颜色
const taskColor = "#436ff6";
//任务条高度
const taskHeight = ref("8px");
</script>
<template>
<el-table
:data="ganttList"
border
class="table-style boderRNone"
style="width: 100%"
:span-method="arraySpanMethod"
max-height="270"
>
<el-table-column
prop="name"
fixed
label="导管概览示意图"
width="150"
align="center"
>
<template #default="scope">
<div class="con-head">
<div class="name">{{ scope.row.name }}</div>
<div class="position">
{{ scope.row.positionName ? scope.row.positionName : "" }}
</div>
</div>
</template>
</el-table-column>
<el-table-column
prop=""
:label="item.time"
width="100"
v-for="(item, ind) in dateArr"
:key="ind"
align="center"
>
<template #default="scope">
<div v-for="(ele, ind) in item.arr" :key="ind" style="width: 100%">
<div
class="gantt-box"
style="height: 20px"
v-if="scope.row.id === ele"
>
<div
class="gantt-progress"
:style="{
backgroundColor: scope.row.color,
height: taskHeight,
width: scope.row.width,
marginLeft: scope.row.marginLeft,
}"
>
<el-tooltip
class="box-item"
effect="light"
:content="'置管时间:' + scope.row.startTime"
placement="right"
>
<div class="start"></div>
</el-tooltip>
<el-tooltip
class="box-item"
effect="light"
:content="'拔管时间:' + scope.row.endTime"
placement="left"
>
<div class="end" v-if="scope.row.status === 1"></div>
</el-tooltip>
</div>
</div>
</div>
</template>
</el-table-column>
<el-table-column prop="" fixed="right" label="" width="120" align="center">
<template #default="scope">
<span>共{{ scope.row.days }}天</span>
</template>
</el-table-column>
</el-table>
</template>
<script setup></script>
<style lang="scss" scoped>
.main {
height: 100%;
}
.gantt-box {
display: flex;
align-items: center;
.gantt-progress {
// width: 100%;
// height: 8px;
position: relative;
height: 100%;
// display: flex;
// justify-content: space-between;
> .start {
position: absolute;
left: -8px;
top: -4px;
// background-color: chocolate;
// width: 16px;
// height: 16px;
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 16px solid #436ff6;
// border-bottom:0;
z-index: 10;
}
> .end {
position: absolute;
right: -8px;
top: -4px;
// background-color: crimson;
// width: 16px;
// height: 16px;
width: 0px;
height: 0px;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 16px solid #00b7ee;
z-index: 12;
}
}
}
:deep(.cell) {
padding: 0;
width: 100%;
}
.con-head {
width: 90%;
height: 100%;
margin: auto;
display: flex;
align-items: center;
justify-content: space-between;
.name {
height: 14px;
line-height: 14px;
font-size: 14px;
font-family: Microsoft YaHei UI;
font-weight: 400;
color: #000000;
}
.position {
height: 12px;
font-size: 12px;
font-family: Microsoft YaHei UI;
font-weight: 400;
color: #666666;
line-height: 12px;
}
}
</style>
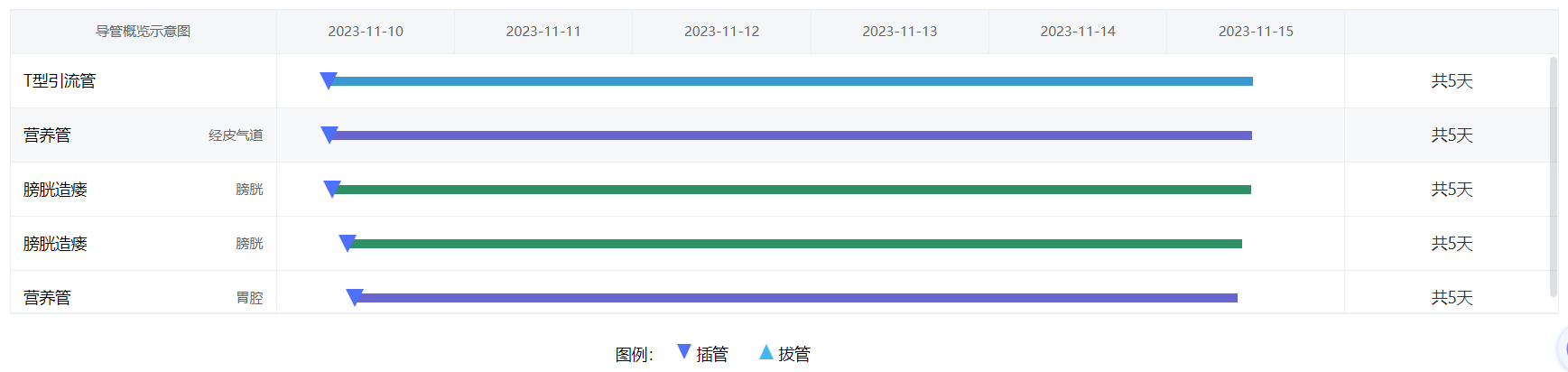
实现结果


总结、
该甘特图任务是个人项目时所写,可能存在精度等问题。只是一个实现gantt的思路和经验,可以在此基础上进行拓展和设计,希望可以提供给大家有用的帮助。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)