[Android]修改应用包名、名称、版本号、Icon、启动页以及环境判断和打包
修改包名修改应用名称修改应用版本号修改Icon判断是Debug还是Release环境?打包apk
1.修改包名
在Android Studio中更改项目的包名涉及几个步骤:
打开项目结构:
-
在Android Studio中,确保您处于Android视图模式(在左侧面板顶部有一个下拉菜单可以选择)。
重命名包名:
-
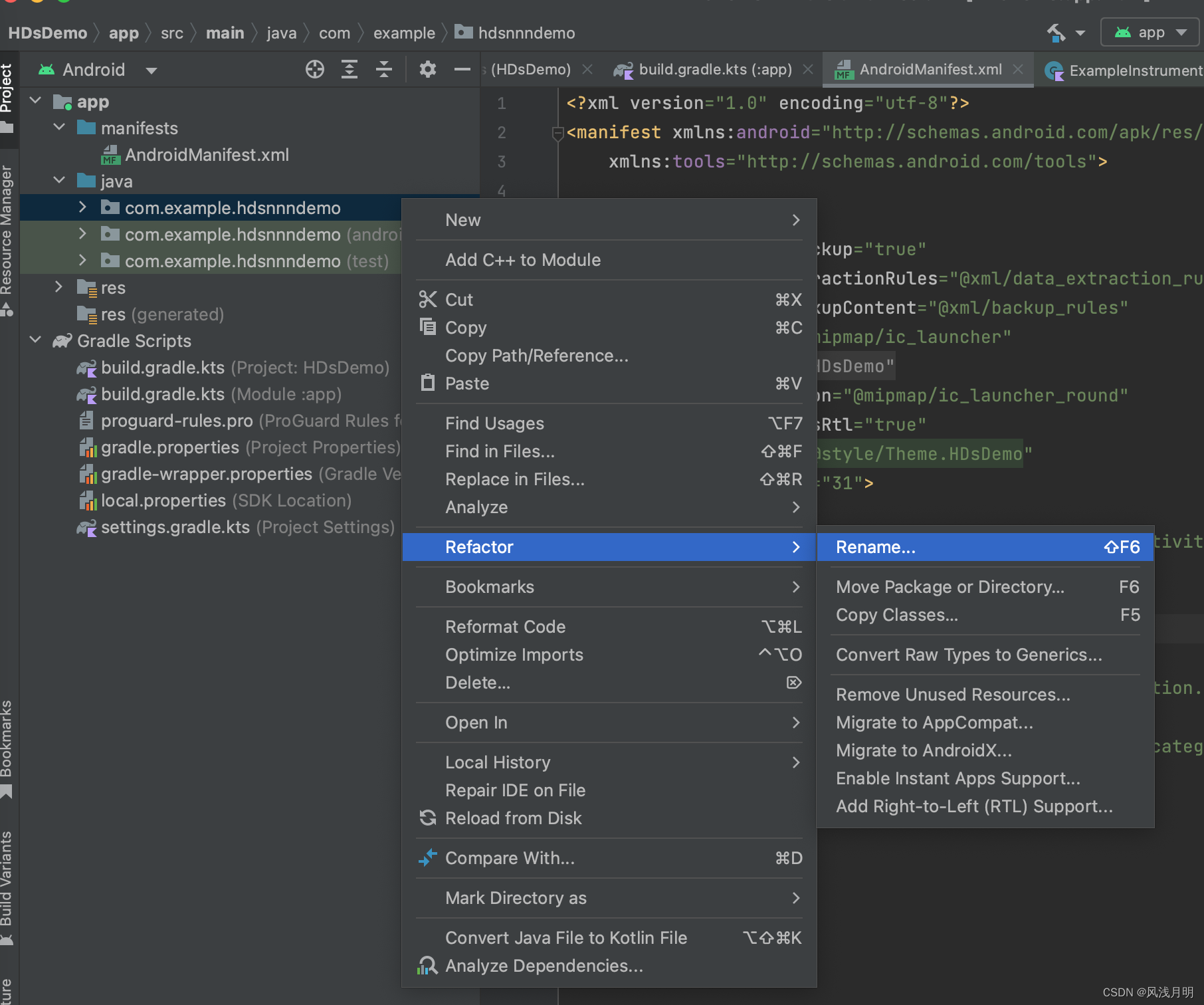
在项目视图中,找到您的包名(例如com.gamin.learndemo),右键点击它。
-
选择Refactor > Rename。
-
在弹出的对话框中,点击Rename Package而不是Rename Directory。
-
输入新的包名(例如com.gamin.new),然后点击Refactor。
-
Android Studio会显示一个预览窗口,展示所有更改,确认无误后点击Do Refactor。
更新build.gradle文件:
-
找到app模块下的build.gradle文件。
-
修改applicationId为新的包名(com.gamin.new)。
-
点击Sync Now提示来同步您的项目。
更新清单文件:
-
打开AndroidManifest.xml文件。
-
如果有,确保package属性反映了新的包名。
检查代码中的任何硬编码引用:
-
使用全局搜索(Ctrl + Shift + F)来查找项目中任何硬编码的旧包名引用,并将其更新为新的包名。
清理和重建项目:
-
在Build菜单中选择Clean Project。
-
然后选择Rebuild Project。
请注意,如果您的应用程序已经发布到了Google Play,更改包名将意味着您将无法上传更新到现有的应用列表,因为包名是应用在Google Play上的唯一标识符。如果这是您的情况,您需要以新包名发布一个新的应用,并可能需要通知您的用户进行迁移。

2.修改应用名称
在 Android Studio 中,你可以通过修改 `AndroidManifest.xml` 文件或 `res/values/strings.xml` 文件来更改 Android 项目的应用程序名称(APP名称)。
通过修改 `AndroidManifest.xml`
在 `AndroidManifest.xml` 文件中,你可以找到 `<application>` 元素的 `android:label` 属性,该属性定义了应用程序的显示名称。
<application
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme">
<!-- ... -->
</application>在上面的例子中,`@string/app_name` 引用了 `res/values/strings.xml` 文件中的字符串资源。你可以直接修改 `android:label` 的值为你想要的应用程序名称。
通过修改 `res/values/strings.xml`
在 `res/values/strings.xml` 文件中,你可以找到应用程序名称的字符串资源.
<resources>
<!-- 应用程序名称 -->
<string name="app_name">MyApp</string>
<!-- ... 其他字符串资源 ... -->
</resources>直接修改 `<string name="app_name">MyApp</string>` 中的文本为你想要的应用程序名称即可。
在修改完之后,记得同步项目(点击工具栏上的 "Sync Now" 按钮)以确保修改生效。这样你的 Android 应用程序的名称就会改变了。
3.修改应用版本号
版本号的规则
`versionCode` 是一个整数,用于在 Android 设备上标识应用程序的版本。
`versionName` 是一个字符串,用于显示给用户。
通常,`versionCode` 应该是递增的,而 `versionName` 可以包含更具描述性的信息。
修改 `versionCode` 和 `versionName`
1). 打开你的项目,在 Android Studio 中找到 `app` 模块下的 `build.gradle` 文件。
2). 在 `defaultConfig` 部分,你可以找到 `versionCode` 和 `versionName` 这两个属性。修改这两个属性的值即可更改版本号。
android {
// 其他配置...
defaultConfig {
applicationId "com.example.myapp"
minSdkVersion 16
targetSdkVersion 30
versionCode 2 // 修改为你想要的版本号
versionName "1.1" // 修改为你想要的版本名
}
// 其他配置...
}3). 修改完之后,同步项目(点击工具栏上的 "Sync Now" 按钮)以确保修改生效。
4.修改Icon
首先,你需要为应用准备一组图标资源。应用图标通常需要多个尺寸以适应不同的设备和屏幕密度。以下是常见的尺寸规格(以像素为单位):
- mdpi: 48x48
- hdpi: 72x72
- xhdpi: 96x96
- xxhdpi: 144x144
- xxxhdpi: 192x192
打开应用程序的清单文件AndroidManifest.xml,找到 <application>元素,更新android:icon和android:roundIcon属性,将其指定为新的图标资源。

5.设置启动页
(1).资源管理
首先,你需要为应用准备一组启动图标资源。启动图标通常需要多个尺寸以适应不同的设备和屏幕密度。
创建不同屏幕密度的资源目录
在 Android 项目中,你应该在 res(资源)目录下创建这些专门用于不同屏幕密度的资源目录。这些目录包括:
drawable-ldpi:低密度, 约 0.75x 基线drawable-mdpi: 中密度, 基线 1.0xdrawable-hdpi:高密度, 约 1.5x 基线drawable-xhdpi:超高密度, 约 2.0x 基线drawable-xxhdpi:超超高密度, 约 3.0x 基线drawable-xxxhdpi: 超超超高密度, 约 4.0x 基线
每个目录名后缀代表了目标屏幕密度,这样 Android 系统就可以根据设备的屏幕密度自动选择使用相应目录中的资源。这种方式可以确保图像在不同设备上显示的尺寸正确,且视觉效果最佳。
通用 drawable 目录
你完全可以选择不创建特定于密度的 drawable-ldpi, drawable-mdpi, drawable-hdpi, drawable-xhdpi, drawable-xxhdpi, drawable-xxxhdpi 等目录,而是直接将图像资源放入通用的 drawable 目录中。这种做法在技术上是可行的,但是有一些潜在的问题和权衡,需要你考虑:
优点:
- 简化资源管理:不需要管理多个密度版本的图像,减少资源文件的数量。
- 开发效率:减少为不同密度准备和测试图像的工作量。
缺点:
- 性能问题:Android 系统将在运行时对放在 drawable 目录中的图像进行缩放,以适应不同密度的屏幕。这个缩放过程可能会消耗额外的处理时间,特别是在低性能设备上。
- 图像质量:自动缩放可能会导致图像在某些设备上显示模糊或失真。
- 应用大小和内存使用:使用较大的图像文件可能会使应用的整体大小增加,而且在运行时占用更多的内存,这在资源受限的设备上可能导致性能下降。
替代方案
- 使用矢量图形(Vector Drawable):对于可以用矢量图表示的图形,使用矢量图形是一个很好的选择。矢量图形可以在任何屏幕密度上无损缩放,而且文件大小通常比位图小很多。
- 限制位图的使用场景:如果你确实需要使用位图,考虑仅对于那些不常变化或对质量要求不高的图像使用通用 drawable 目录,同时为关键的用户界面元素提供适配多种密度的图像。
(2).设置启动页
在 Android 应用开发中,启动图片通常指的是启动画面(Splash Screen),它是应用启动时展示的第一个屏幕。自 Android 12(API 级别 31)起,Android 推荐使用新的启动画面 API 来创建启动画面,以提供更一致和可定制的用户体验。以下是如何在使用 Kotlin 开发的 Android 应用中设置启动画面的步骤:
虽然 SplashScreen API 是 Android 12(API 31)引入的,你可以使用兼容库来在低版本上实现类似效果。
添加依赖
在 build.gradle (Module: app)文件中添加 SplashScreen 兼容库的依赖:
dependencies {
implementation 'androidx.core:core-splashscreen:1.0.0'
// 确保添加其他必要的依赖
}更新主题
首先,你需要在你的应用的主题中配置启动画面样式。在 res/values/styles.xml 文件中,你可以添加一个新的主题样式用于启动画面:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="Theme.MyApp.Splash" parent="Theme.SplashScreen">
<item name="windowSplashScreenBackground">@color/white</item>
<item name="windowSplashScreenAnimatedIcon">@drawable/splash_icon</item>
<item name="windowSplashScreenAnimationDuration">500</item>
<item name="postSplashScreenTheme">@style/Theme.MyApp</item>
</style>
</resources>在这个样式中:
-
windowSplashScreenBackground 设置启动画面的背景颜色。
-
windowSplashScreenAnimatedIcon 设置启动画面中的图标。
-
windowSplashScreenAnimationDuration 设置动画持续的时间(毫秒)。
-
postSplashScreenTheme 指定启动画面之后应用的主题。
更新 AndroidManifest.xml
接着,需要在 AndroidManifest.xml 中的 <activity> 标签内指定这个主题。通常这是你的启动(主)活动:
<activity
android:name=".MainActivity"
android:exported="true"
android:theme="@style/Theme.MyApp.Splash"
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>配置启动活动
在你的主活动(如 MainActivity)中,使用新的 API 来设置启动画面。在 Kotlin 中,你可以这么做:
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.core.splashscreen.SplashScreen.Companion.installSplashScreen
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
// 在 super.onCreate(savedInstanceState) 之前安装启动画面
installSplashScreen()
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}这里 installSplashScreen() 方法会自动处理启动画面的逻辑。
添加资源
确保你已经在 res/drawable 目录下放置了启动图标 splash_icon.png,并且在 res/values/colors.xml 中设置了相应的颜色。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="white">#FFFFFF</color>
</resources>6.判断是Debug还是Release环境?
类中声明了一个伴生对象 companion object,将checkDebuggable方法声明为静态方法。
package com.example.testdemo
import android.content.Context
import android.content.pm.ApplicationInfo
class CheckTools() {
companion object {
fun checkDebuggable(context: Context): Boolean {
return 0 != (context.applicationInfo.flags and ApplicationInfo.FLAG_DEBUGGABLE)
}
}
}如果你在Kotlin类或者函数中遇到Unresolved reference: applicationContext这个错误,那可能是因为你正在尝试在一个非Android组件(如Activity、Service、BroadcastReceiver等)中直接访问applicationContext。在非Android组件中,是不能直接访问applicationContext的。

7.打包apk
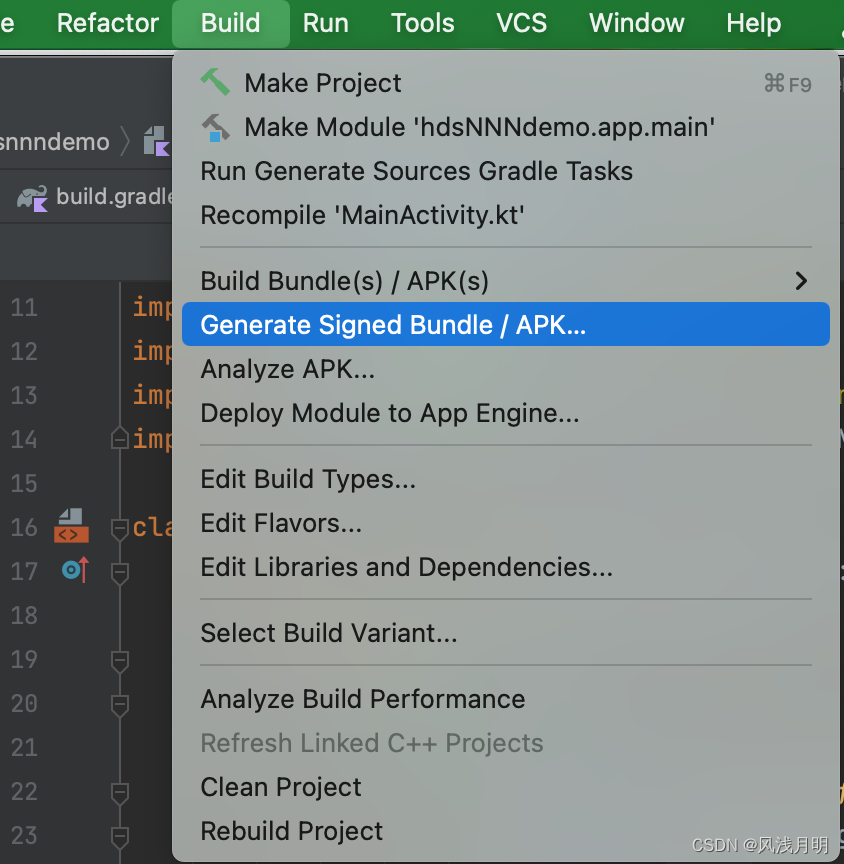
进入目录Build->Generate Signed Bundle / APK
官方文档:https://developer.android.com/studio/publish/app-signing

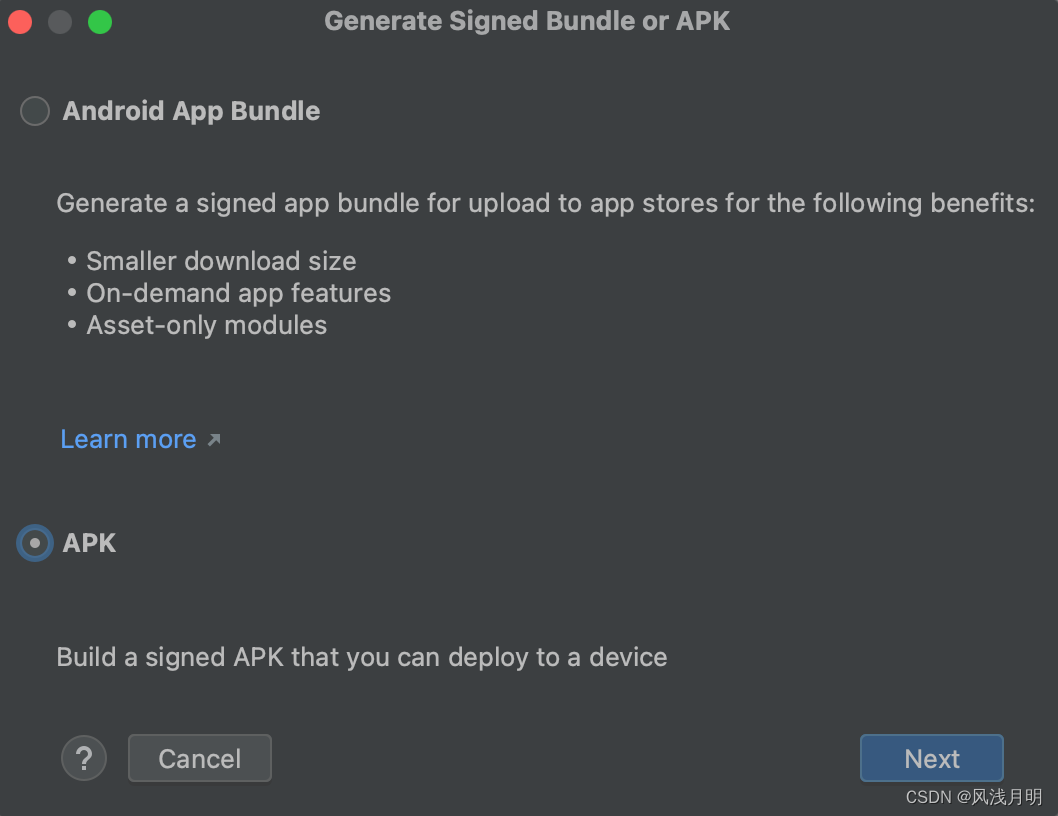
选择APK

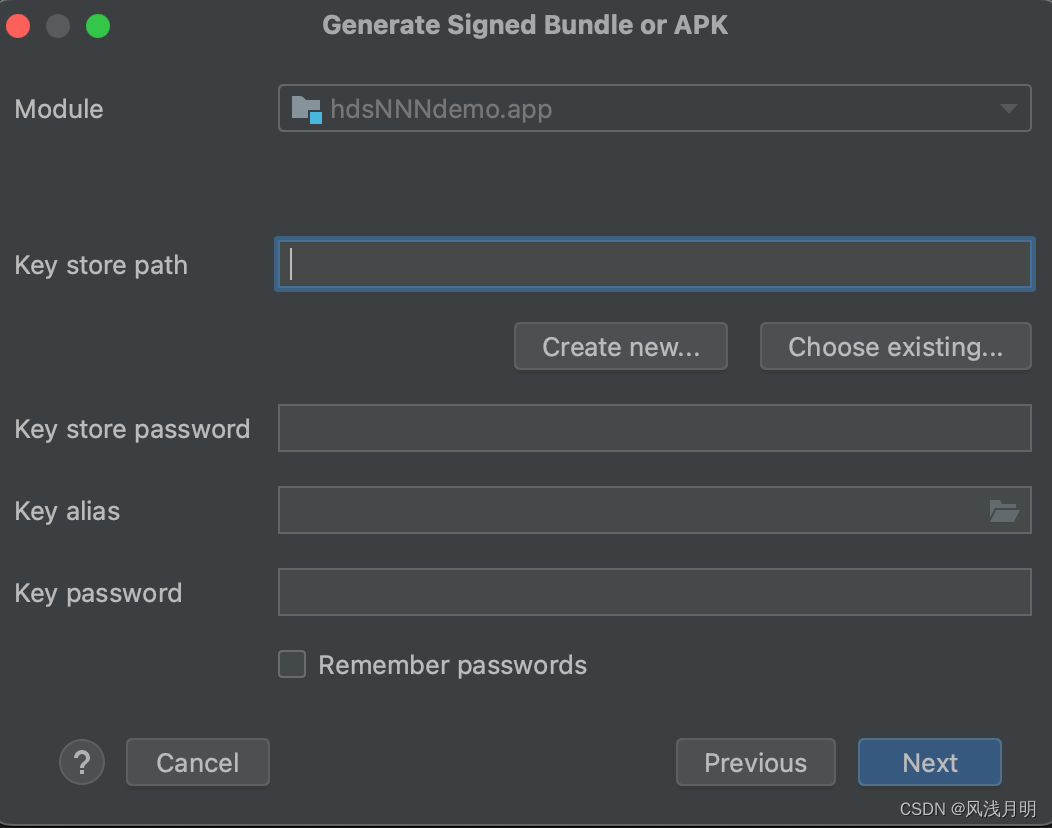
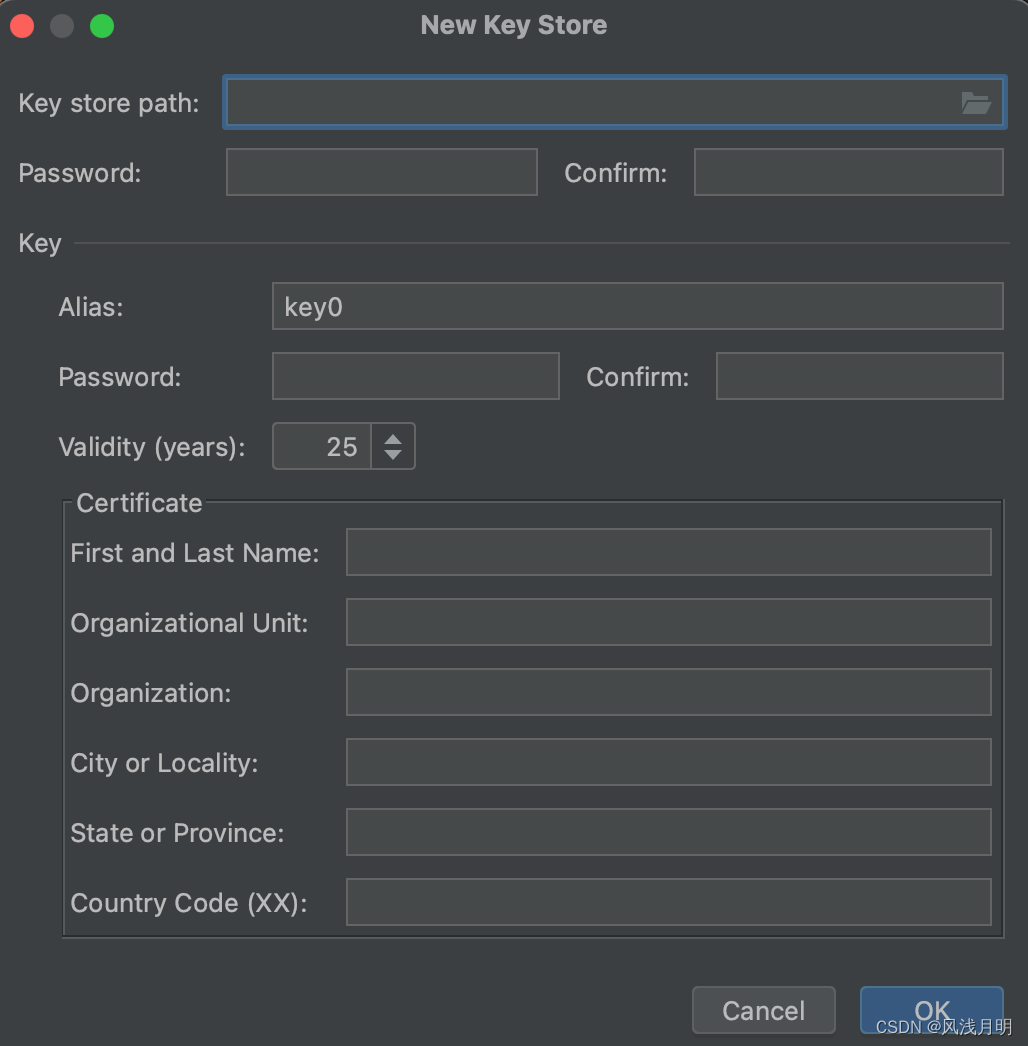
新建密钥


填写信息完成密钥创建

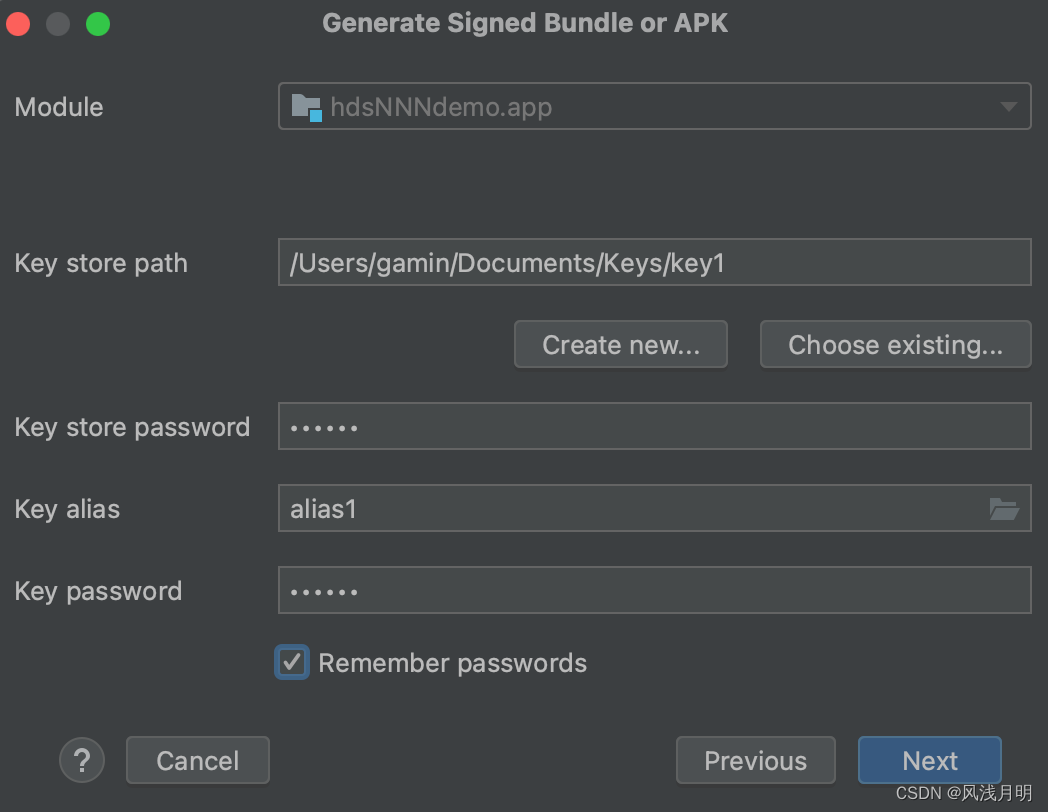
选择密钥,进入下一步。

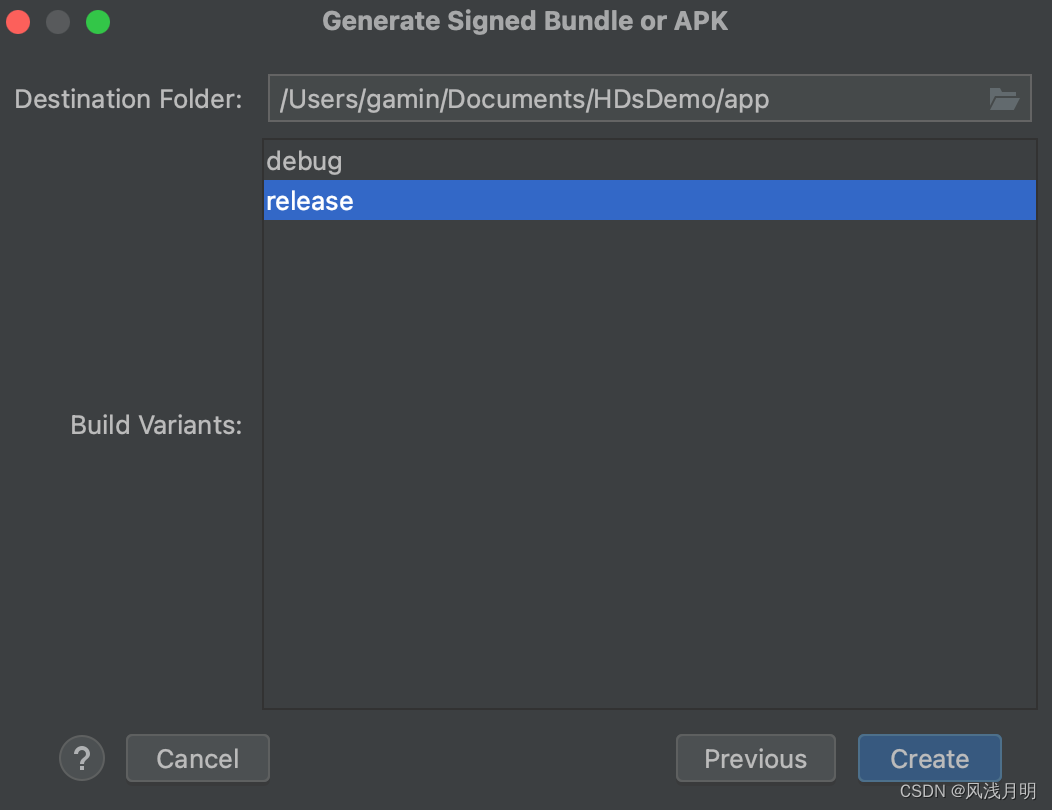
选择构建release环境的包

等待打包完成,去项目的release目录拿到apk文件,发给其他用户安装。

我们自己安装APK到真机,直接用Android Studio就行了。
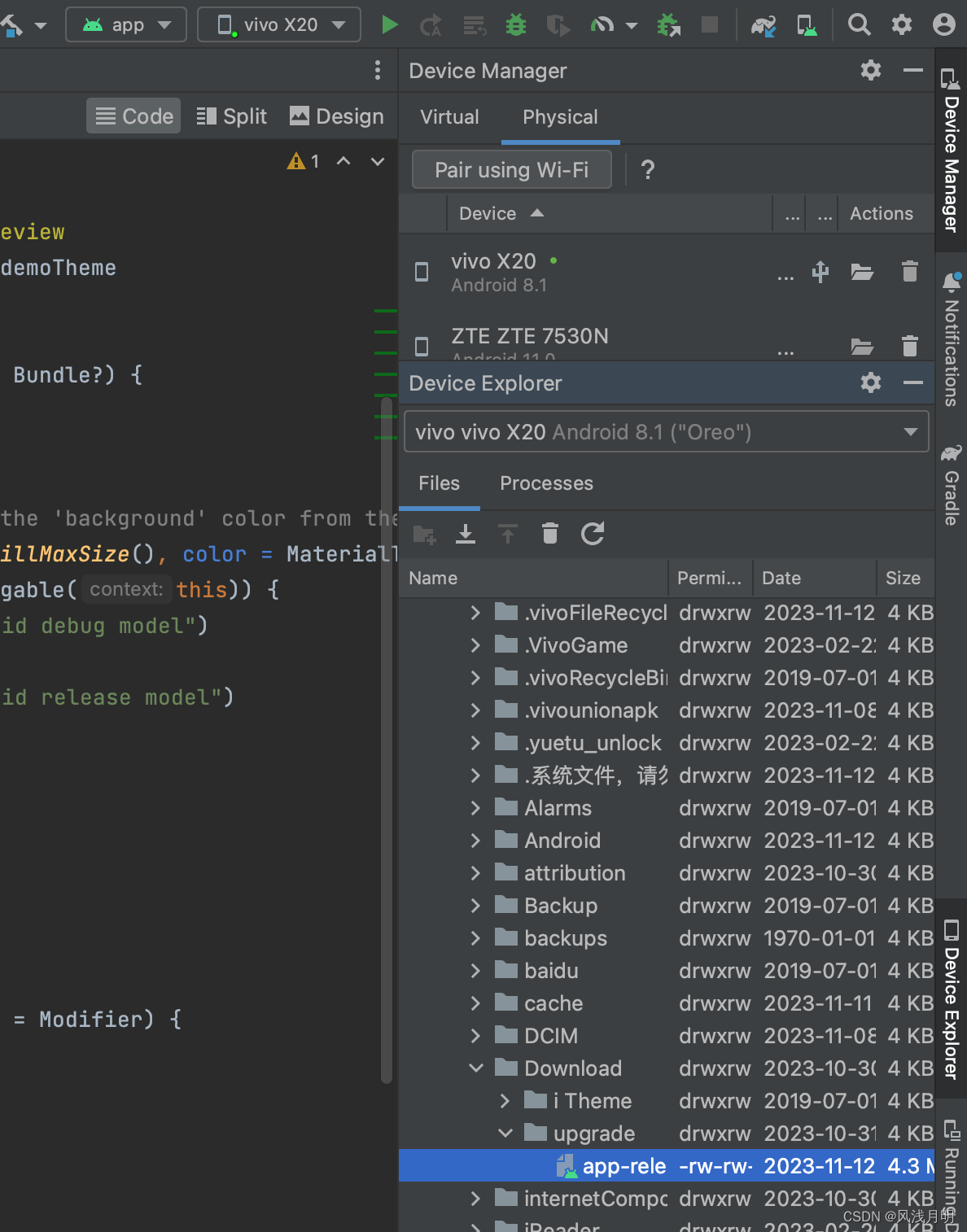
先将apk拖入目录/storage/sdcard0/Download/upgrade/app-release.apk

然后到手机的“文件管理”中搜索apk的名称,选择安装。

安装成功后,打开APP我可以看到此时为release环境。

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)