
Ruoyi代码生成的使用流程
如果你觉得在下面选的图标感觉不适合你可以自己整一个svg格式的图标然后贴入我下方图片指出的位置再刷新网页就欧克了,就可以选择刚刚你所自定义的icon这是我自己的创建示例(此目录我已经提前创好),点击确定之后需要把页面刷新一下,不然可能出不来这个目录。
左侧导航栏的菜单目录生成
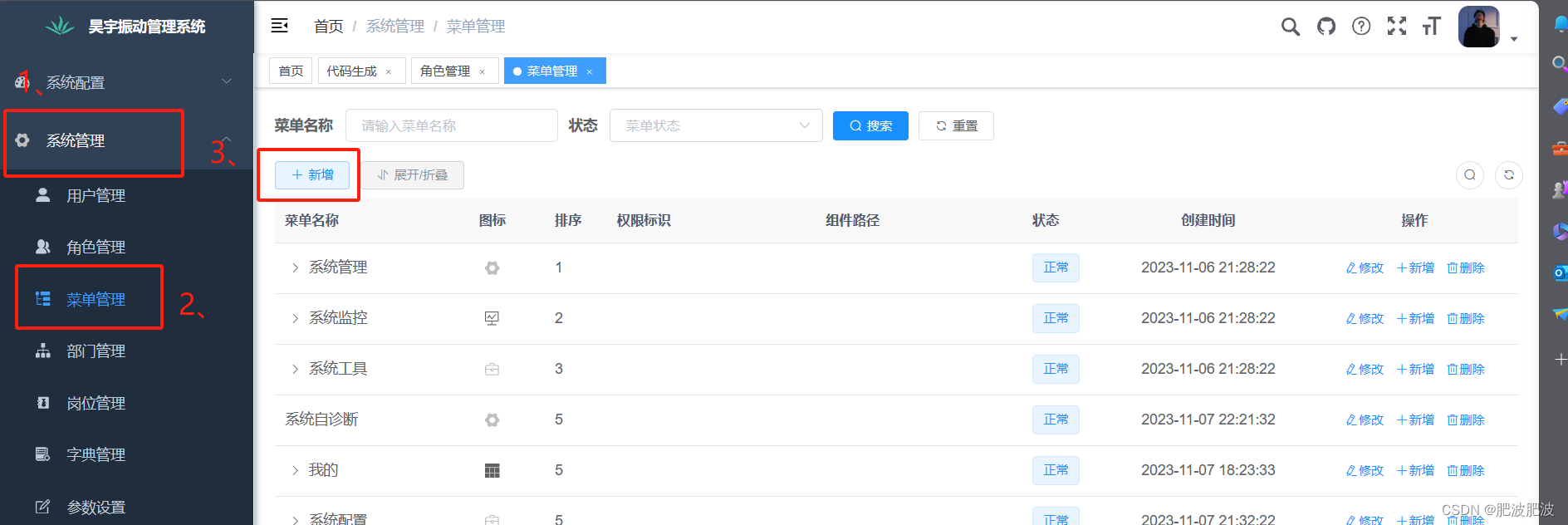
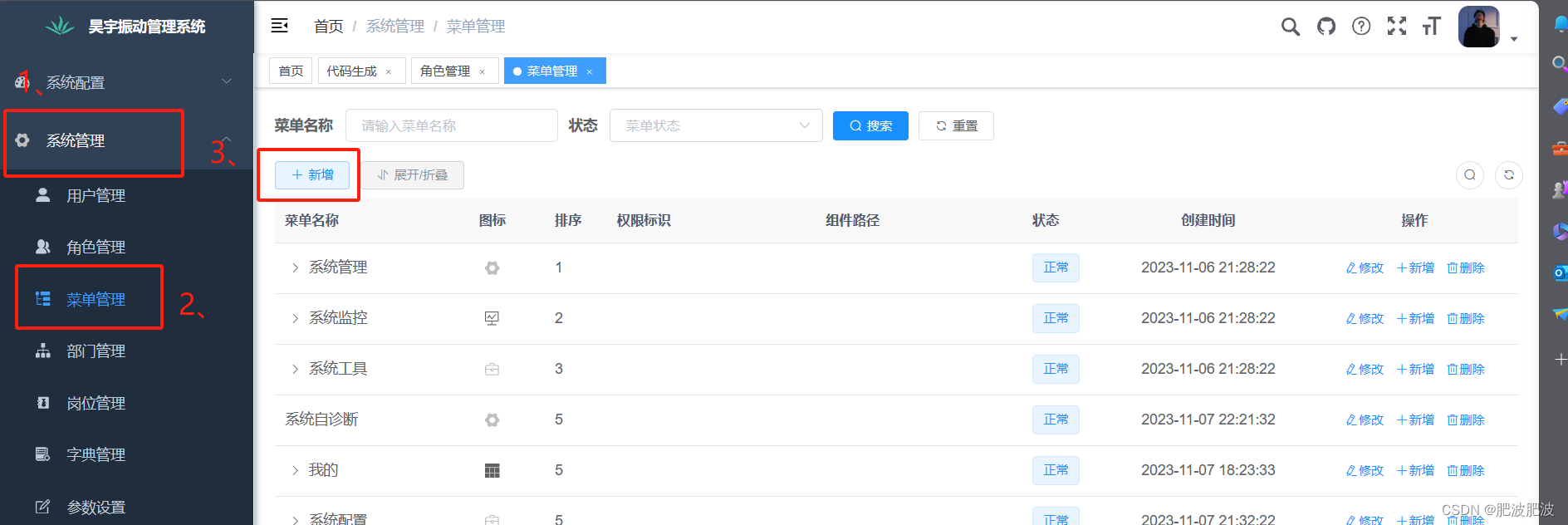
首先把ruoyi代码运行起来并打开到系统管理目录下,然后找到并打开菜单管理,找到当前页面中的新增并打开

然后输入你需要的图标和菜单名称就可以了显示排序的话可以参考下面我给出的图,系统管理在第一个所以显示顺序在第一,系统监控在第二个所以排序为2,当以下的信息全部填写完毕之后点击确定


自定义图标:
如果你觉得在下面选的图标感觉不适合你可以自己整一个svg格式的图标然后贴入我下方图片指出的位置再刷新网页就欧克了,就可以选择刚刚你所自定义的icon

这是我自己的创建示例(此目录我已经提前创好),点击确定之后需要把页面刷新一下,不然可能出不来这个目录。


表单的创建
数据库表单创建
首先打开任意一个数据库软件,我这里使用的是navicat,然后创建一个名为setting的表单,将数据输入并保存。
注意:这边一定要记得选择id然后勾选上下面的两个选项否则可能会数据库导入会出错

导入表单

我这里导入表单alarm_timeout,你导入刚刚的创建的表单名就行

然后就会出现这一列然后我们就可以看到有四个操作分别是预览,编辑,删除,同步,生成代码。
这里我们点击编辑
预览:查看要生成的代码
编辑:编写此表单信息
同步:会将导入的表单同步到项目中
生成代码:会生成一个包含你所编辑的信息表单所需要的代码生成压缩包

编辑表单信息

注意这里一定需要填写字段描述,否则会有奇奇怪怪的乱码出现在表头,在这边选择你所需的类型

这边的生成包路径就是到时候要把文件拉到的地方,如果你是自己新建的模块就把自己的模块路径写上去,这边的上级菜单说的是想放到哪个目录下,现在这里就放在我们刚刚创建的系统配置目录下好了

选择系统配置然后点击确定,在这里我们所有的表单信息就算是填写完成了。然后点击生成代码就行。



导入文件
然后解压压缩包就可以看到这三个玩意

sql文件运行
新建查询并将sql文件放进去运行一下


文件的导入
main文件
讲文件一 一对应拉入文件

vue文件
按照对应的路劲放入

这个是views下面的文件,直接放入就行,这是vue组件页面

重启后端
步骤全部完成之后,直接重启后端运行,然后刷新前端页面就会显示新建的菜单了

更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)