
课程大作业之华为商城(HTML5+CSS3)
大家好,本篇文章分析一下 用HTML5+CSS3实现华为商城!该网页结构相对简单,比较适合大家当个课程设计啥的!大家如果有任何问题或者需要其他页面了均可联系我或者在评论区指出!下面话不多说,直接展示该页面的效果因为文章篇幅受限,这里仅展示部分代码,完整源代码在文章末尾三、项目完整源代码链接:https://pan.baidu.com/s/1Cv_oILjYB653hAKColZYiQ?pwd=oj
·
前言
大家好,本篇文章分析一下 用HTML5+CSS3实现华为商城!
该网页结构相对简单,比较适合大家当个课程设计啥的!
大家如果有任何问题或者需要其他页面了均可联系我或者在评论区指出!
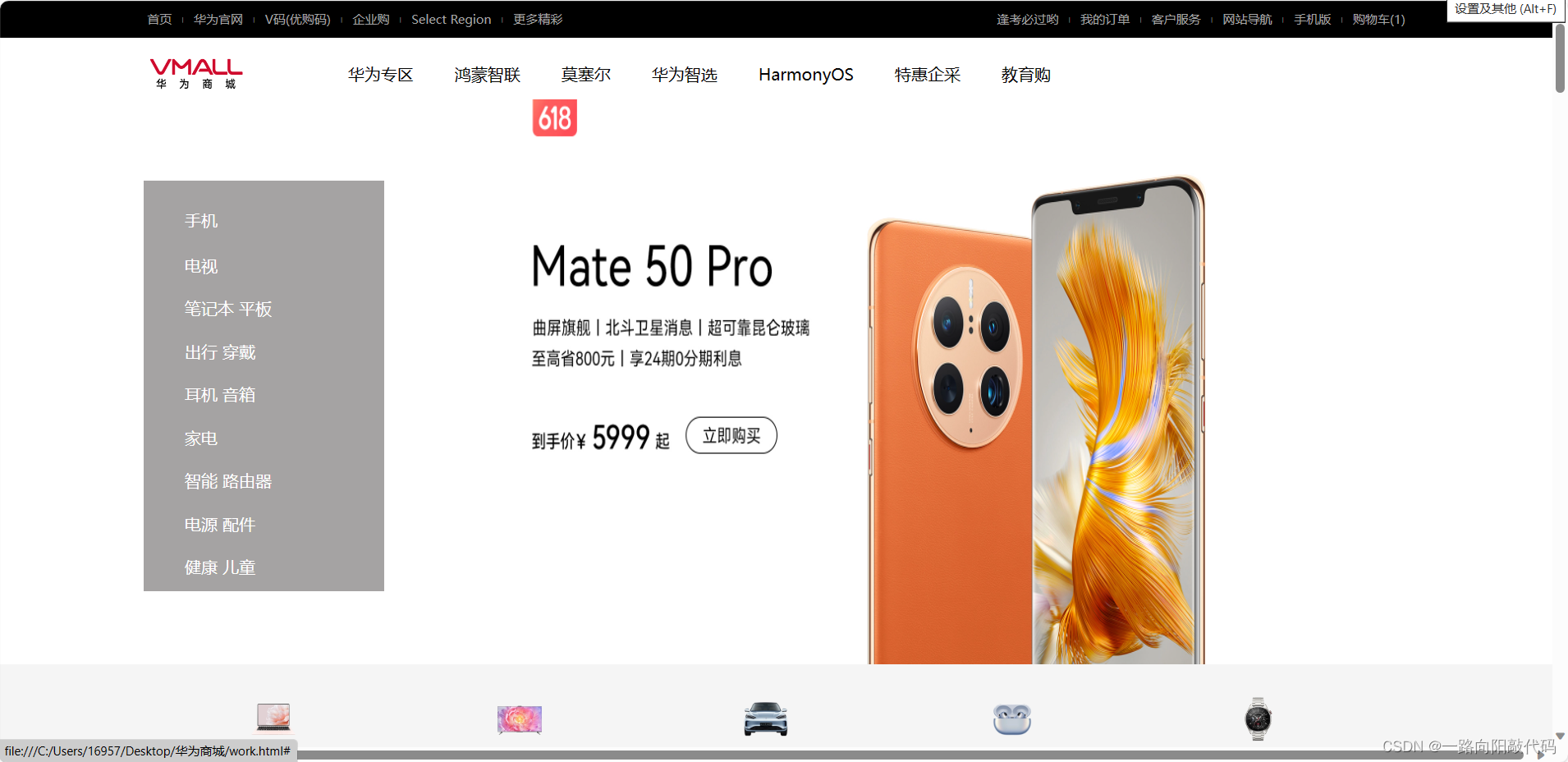
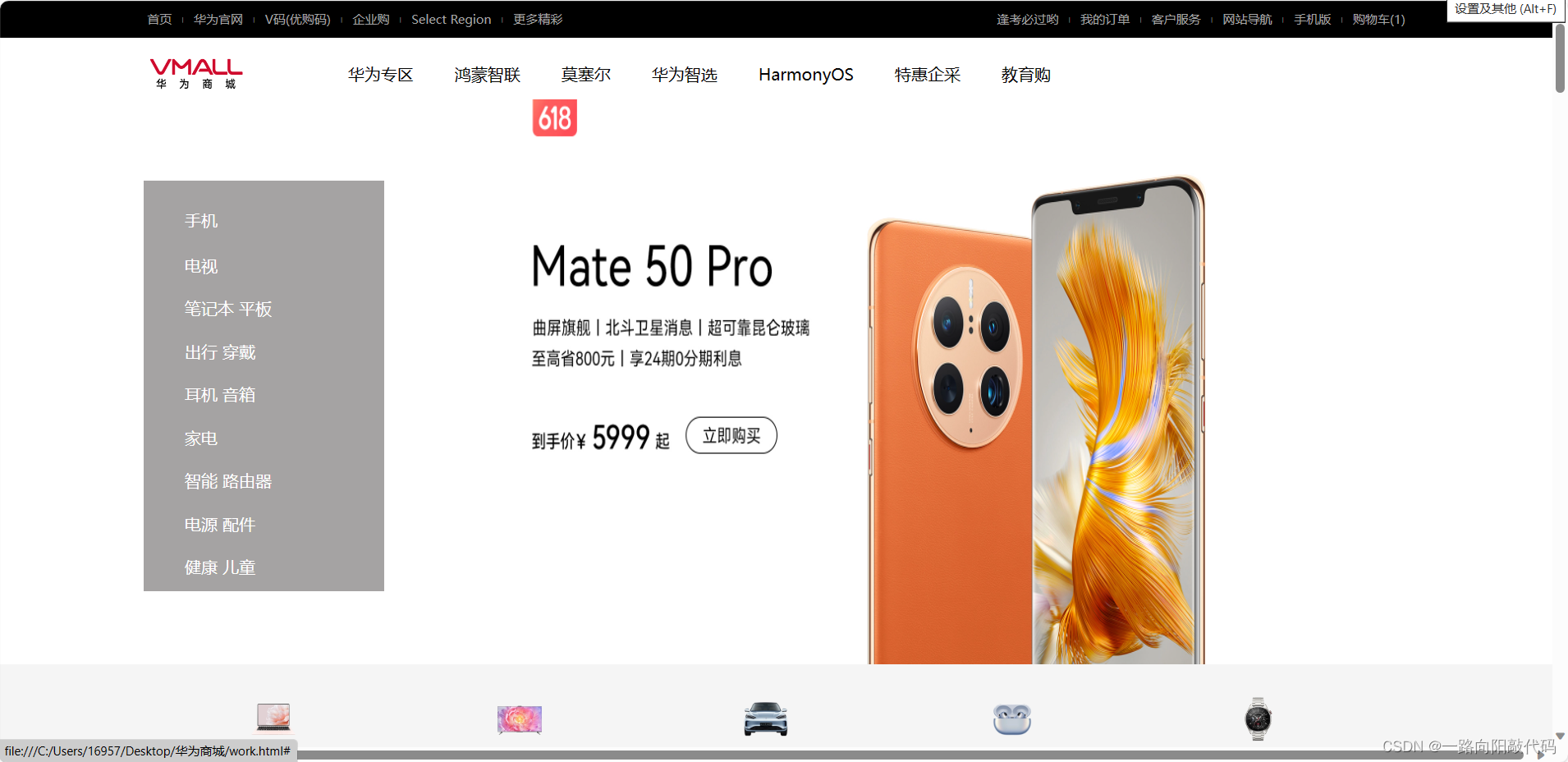
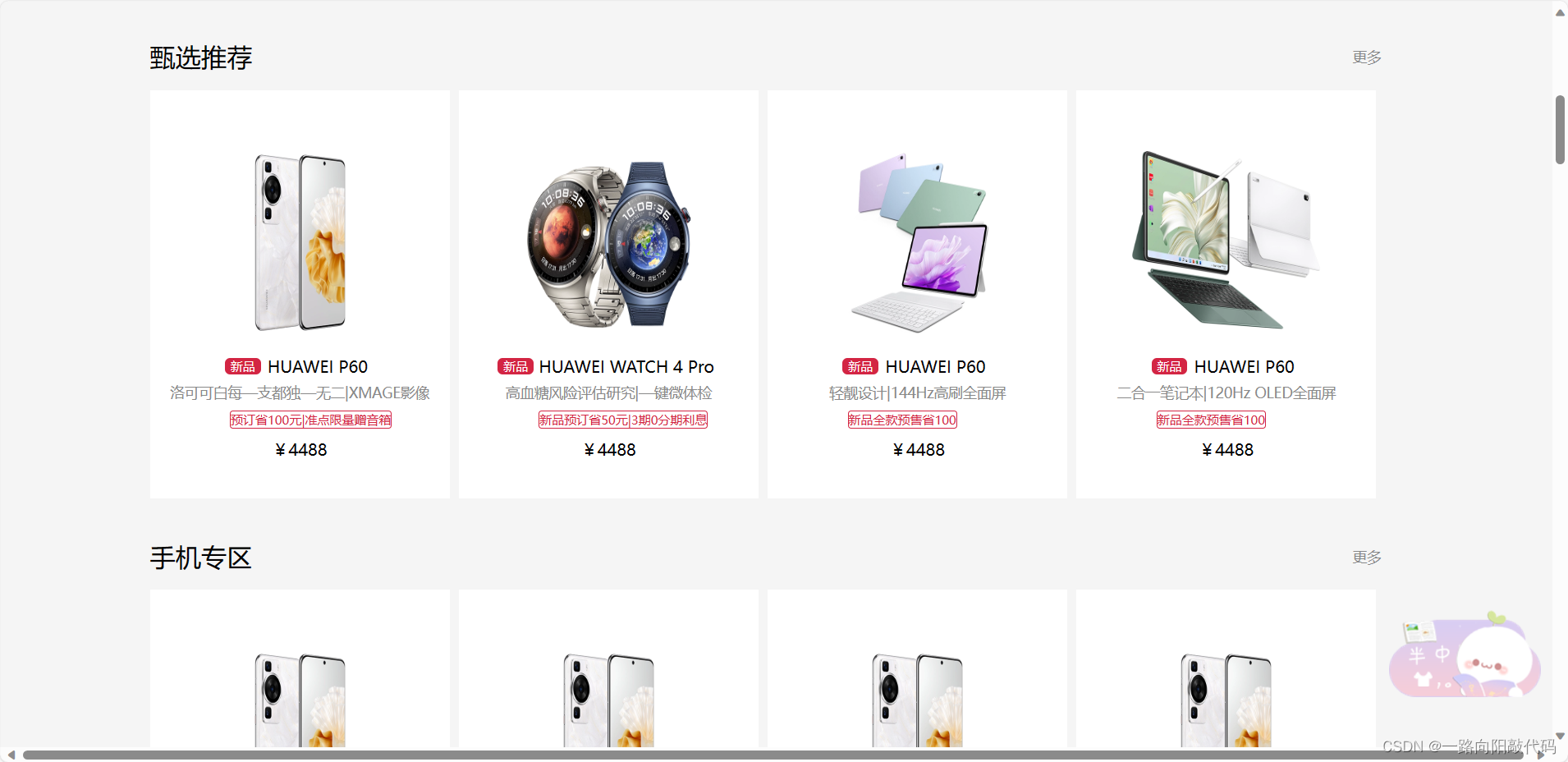
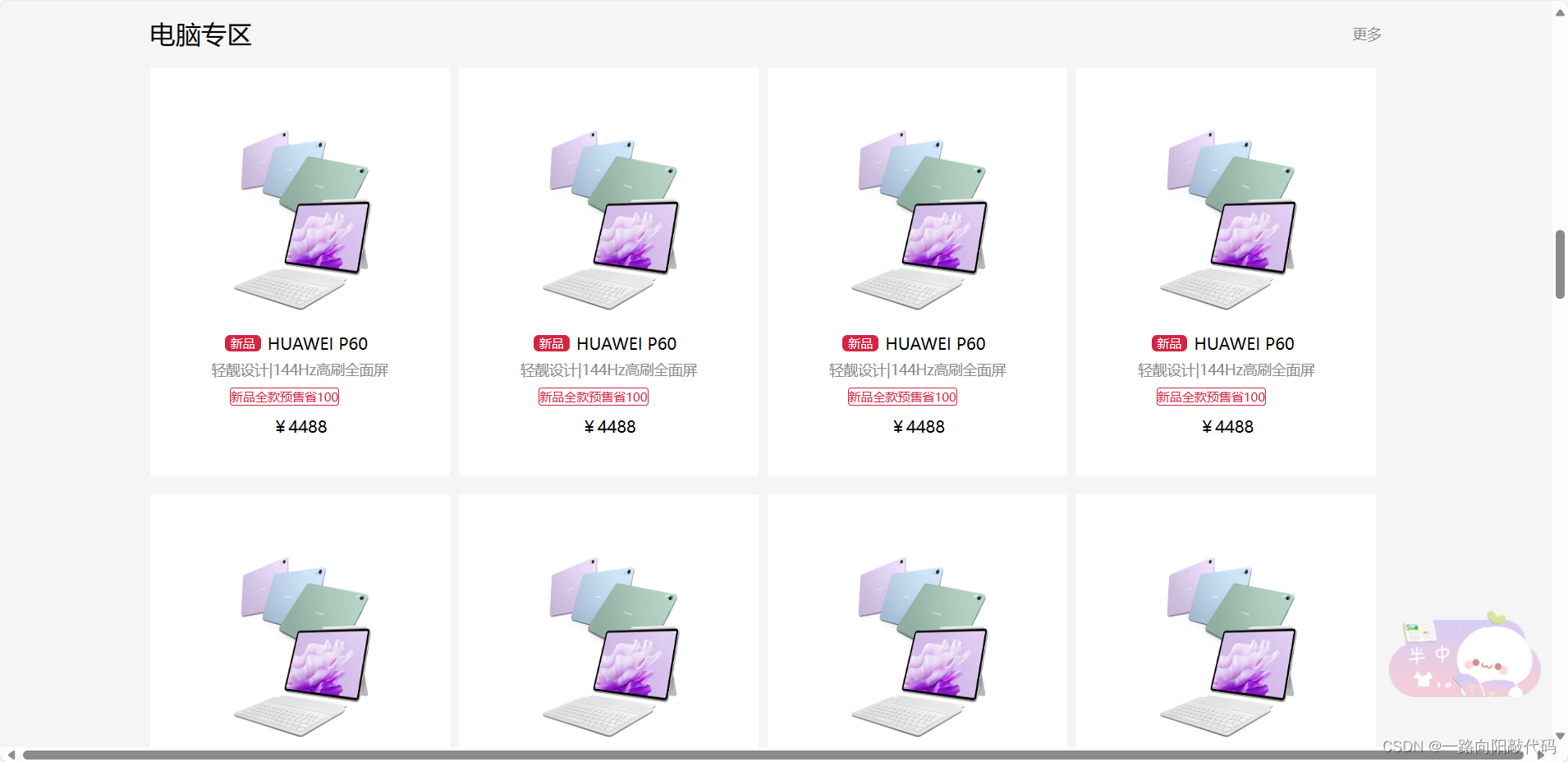
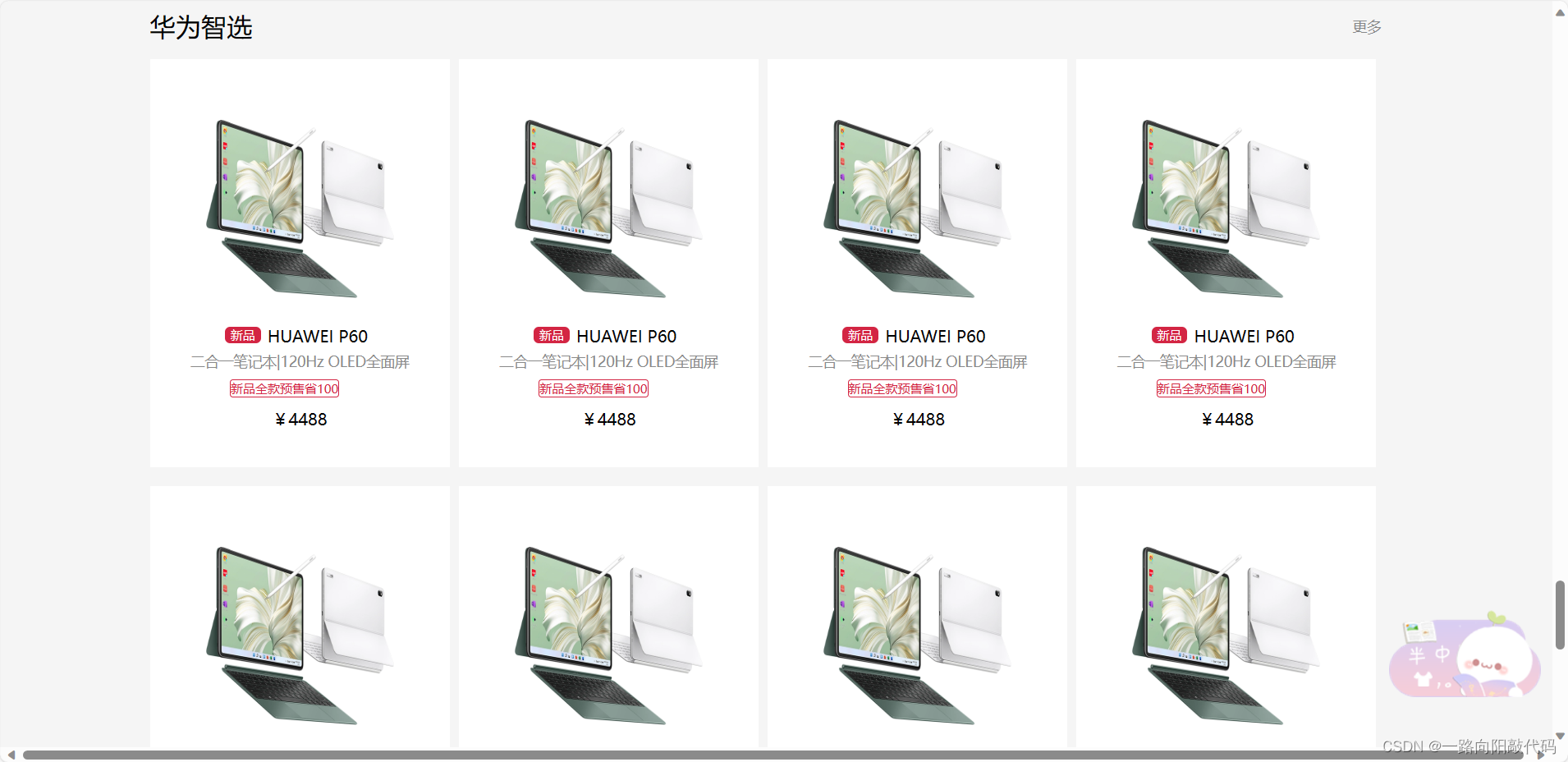
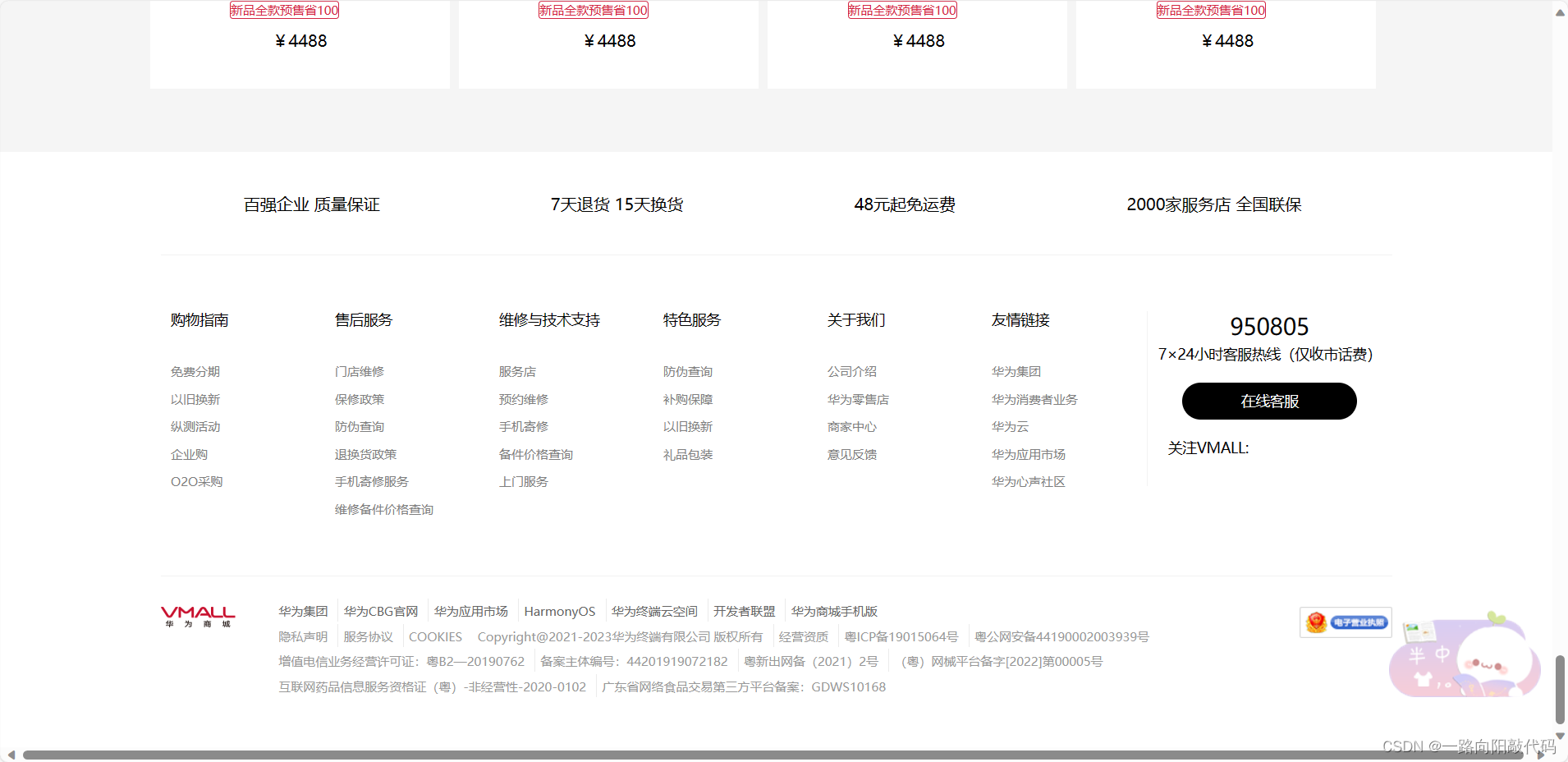
下面话不多说,直接展示该页面的效果
一、效果展示





二、部分代码展示
因为文章篇幅受限,这里仅展示部分代码,完整源代码在文章末尾
<div class="laster" style="background-color: #ffffff;width:100% ;">
<div class="laster1" style="margin: 0 auto;">
<div class="last all">
<div class="box1">
<ul>
<li><a href="#">百强企业 质量保证</a></li>
<li><a href="#">7天退货 15天换货</a></li>
<li><a href="#">48元起免运费</a></li>
<li><a href="#">2000家服务店 全国联保</a></li>
</ul>
</div>
<div class="box2">
<div class="x1">
<div class="y1">
<h4>购物指南</h4>
<ul>
<li>
<a href="#">免费分期</a>
</li>
<li>
<a href="#">以旧换新</a>
</li>
<li>
<a href="#">纵测活动</a>
</li>
<li>
<a href="#">企业购</a>
</li>
<li>
<a href="#">O2O采购</a>
</li>
</ul>
</div>
<div class="y2">
<h4>售后服务</h4>
<ul>
<li>
<a href="#">门店维修</a>
</li>
<li>
<a href="#">保修政策</a>
</li>
<li>
<a href="#">防伪查询</a>
</li>
<li>
<a href="#">退换货政策</a>
</li>
<li>
<a href="#">手机寄修服务</a>
</li>
<li>
<a href="#">维修备件价格查询</a>
</li>
</ul>
</div>
<div class="y3">
<h4>维修与技术支持</h4>
<ul>
<li>
<a href="#">服务店</a>
</li>
<li>
<a href="#">预约维修</a>
</li>
<li>
<a href="#">手机寄修</a>
</li>
<li>
<a href="#">备件价格查询</a>
</li>
<li>
<a href="#">上门服务</a>
</li>
</ul>
</div>
<div class="y4">
<h4>特色服务</h4>
<ul>
<li>
<a href="#">防伪查询</a>
</li>
<li>
<a href="#">补购保障</a>
</li>
<li>
<a href="#">以旧换新</a>
</li>
<li>
<a href="#">礼品包装</a>
</li>
</ul>
</div>
<div class="y5">
<h4>关于我们</h4>
<ul>
<li>
<a href="#">公司介绍</a>
</li>
<li>
<a href="#">华为零售店</a>
</li>
<li>
<a href="#">商家中心</a>
</li>
<li>
<a href="#">意见反馈</a>
</li>
</ul>
</div>
<div class="y6">
<h4>友情链接</h4>
<ul>
<li>
<a href="#">华为集团</a>
</li>
<li>
<a href="#">华为消费者业务</a>
</li>
<li>
<a href="#">华为云</a>
</li>
<li>
<a href="#">华为应用市场</a>
</li>
<li>
<a href="#">华为心声社区</a>
</li>
</ul>
</div>
</div>
<div class="x2">
<div class="x3">
<div class="y7">950805</div>
<div class="y8">7×24小时客服热线(仅收市话费)</div>
<div class="y9">在线客服</div>
<div class="y10">
关注VMALL: <span></span>
</div>
</div>
</div>
</div>
<div class="box4">
<div class="y11">
<a href="#"><img src="imgs/华为商城图标.png" alt=""
style="height: 20px;width: 80px; margin-top: 30px;"></a>
</div>
<div class="y12">
<div class="z1">
<ul>
<li>
<a href="#">华为集团</a>
</li>
<li style="border-left:1px solid #EBEBEB;">
<a href="#">华为CBG官网</a>
</li>
<li style="border-left:1px solid #EBEBEB;">
<a href="#">华为应用市场</a>
</li>
<li style="border-left:1px solid #EBEBEB;">
<a href="#">HarmonyOS</a>
</li>
<li style="border-left:1px solid #EBEBEB;">
<a href="#">华为终端云空间</a>
</li>
<li style="border-left:1px solid #EBEBEB;">
<a href="#">开发者联盟</a>
</li>
<li style="border-left:1px solid #EBEBEB;">
<a href="#">华为商城手机版</a>
</li>
</ul>
</div>
<div class="z2">
<ul>
<li><a href="#">隐私声明</a></li>
<li style="border-left:1px solid #EBEBEB;"><a href="#">服务协议</a></li>
<li style="border-left:1px solid #EBEBEB;"><a href="#">COOKIES</a></li>
<li style="font-size: 12px; color: #999999;">Copyright@2021-2023华为终端有限公司 版权所有</li>
<li style="border-left:1px solid #EBEBEB;"><a href="#">经营资质</a></li>
<li style="border-left:1px solid #EBEBEB;"><a href="#">粤ICP备19015064号</a></li>
<li style="border-left:1px solid #EBEBEB;"><a href="#">粤公网安备44190002003939号</a></li>
</ul>
</div>
<div class="z3">
<ul>
<li><a href="#">增值电信业务经营许可证:粤B2—20190762</a></li>
<li style="border-left:1px solid #EBEBEB;"><a href="#">备案主体编号:44201919072182</a>
</li>
<li style="border-left:1px solid #EBEBEB;"><a href="#">粤新出网备(2021)2号</a></li>
<li style="border-left:1px solid #EBEBEB;"><a href="#">(粤)网械平台备字[2022]第00005号</a>
</li>
</ul>
</div>
<div class="z4">
<ul>
<li><a href="#">互联网药品信息服务资格证(粤)-非经营性-2020-0102</a></li>
<li style="border-left:1px solid #EBEBEB;"><a
href="#">广东省网络食品交易第三方平台备案:GDWS10168</a></li>
</ul>
</div>
</div>
<div class="y13">
<a href="#"><img src="imgs/电子商标.png" alt=""
style="height: 30px;width: 90px; margin-top: 30px;margin-left: 20px ;"></a>
</div>
</div>
</div>
</div>
</div>
/* 结尾 */
.laster {
width: 1518px;
height: 580px;
background-color: #ffffff;
/* background-color: purple; */
}
.laster1 {
width: 1226px;
height: 580px;
background-color: #ffffff;
margin-left: 146px;
margin-right: 146px;
}
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?nwr8m8');
src: url('fonts/icomoon.eot?nwr8m8#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?nwr8m8') format('truetype'), url('fonts/icomoon.woff?nwr8m8') format('woff'), url('fonts/icomoon.svg?nwr8m8#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.box2 .x2 .x3 .y10 span {
font-family: 'icomoon';
font-size: 16px;
color: pink
}
.all {
width: 1200px;
/* height: 200px; */
margin: 0 auto;
}
li {
list-style: none;
}
.last .box1 {
height: 100px;
background-color: #FFFFFF;
/* background-color: pink; */
border-bottom: 1px solid #F2F2F2;
}
.last .box1 ul li {
display: inline-block;
margin: 40px 81px;
}
.last .box1 ul li a {
font-size: 16px;
color: #000000;
text-align: center;
text-decoration: none;
}
.last .box2 {
height: 312px;
background-color: #FFFFFF;
/* background-color: pink; */
border-bottom: 1px solid #F2F2F2;
}
.last .box2 .x1 {
float: left;
height: 312px;
width: 960px;
/* background-color: skyblue; */
background-color: #FFFFFF;
}
.last .box2 .x2 {
float: right;
height: 312px;
width: 239px;
/* background-color: blue; */
background-color: #FFFFFF;
}
.last .box2 .x1 div {
float: left;
width: 160px;
height: 312px;
/* background-color: greenyellow; */
background-color: #FFFFFF;
}
.last .box2 .x1 h4 {
margin-top: 53px;
margin-left: 10px;
color: #000;
font-size: 14px;
font-weight: 500;
}
.last .box2 .x1 ul {
margin-top: 29px;
}
.last .box2 .x1 ul li {
margin-top: 6px;
}
.last .box2 .x1 ul li a {
/* margin-top: 20px; */
margin-left: 10px;
color: #7F7F7F;
font-size: 12px;
text-align: center;
text-decoration: none;
}
.last .box2 .x1 ul li a:hover {
color: #CF0A2C;
}
.last .box2 .x3 {
height: 170px;
border-left: 1px solid #F2F2F2;
}
.last .box2 .x3 .y7 {
text-align: center;
color: #000;
font-size: 22px;
margin-top: 55px;
}
.last .box2 .x3 .y8 {
text-align: center;
color: #000;
font-size: 14px;
margin-top: 3px;
}
.last .box2 .x3 .y9 {
margin: 18px auto;
height: 36px;
width: 170px;
background-color: #000;
color: #FFFFFF;
font-size: 14px;
text-align: center;
line-height: 36px;
border-radius: 18px;
}
.last .box2 .x3 .y10 {
/* text-align: center; */
color: #000;
font-size: 14px;
margin-top: 10px;
margin-left: 20px;
}
.last .box4 {
height: 150px;
background-color: #FFFFFF;
}
.last .box4 .y11 {
float: left;
width: 110px;
height: 150px;
/* background-color: #000; */
}
.last .box4 .y12 {
float: left;
width: 980px;
height: 150px;
/* background-color: aqua; */
background-color: #FFFFFF;
}
.last .box4 .y13 {
float: right;
width: 110px;
height: 150px;
/* background-color: bisque; */
}
.last .box4 .y12 .z1 ul li {
/* height: 20px; */
/* background-color: pink; */
display: inline-block;
margin-top: 22px;
padding: 0 5px;
/* border-left: 1px solid #F2F2F2; */
}
.last .box4 .y12 ul li a {
text-decoration: none;
color: #666666;
font-size: 12px;
text-align: center;
line-height: 20px;
}
.last .box4 .y12 ul li a:hover {
color: #CF0A2C;
}
.last .box4 .y12 .z2 ul li {
display: inline-block;
margin-top: 2px;
padding: 0 5px;
}
.last .box4 .y12 .z2 ul li a {
font-size: 12px;
color: #999999;
}
.last .box4 .y12 .z2 ul li a:hover {
color: #CF0A2C;
}
.last .box4 .y12 .z3 ul li {
display: inline-block;
margin-top: 2px;
padding: 0 5px;
}
.last .box4 .y12 .z3 ul li a {
font-size: 12px;
color: #999999;
}
.last .box4 .y12 .z3 ul li a:hover {
color: #CF0A2C;
}
.last .box4 .y12 .z4 ul li {
display: inline-block;
margin-top: 2px;
padding: 0 5px;
}
.last .box4 .y12 .z4 ul li a {
font-size: 12px;
color: #999999;
}
.last .box4 .y12 .z4 ul li a:hover {
color: #CF0A2C;
}
三、项目完整源代码
链接:https://pan.baidu.com/s/1k6llDi-DfxNsfmO5g_L6NQ?pwd=1215
提取码:1215
四、有任何问题及时联系我或者在评论区指出
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)