
HTML5+CSS3实现小米商城(完整)
对面小米商城这个首页,我想肯定是很多在校学生在学习前端课程的时候,老师经常布置的一个作业。这个页面整体结构不算复杂,下面是我的分析,我想一定会对你产生一些帮助。话不多说,先展示一下网页实现效果,看是否符合你的要求,如果不符合,也可以私信我!(有些图片可能已经产生了一些变动,莫慌!联系我,帮你解决)下面是css代码三、项目完整源代码链接: https://pan.baidu.com/s/1538st
一键AI生成摘要,助你高效阅读
问答
·
对面小米商城这个首页,我想肯定是很多在校学生在学习前端课程的时候,老师经常布置的一个作业。
这个页面整体结构不算复杂,下面是我的分析,我想一定会对你产生一些帮助。
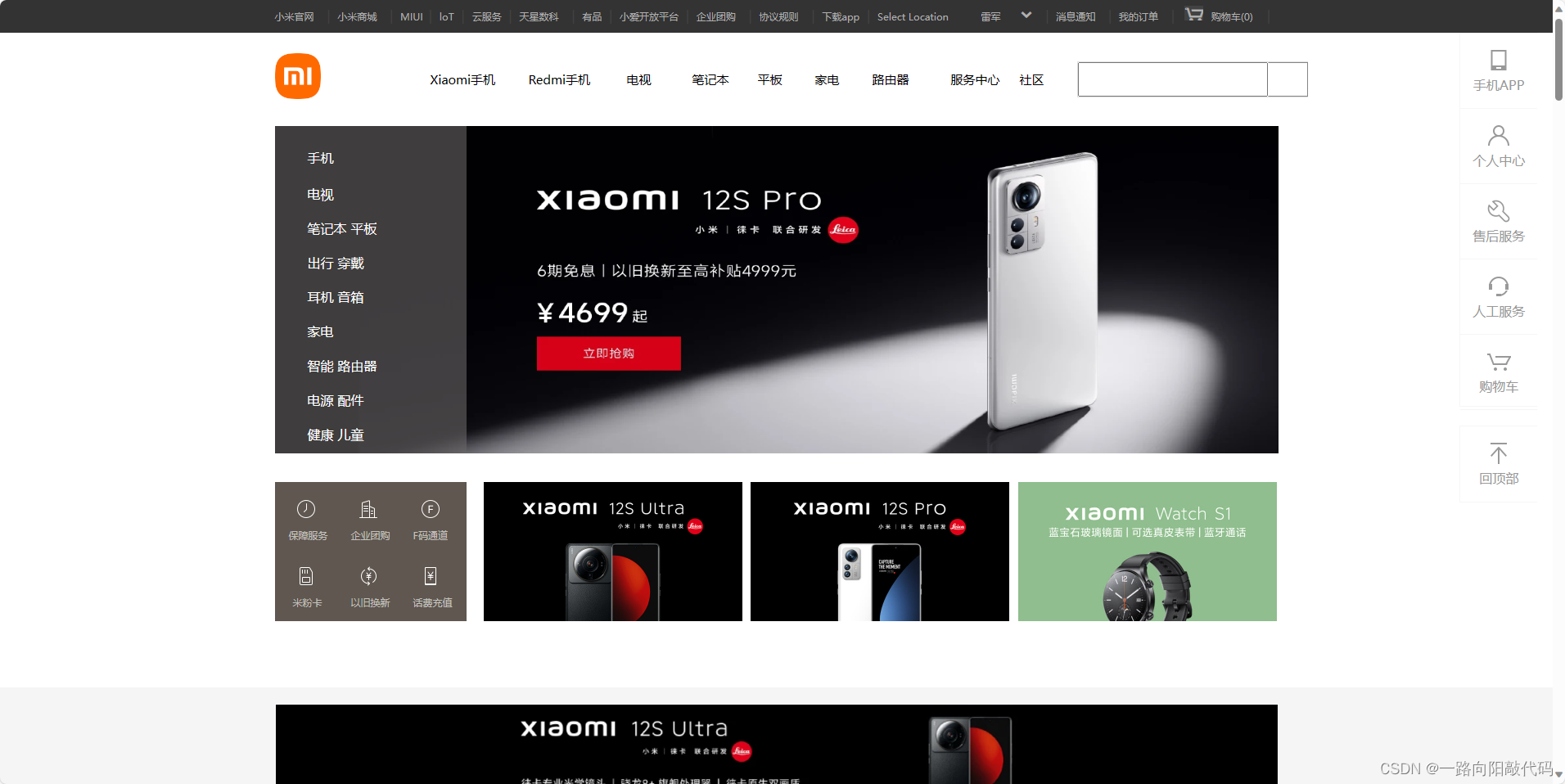
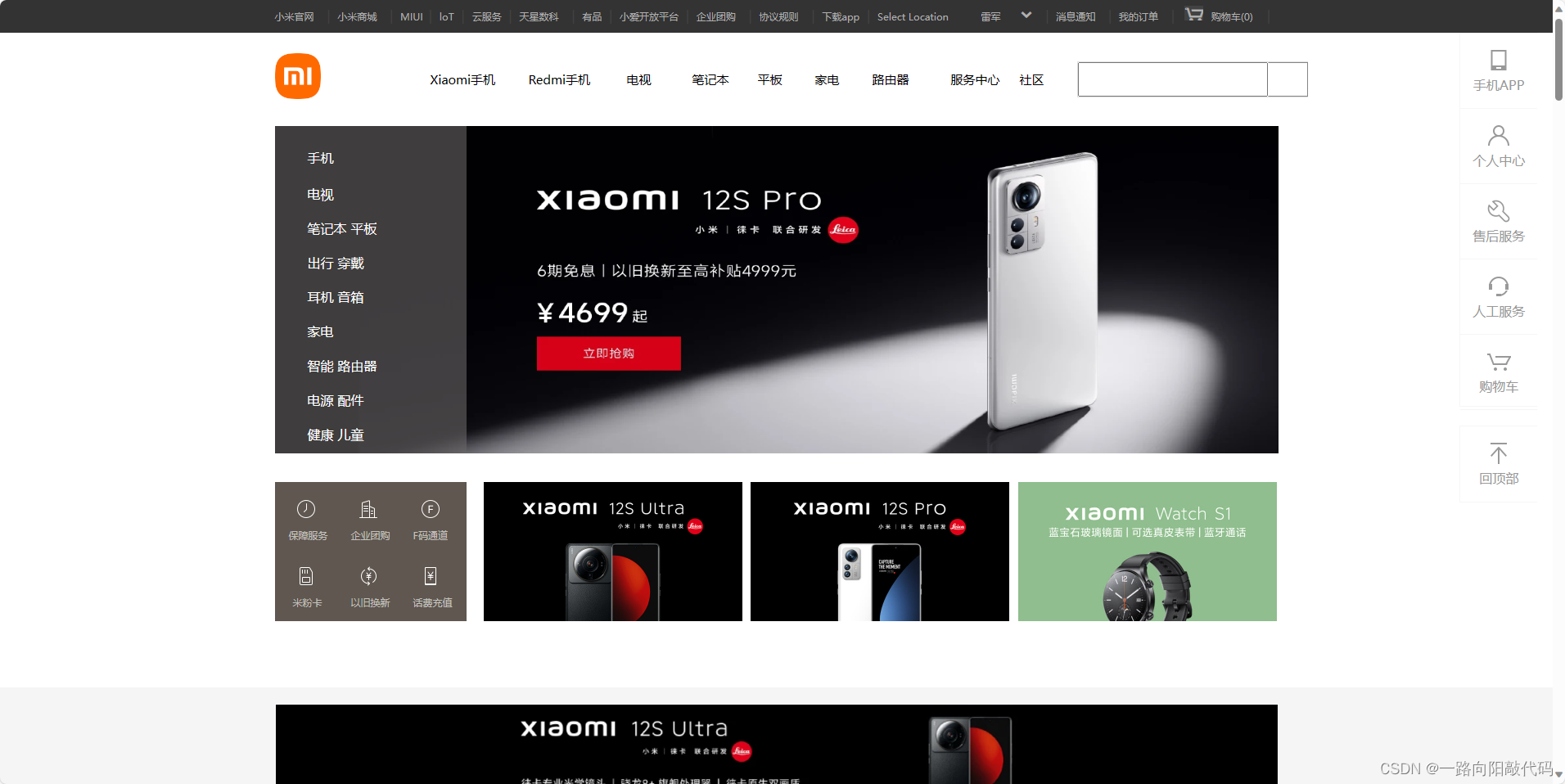
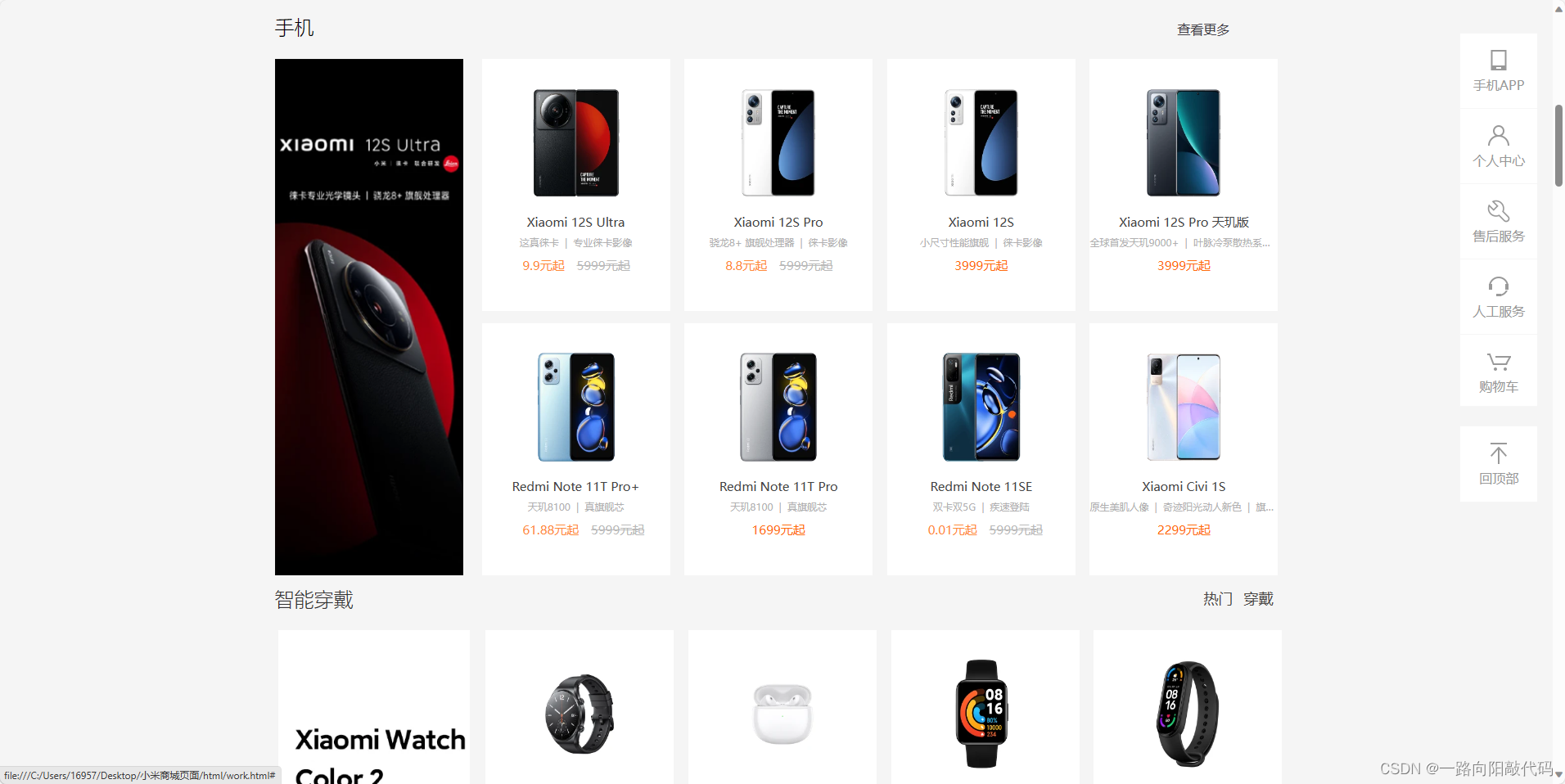
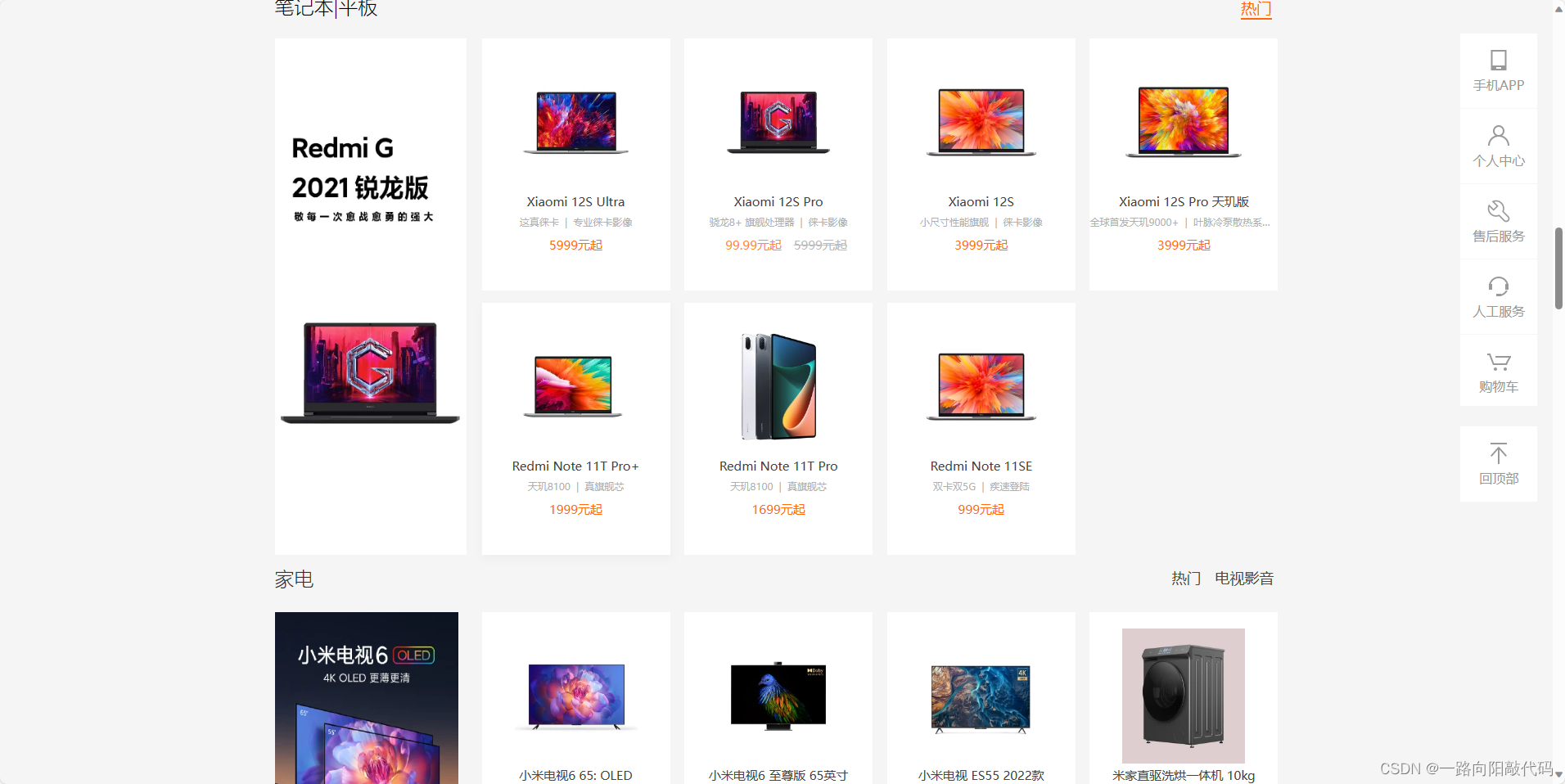
话不多说,先展示一下网页实现效果,看是否符合你的要求,如果不符合,也可以私信我!(有些图片可能已经产生了一些变动,莫慌!联系我,帮你解决)
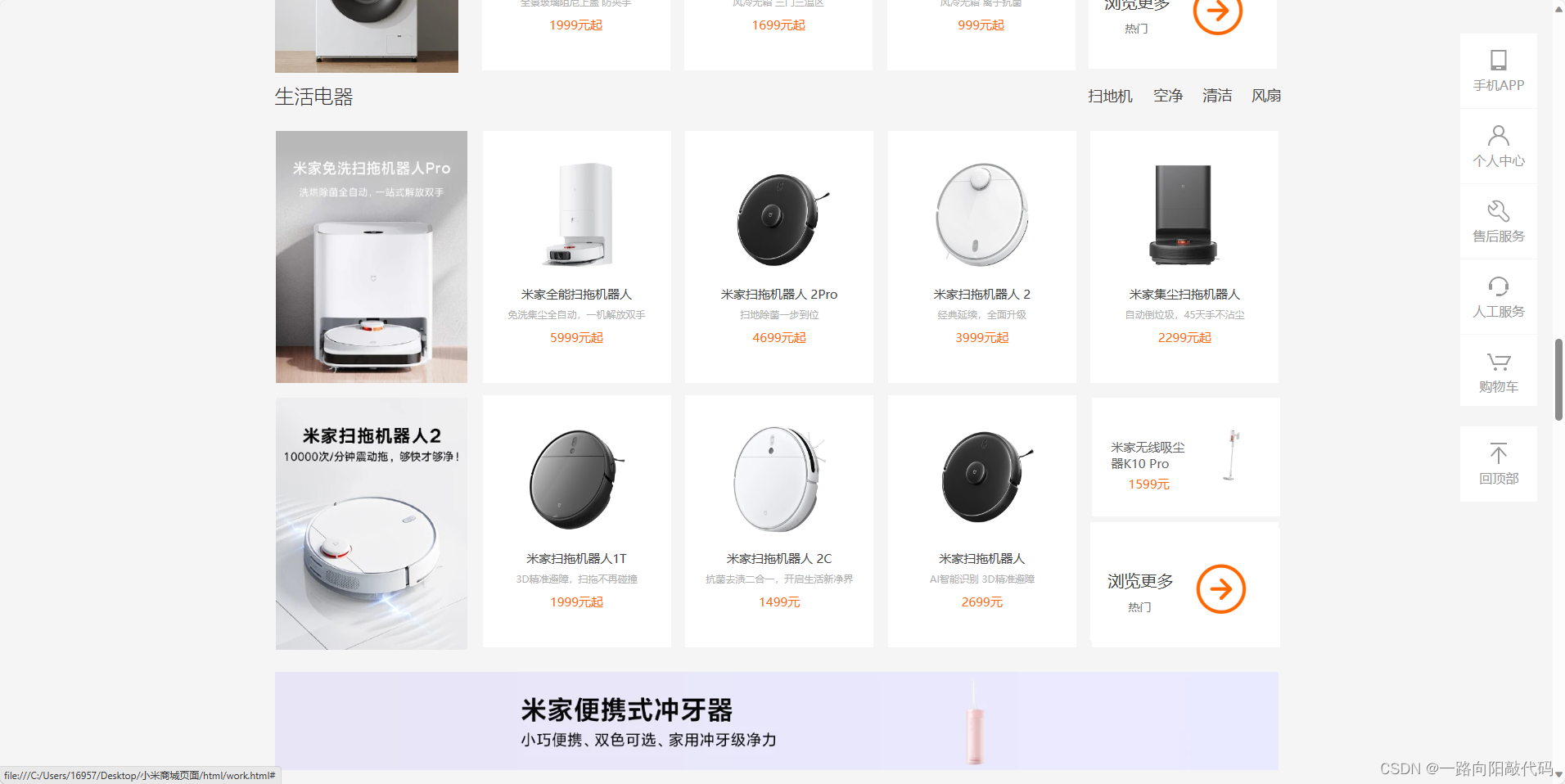
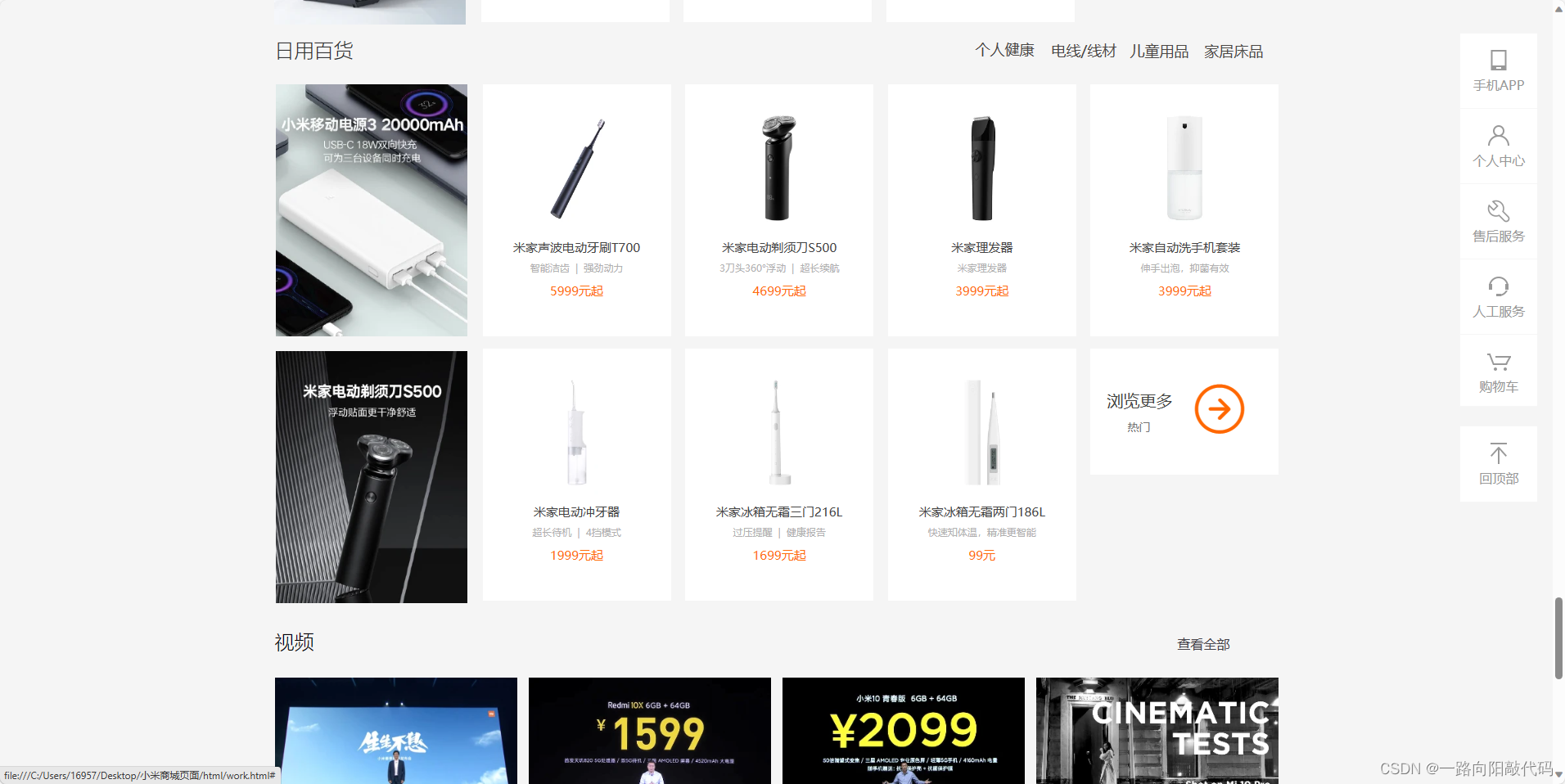
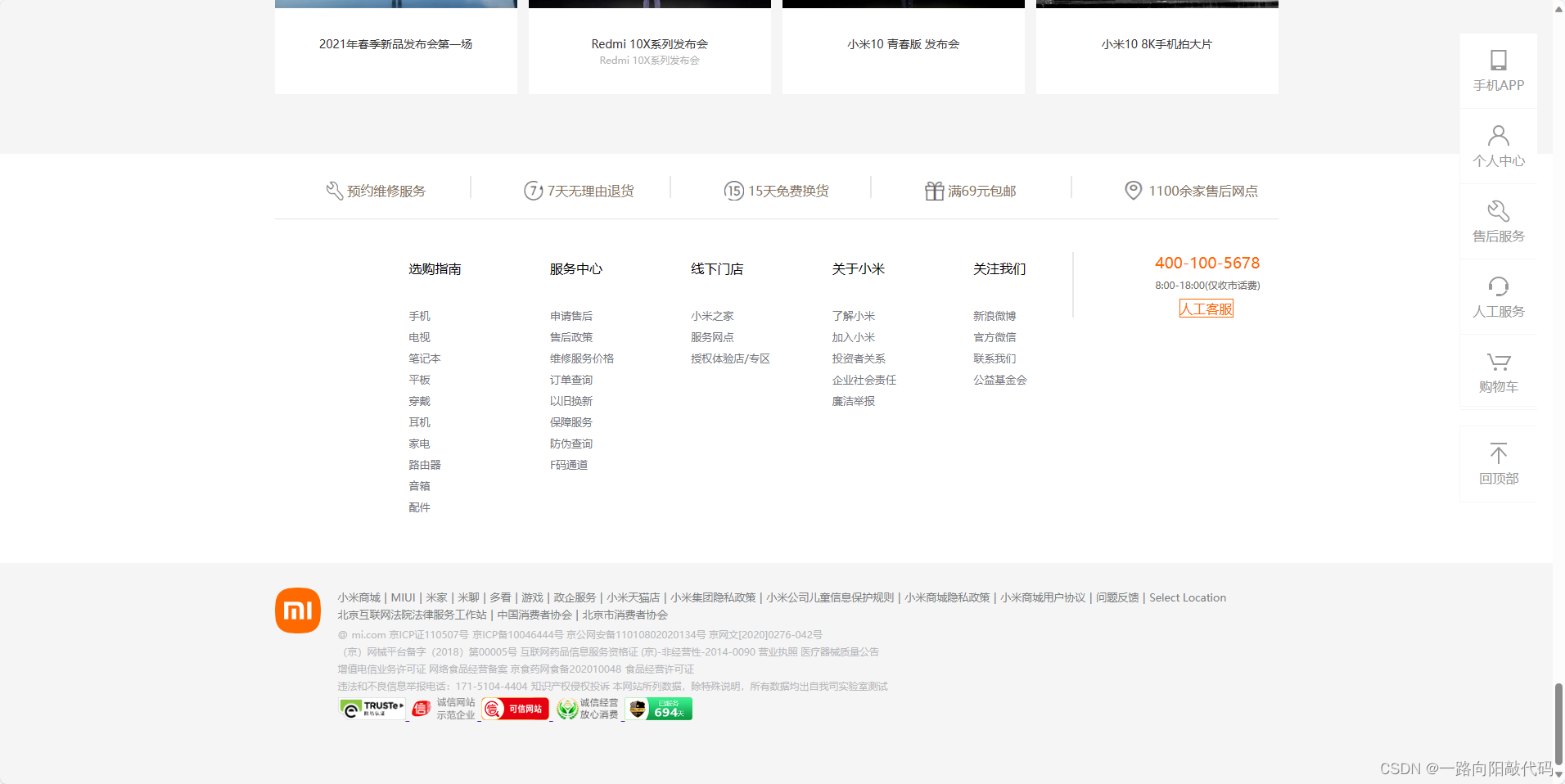
一、网页效果展示







二、部分代码展示
<div class="head2">
<img class="head2_img" src="../imgs/logo.png" alt="">
<div class="head2_div1">
<div class="head2_div1_1">
<span class="tou2_s">Xiaomi手机</span>
<div class="head2_x1">
<div class="x1">
<div class="x1_1">
<a href="#">
<img src="../imgs/shouji1.webp">
<p class="x1_p1">Xiaomi 12S Ultra</p>
<p class="x1_p2">5999元起</p>
</a>
</div>
<div class="x1_2">
<a href="#">
<img src="../imgs/shouji2.webp">
<p class="x1_p1">Xiaomi 12S Pro</p>
<p class="x1_p2">5999元起</p>
</a>
</div>
<div class="x1_3">
<a href="#">
<img src="../imgs/shouji3.webp">
<p class="x1_p1">Xiaomi 12S</p>
<p class="x1_p2">3999元起</p>
</a>
</div>
<div class="x1_4">
<a href="#">
<img src="../imgs/shouji4.webp">
<p class="x1_p1">Xiaomi 12Pro 天玑版</p>
<p class="x1_p2">3999元起</p>
</a>
</div>
<div class="x1_5">
<a href="#">
<img src="../imgs/shouji5.webp">
<p class="x1_p1">Xiaomi Civi 1S</p>
<p class="x1_p2">2299元起</p>
</a>
</div>
<div class="x1_6">
<a href="#">
<img src="../imgs/shouji6.webp">
<p class="x1_p1">Xiaomi 12 Pro</p>
<p class="x1_p2">4699元起</p>
</a>
</div>
</div>
</div>
</div>
<div class="head2_div1_2">
<span class="tou2_s">Redmi手机</span>
<div class="head2_x2">
<div class="x2">
<div class="x1_1">
<a href="#">
<img src="../imgs/yundong1.webp">
<p class="x1_p1">Redmi Note 11T Pro+</p>
<p class="x1_p2">1999元起</p>
</a>
</div>
<div class="x1_2">
<a href="#">
<img src="../imgs/yundong2.webp">
<p class="x1_p1">Redmi Note 11T Pro</p>
<p class="x1_p2">1699元起</p>
</a>
</div>
<div class="x1_3">
<a href="#">
<img src="../imgs/yundong3.png">
<p class="x1_p1">Redmi Note 11SE</p>
<p class="x1_p2">999元起</p>
</a>
</div>
<div class="x1_4">
<a href="#">
<img src="../imgs/yundong4.webp">
<p class="x1_p1">Redmi 10A</p>
<p class="x1_p2">649元起</p>
</a>
</div>
<div class="x1_5">
<a href="#">
<img src="../imgs/yundong5.webp">
<p class="x1_p1">Redmi K50 Pro</p>
<p class="x1_p2">2999元起</p>
</a>
</div>
<div class="x1_6">
<a href="#">
<img src="../imgs/yundong6.webp">
<p class="x1_p1">Redmi K50</p>
<p class="x1_p2">2399元起</p>
</a>
</div>
</div>
</div>
</div>
<div class="head2_div1_3">
<span class="tou2_s">电视</span>
<div class="head2_x3">
<div class="x3">
<div class="x1_1">
<a href="#">
<img src="../imgs/dianshi1.webp">
<p class="x1_p1">Redmi 智能电视X55 2022</p>
<p class="x1_p2">2299元起</p>
</a>
</div>
<div class="x1_2">
<a href="#">
<img src="../imgs/dianshi2.webp">
<p class="x1_p1">Redmi 智能电视X65 2022</p>
<p class="x1_p2">2999元起</p>
</a>
</div>
<div class="x1_3">
<a href="#">
<img src="../imgs/dianshi3.webp">
<p class="x1_p1">小米电视6 65° OLED</p>
<p class="x1_p2">6699元起</p>
</a>
</div>
<div class="x1_4">
<a href="#">
<img src="../imgs/dianshi4.webp">
<p class="x1_p1">小米电视 大师 77° OLED</p>
<p class="x1_p2">17999元起</p>
</a>
</div>
<div class="x1_5">
<a href="#">
<img src="../imgs/dianshi5.webp">
<p class="x1_p1">小米透明电视</p>
<p class="x1_p2">49999元起</p>
</a>
</div>
<div class="x1_6">
<a href="#">
<img src="../imgs/dianshi6.webp">
<p class="x1_p1">小米电视 大师 65英寸OLED</p>
<p class="x1_p2">8999元起</p>
</a>
</div>
</div>
</div>
</div>
<div class="head2_div1_4">
<span class="tou2_s">笔记本</span>
<div class="head2_x4">
<div class="x4">
<div class="x1_1">
<a href="#">
<img src="../imgs/bijiben1.webp">
<p class="x1_p1">Xiaomi Book Pro 14 2022</p>
<p class="x1_p2">6799元起</p>
</a>
</div>
<div class="x1_2">
<a href="#">
<img src="../imgs/bijiben2.webp">
<p class="x1_p1">Xiaomi Book Pro 16 2022</p>
<p class="x1_p2">7399元起</p>
</a>
</div>
<div class="x1_3">
<a href="#">
<img src="../imgs/bijiben3.webp">
<p class="x1_p1">RedmiBook Pro 14 2022锐龙版</p>
<p class="x1_p2">5299元起</p>
</a>
</div>
<div class="x1_4">
<a href="#">
<img src="../imgs/bijiben4.webp">
<p class="x1_p1">RedmiBook Pro 15 2022锐龙版</p>
<p class="x1_p2">5499元起</p>
</a>
</div>
<div class="x1_5">
<a href="#">
<img src="../imgs/bijiben5.webp">
<p class="x1_p1">RedmiBook Pro 14 锐龙版</p>
<p class="x1_p2">4699元起</p>
</a>
</div>
<div class="x1_6">
<a href="#">
<img src="../imgs/bijiben1.webp">
<p class="x1_p1">RedmiBook Pro 14 2022</p>
<p class="x1_p2">5399元起</p>
</a>
</div>
</div>
</div>
</div>
<div class="head2_div1_5">
<span class="tou2_s">平板</span>
<div class="head2_x5">
<div class="x4">
<div class="x1_1">
<a href="#">
<img src="../imgs/bijiben6.webp">
<p class="x1_p1">小米平板5</p>
<p class="x1_p2">1849元起</p>
</a>
</div>
<div class="x1_2">
<a href="#">
<img src="../imgs/bijiben7.webp">
<p class="x1_p1">小米平板5 Pro 5G</p>
<p class="x1_p2">3349元起</p>
</a>
</div>
<div class="x1_3">
<a href="#">
<img src="../imgs/bijiben8.webp">
<p class="x1_p1">小米平板5 Pro</p>
<p class="x1_p2">2349元起</p>
</a>
</div>
</div>
</div>
</div>
<div class="head2_div1_6">
<span class="tou2_s">家电</span>
<div class="head2_x6">
<div class="x6">
<div class="x1_1">
<a href="#">
<img src="../imgs/saodi1.webp">
<p class="x1_p1">米家空调 新一级 1.5匹</p>
<p class="x1_p2">66元起</p>
</a>
</div>
<div class="x1_2">
<a href="#">
<img src="../imgs/saodi2.webp">
<p class="x1_p1">米家空调 新一级 2.5匹</p>
<p class="x1_p2">99元起</p>
</a>
</div>
<div class="x1_3">
<a href="#">
<img src="../imgs/saodi3.webp">
<p class="x1_p1">米家空调 新一级 3.5匹</p>
<p class="x1_p2">1299元起</p>
</a>
</div>
</div>
</div>
</div>
<div class="head2_div1_7">
<span class="tou2_s">路由器</span>
<div class="head2_x7">
<div class="x7">
<div class="x1_1">
<a href="#">
<img src="../imgs/jingshui1.webp">
<p class="x1_p1">Redmi 电竞路由器 AX5400</p>
<p class="x1_p2">5999元起</p>
</a>
</div>
<div class="x1_2">
<a href="#">
<img src="../imgs/jingshui2.webp">
<p class="x1_p1">小米路由器AX6000</p>
<p class="x1_p2">5999元起</p>
</a>
</div>
<div class="x1_3">
<a href="#">
<img src="../imgs/jingshui3.webp">
<p class="x1_p1">小米路由器AX9000</p>
<p class="x1_p2">3999元起</p>
</a>
</div>
<div class="x1_4">
<a href="#">
<img src="../imgs/jingshui4.webp">
<p class="x1_p1">Xiaomi HomeWiFi 三频 Mesh</p>
<p class="x1_p2">3999元起</p>
</a>
</div>
<div class="x1_5">
<a href="#">
<img src="../imgs/jingshui5.webp">
<p class="x1_p1">小米路由器4A</p>
<p class="x1_p2">2299元起</p>
</a>
</div>
<div class="x1_6">
<a href="#">
<img src="../imgs/jingshui6.webp">
<p class="x1_p1">Xiaomi 12 Pro</p>
<p class="x1_p2">4699元起</p>
</a>
</div>
</div>
</div>
</div>
<div class="head2_div1_8">
<span class="tou2_s">服务中心</span>
<div class="head2_x8"></div>
</div>
<div class="head2_div1_9">
<span class="tou2_s">社区</span>
<div class="head2_x9"></div>
</div>
</div>
<div class="head2_div2">
<form action="" style="z-index:1 ;">
<input type="text" class="head2_div2_form1">
<input class="head2_div2_form2" type="submit" value=" ">
</form>
<div class="div10_div2">
<ul>
<li><a class="div10_div2_a" href="#" target="_blank">全部商品</a></li>
<li><a class="div10_div2_a" href="#" target="_blank">红米</a></li>
<li><a class="div10_div2_a" href="#" target="_blank">手机</a></li>
<li><a class="div10_div2_a" href="#" target="_blank">黑鲨5</a></li>
<li><a class="div10_div2_a" href="#" target="_blank">冰箱</a></li>
<li><a class="div10_div2_a" href="#" target="_blank">空调</a></li>
<li><a class="div10_div2_a" href="#" target="_blank">洗衣机</a></li>
<li><a class="div10_div2_a" href="#" target="_blank">电视</a></li>
<li><a class="div10_div2_a" href="#" target="_blank">Redmi K50</a></li>
<li><a class="div10_div2_a" href="#" target="_blank">Redmi G 2022</a></li>
</ul>
</div>
</div>
</div>
下面是css代码
.head2 {
width: 1226px;
height: 100px;
margin-left: 146px;
margin-right: 146px;
position: relative;
}
.head2_img {
width: 56px;
height: 56px;
margin-top: 25px;
display: inline-block;
}
.head2_div1 {
width: 700px;
display: inline-block;
margin-left: 180px;
float: left;
}
.head2_div1 span {
font-size: 15px;
}
.head2_div1_1 {
position: absolute;
width: 80px;
height: 28px;
/* padding-top: 46px; */
margin-top: 46px;
padding-left: 10px;
padding-right: 10px;
/* padding-bottom: 238px; */
/* top: -10px; */
/* background-color: red; */
}
.head2_div1_2 {
position: absolute;
width: 78px;
height: 28px;
/* padding-top: 46px; */
margin-top: 46px;
padding-left: 10px;
padding-right: 10px;
/* padding-bottom: 38px; */
/* background-color: blue; */
left: 300px;
}
.head2_div1_3 {
position: absolute;
width: 32px;
height: 28px;
margin-top: 46px;
/* padding-top: 46px; */
padding-left: 10px;
padding-right: 10px;
/* padding-bottom: 38px; */
/* background-color: red; */
left: 420px;
}
.head2_div1_4 {
position: absolute;
width: 48px;
height: 28px;
/* padding-top: 46px; */
margin-top: 46px;
padding-left: 10px;
padding-right: 10px;
/* padding-bottom: 38px; */
left: 500px;
/* background-color: blue; */
}
.head2_div1_5 {
position: absolute;
width: 32px;
height: 28px;
/* padding-top: 46px; */
margin-top: 46px;
padding-left: 10px;
padding-right: 10px;
/* padding-bottom: 38px; */
/* background-color: red; */
left: 580px;
}
.head2_div1_6 {
position: absolute;
width: 32px;
height: 28px;
/* padding-top: 46px; */
margin-top: 46px;
padding-left: 10px;
padding-right: 10px;
/* padding-bottom: 38px; */
/* background-color: blue; */
left: 650px;
}
.head2_div1_7 {
position: absolute;
width: 48px;
height: 28px;
/* padding-top: 46px; */
margin-top: 46px;
padding-left: 10px;
padding-right: 10px;
/* padding-bottom: 38px; */
/* background-color: red; */
left: 720px;
}
.head2_div1_8 {
position: absolute;
width: 64px;
height: 28px;
/* padding-top: 46px; */
margin-top: 46px;
padding-left: 10px;
padding-right: 10px;
/* padding-bottom: 38px; */
/* background-color: blue; */
left: 816px;
}
.head2_div1_9 {
position: absolute;
width: 32px;
height: 28px;
/* padding-top: 46px; */
margin-top: 46px;
padding-left: 10px;
padding-right: 10px;
/* padding-bottom: 38px; */
/* background-color: red; */
left: 900px;
}
.head2_x1 {
width: 1518px;
height: 250px;
position: absolute;
/* background-color: red; */
background-color: #ffffff;
z-index: 1;
top: 68px;
/* right: 10px; */
left: -327px;
display: none;
}
.head2_div1_1:hover .head2_x1 {
display: block;
}
三、项目完整源代码
链接:https://pan.baidu.com/s/1k6llDi-DfxNsfmO5g_L6NQ?pwd=1215
提取码:1215
四、总结收获
大家有任何问题都可以联系我!!!
如果在课程大作业上有问题了,也可以及时联系我!!!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)