
vite打包页面空白不显示,静态资源404
vue3 vite打包构建GitHub pages或上传服务器时,出现打包后的js和css加载失败以及图片不显示问题
·
问题: vue3 vite打包构建GitHub pages或上传服务器时,出现打包后的js和css加载失败以及图片加载失败问题
报错: the server responded with a status of 404 (Not Found)

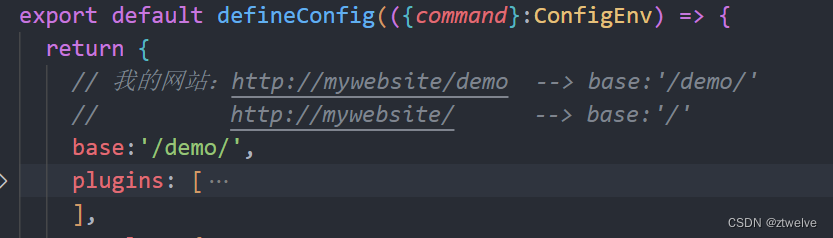
① js和css加载失败404:vite静态资源路径配置错误
vite省略base,默认是‘ / ’,如果你的项目部署在域名下的子目录中,base应设置为【/子目录名/】

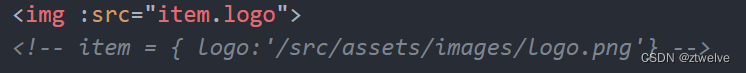
② 图片不显示:动态图片路径没有被解析

打包后路径:

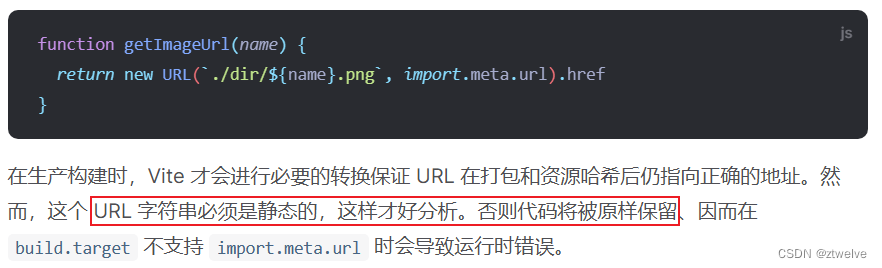
根据vite官网:

解决办法:编写公共方法引入图片。在src/utils下创建globalDev.ts文件
// 动态引入图片资源,解决vite打包后路径编译错误
export function getImageUrl(name: string) {
return new URL(`../assets/images/${name}.png`, import.meta.url).href
}
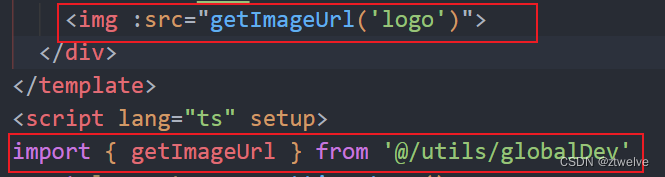
在vue页面中引入使用即可

打包后路径正确:

参考文档:
vite中文官网:https://cn.vitejs.dev/guide/
new URL 相关解读:https://blog.csdn.net/weixin_44717047/article/details/119846671
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)