
ruoyi-Vue--前后端分离介绍
RuoYi-Vue是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。快速了解ruoyi-admin:主程序入口,核心业务controller,主要配置
目录
介绍
RuoYi-Vue 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
快速了解
主要特性
- 完全响应式布局(支持电脑、平板、手机等所有主流设备)
- 强大的一键生成功能(包括控制器、模型、视图、菜单等)
- 支持多数据源,简单配置即可实现切换。
- 支持按钮及数据权限,可自定义部门数据权限。
- 对常用js插件进行二次封装,使js代码变得简洁,更加易维护
- 完善的XSS防范及脚本过滤,彻底杜绝XSS攻击
- Maven多项目依赖,模块及插件分项目,尽量松耦合,方便模块升级、增减模块。
- 国际化支持,服务端及客户端支持
- 完善的日志记录体系简单注解即可实现
- 支持服务监控,数据监控,缓存监控功能。
技术选型
1、系统环境
- Java EE 8
- Servlet 3.0
- Apache Maven 3
2、主框架
- Spring Boot 2.2.x
- Spring Framework 5.2.x
- Spring Security 5.2.x
3、持久层
- Apache MyBatis 3.5.x
- Hibernate Validation 6.0.x
- Alibaba Druid 1.2.x
4、视图层
- Vue 2.6.x
- Axios 0.21.x
- Element 2.15.x
内置功能
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 缓存监控:对系统的缓存信息查询,命令统计等。
- 在线构建器:拖动表单元素生成相应的Vue代码。
- 连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
项目部署
准备工作
- JDK >= 1.8
- Mysql >= 5.7.0
- Redis >= 3.0
- Maven >= 3.0
- Node >= 12
Node 镜像源配置:npm config set registry http://registry.npm.taobao.org/
maven 镜像源配置:springboot入门
获取项目
git clone https://gitee.com/y_project/RuoYi-Vue.git
后端运行
- 打开idea,菜单file -> open,选择RuoYi-Vue项启动目,选择ok即可打开RuoYi-Vue项目
- 创建数据库
ry_vue并导入RuoYi-Vue项目下sql文件的数据脚本ry_2021xxxx.sql,quartz.sql - 启动redis-server
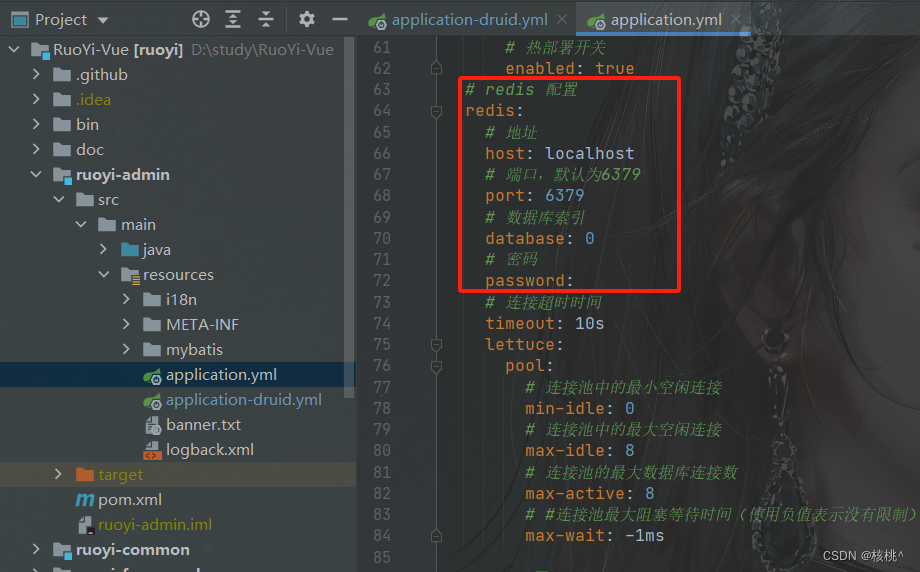
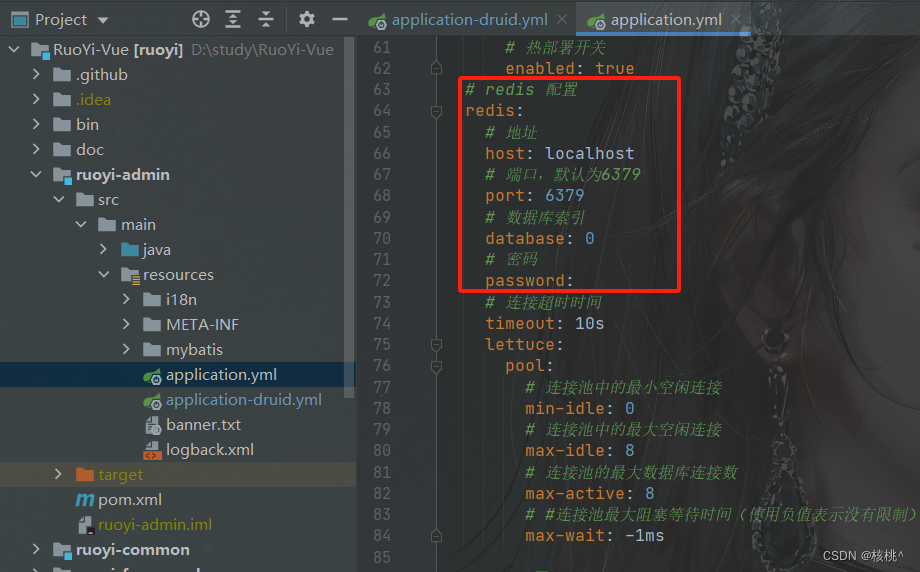
- 修改配置文件application.yml中redis的相关参数和application-druid.yml中数据库(截图示例的数据库版本为8.0)的相关参数
- 启动项目



前端运行
- 使用vscode,选择文件->打开文件夹,选择RuoYi-Vue项目下的ruoyi-ui,并在终端->新建终端执行命令
// 安装依赖
npm install
// 启动服务
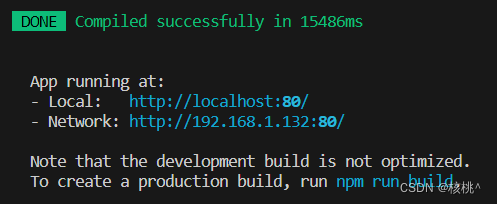
npm run dev

访问前端页面进行登录
- 打开浏览器,输入localhost进入前端登录页面,输入验证码进行登录操作


项目介绍
文件结构
ruoyi-admin:主程序入口,核心业务controller,主要配置文件
ruoyi-common:工具类(全局配置、通用常量、核心控制、通用枚举、通用异常、过滤器处理、通用类处理)
ruoyi-framework:框架核心模块(系统配置、数据权限、拦截器、异步处理、权限控制、前端控制)
ruoyi-generator:代码生成
ruoyi-quartz:定时任务
ruoyi-system:系统核心业务(service,mapper【包含xml】,domain)
ruoyi-ui:前端
sql:sql脚本文件
pom.xml:maven项目配置文件

# 主要介绍src下面的文件内容
api:调用后端接口的api
assets:主题、字体等资源
components:全局公用组件
directive:全局指令
layout:布局
plugins:通用方法
router:路由
store:全局 store管理
utils:公用方法
views:页面vue文件

核心技术
后端技术
- SpringBoot:一款开箱即用框架,提供各种默认配置来简化项目配置,使spring应用变得更轻量化、更快的入门。
- Spring Secutiry:为基于Spring的企业应用系统提供声明式的安全访问控制解决方案的安全框架,进行用户的认证和授权,安全防护。
前端技术
- npm:node.js的包管理工具,用于统一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。
- ES6:Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
- vue-cli:Vue的脚手架工具,用于自动生成Vue项目的目录及文件。
- vue-router: Vue提供的前端路由工具,利用其我们实现页面的路由控制,局部刷新及按需加载,构建单页应用,实现前后端分离。
- vuex:Vue提供的状态管理工具,用于统一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象。
- element-ui:基于MVVM框架Vue开源出来的一套前端ui组件。
示例介绍(系统用户模块功能):
前端
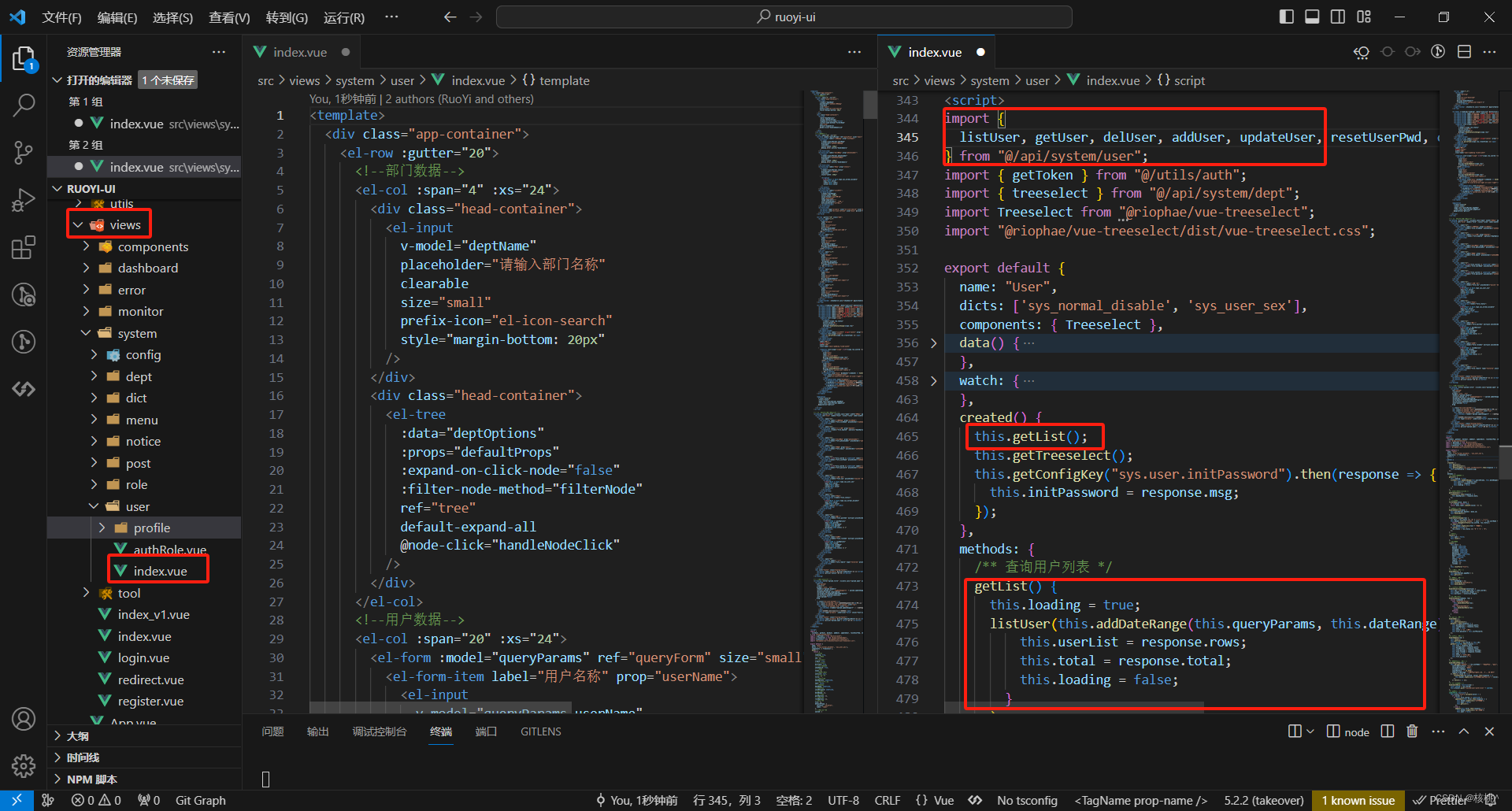
首先登录页面,查看用户管理列表

created():模板渲染成html前调用。即在html页面生成之前调用getList()等方法(这里以getList方法为例),getList()方法调用引入的listUser方法获取用户列表。

listUser方法通过封装的request请求指定url、方法和请求参数传到后端获取用户列表

后端
@PreAuthorize:权限验证。验证当前登录用户是否有获取用户列表的权限
list方法中,调用service的方法,最终到mapper.xml文件中通过sql语句到数据库中获取数据




更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)