
WeChatOpenDevTools---划时代的小程序抓包工具
寄了
介绍
开源地址:https://github.com/x0tools/WeChatOpenDevTools/ QQ群:98506232
(兄弟们寄了,微信开始检测.dll文件了,谁也逃不了,连夜卸载微信都会寄!!!)
诶,哥们以后悠着点吧,如果非要用就用小号吧,另外原作者已经删除了
b站视频讲解:微信小程序抓包新方式_哔哩哔哩_bilibili
微信小程序抓包新方式
这是一个专门为爬虫领域制作的库,用来快速调试PC端的微信浏览器和微信小程序.原理是利用Frida Hook微信的配置项,并使用反汇编技术修改了微信的指令集。
注意只支持 Window 平台!!!!
注意本库只能作为学习用途, 造成的任何问题与本库开发者无关, 如侵犯到你的权益,请联系下面的作者QQ说明来意后删除
首先加群 后期有ios 云函数等等功能加群就有 点击链接加入群聊【Xxx】
上面的群是一个专门玩js逆向的群!欢迎各位大佬来一起研究技术.
志远QQ:125858690099
支持版本
最新版下载地址:微信 Windows 版
| 微信版本 WeChatWin.dll | 小程序版本 WeChatAppEx.exe | 状态 |
|---|---|---|
| 3.9.7.29_x64 | 8447_x64 | 最新版 |
使用方式
1.下载Python 2.7.1 和 python3 安装并设置环境变量 注意出现python3也要安装 查看这个教程 npm安装时遇到python版本不匹配 - 简书
2.下载Node.JS v18.15.0 及以上版本安装并设置环境变量
3.进入项目目录 cmd运行 下面命令安装依赖
npm install
4.安装依赖失败的原因: node-gyp 自行安装 并且 自行安装 vs2022 选择C++桌面开发安装,并且安装window10 sdk或window11 sdk,安装后再 npm install 或者自行百度 node-gyp
WeChatWin.dll.js
微信浏览器打开F12需要运行 WeChatWin.dll.js 并传入参数
WeChatWin.dll.js的实现采用了静态代码补丁Pacth的方式,会自动给WeChatWin.dll打补丁
所以不能提前运行微信!!
使用vscode
//注意提前把微信给彻底关闭
//你可以新建一个运行配置 launch.json 然后运行
{
"type": "node",
"request": "launch",
"name": "WeChatWin.dll",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\WeChatWin.dll.js",
//在这里分别传入 版本号 程序位 WeChatWin.dll所在的路径
"args": ["3.9.7.29","x64","C:/Program Files/Tencent/WeChat/[3.9.7.29]"]
}
使用cmd命令行
//注意提前把微信给彻底关闭 //你可以使用命令行运行 //在WeChatWin.dll.js的目录运行命令行 // 代码文件 微信版本 位 "WeChatWin.dll的绝对路径" node WeChatWin.dll.js 3.9.7.29 x64 "C:/Program Files/Tencent/WeChat/[3.9.7.29]"
运行后回显
//显示如下即可 PS H:\WeChatOpenDevTools> node WeChatWin.dll.js 3.9.7.29 x64 "C:/Program Files/Tencent/WeChat/[3.9.7.29]" WeChatWin.dll已备份! c:\program files\tencent\wechat\[3.9.7.29]\WeChatWin_old.dll 完成覆盖! //错误处理 部分用户C盘微信安装目录没有权限 设置权限即可
可以以管理员身份打开cmd
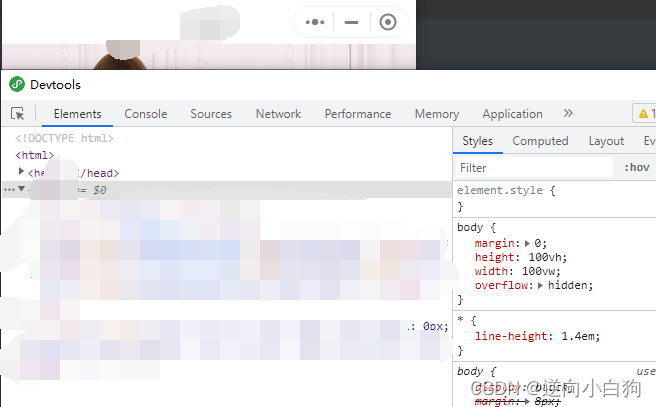
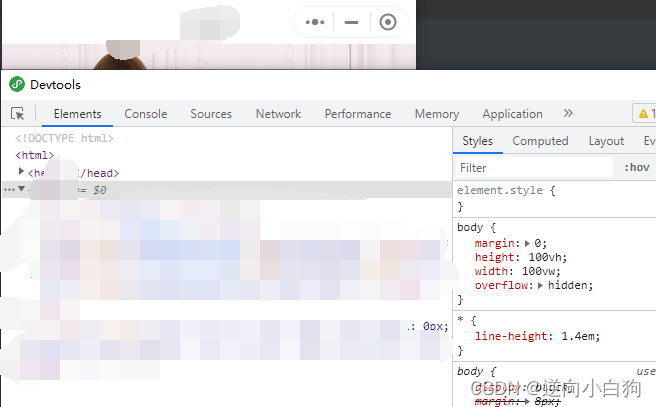
运行微信查看效果
或者可以在网页中右键

WeChatAppEx.exe.js
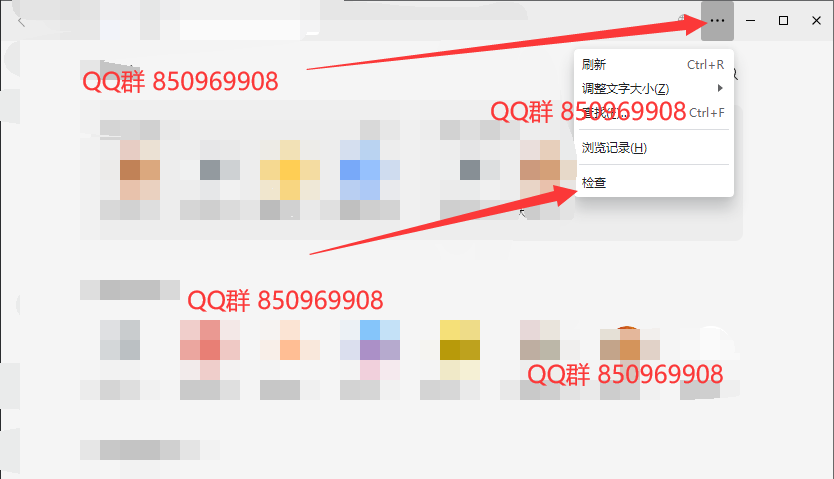
微信小程序打开F12,
WeChatAppEx.exe.js 采用Frida 热补丁Pacth的方式
需要提前运行微信.需要提前运行微信.需要提前运行微信
使用Vscode
//新建一个运行配置
{
"type": "node",
"request": "launch",
"name": "WeChatAppEx.exe",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\WeChatAppEx.exe.js",
//WeChatAppEx.exe版本 位
//注意版本信息在WeChatAppEx.exe的目录中
//比如 版本
//C:\Users\12585\AppData\Roaming\Tencent\WeChat\XPlugin\Plugins\RadiumWMPF\8447\extracted\runtime
"args": ["8447","x64"]
}
使用cmd命令行
//在WeChatAppEx.exe.js所在目录运行命令行 node WeChatAppEx.exe.js 8447 x64
运行后回显
PS H:\WeChatOpenDevTools> node WeChatAppEx.exe.js 8447 x64 HOOK文件组装成功! WeChatAppEx.exe 注入成功!
运行小程序查看效果

运行小程序查看效果
//打开一个小程序后
HOOK到小程序加载! wxa+id(在电脑上直接调试微信WxApkg小程序 图片丢失) https://drafts.misty.moe/%E5%9C%A8%E7%94%B5%E8%84%91%E4%B8%8A%E7%9B%B4%E6%8E%A5%E8%B0%83%E8%AF%95%E5%BE%AE%E4%BF%A1wxapkg%E5%B0%8F%E7%A8%8B%E5%BA%8F-370c7cbbc4bd4d87a329590bf2519720#ad5c875e224047dbb3c069a6e70f8cda
感谢名单 前后顺序与技术无关
QQ:1156024215 提供思路
QQ:86523553 帮助解决首次安装编译不通过的问题
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容












所有评论(0)