
随手记:若依系统左侧菜单鼠标移入显示完整文案 vue2
若依系统左侧菜单鼠标移入显示完整文案 vue2
·
若依系统左侧菜单导航栏文字太长超出显示不完整

需要改成鼠标移入显示完整文案,效果图:

正常标签直接添加一个标签title的属性即可实现该功能,但是由于若依系统是直接render函数生成的节点,所以需要修改render函数
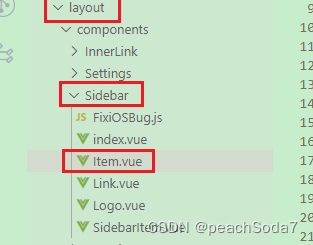
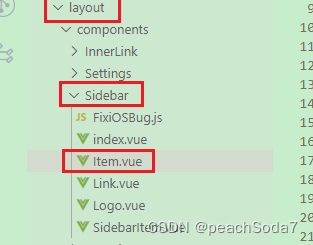
1.找到文件夹菜单标题所在的最终文件位置:

2.修改render函数:
render(createElement, context) {
const { icon, title } = context.props
const vnodes = []
if (icon) {
vnodes.push(<svg-icon icon-class={icon}/>)
}
if (title) {
const elHtml = createElement('span', {
attrs: {
slot: title,
class:'system-menu-title',
title,
}
}, title)
vnodes.push(elHtml)
}
return vnodes
}更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)