
【若依框架2】前后端分离版本添加功能页
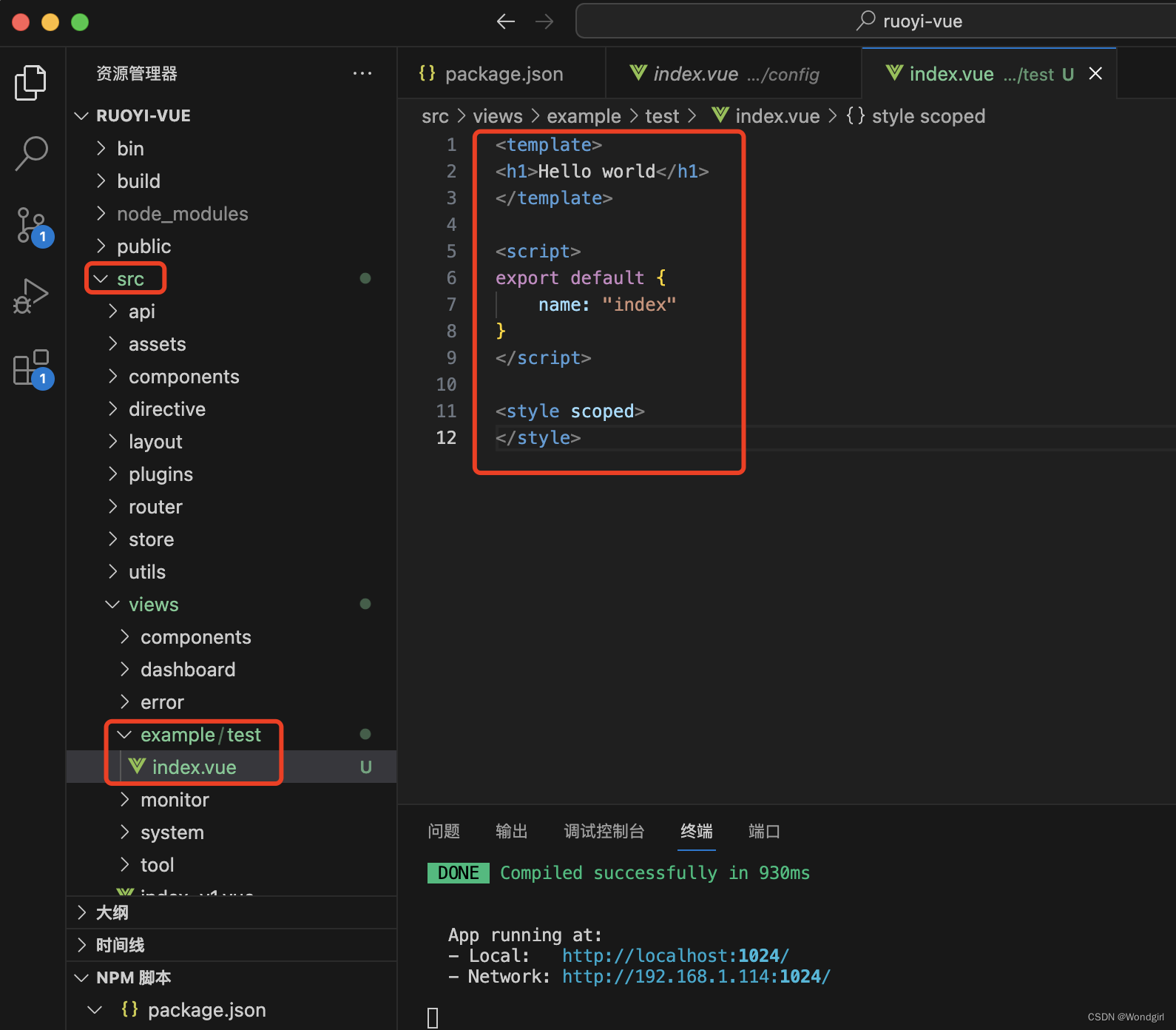
在VSCode的src/views下新建个文件平example,在example下创建test文件夹,在test里创建index.vue文件。
·

在VSCode的src/views下新建个文件平example,在example下创建test文件夹,在test里创建index.vue文件

<template>
<h1>Hello world</h1>
</template>
<script>
export default {
name: "index"
}
</script>
<style scoped>
</style>
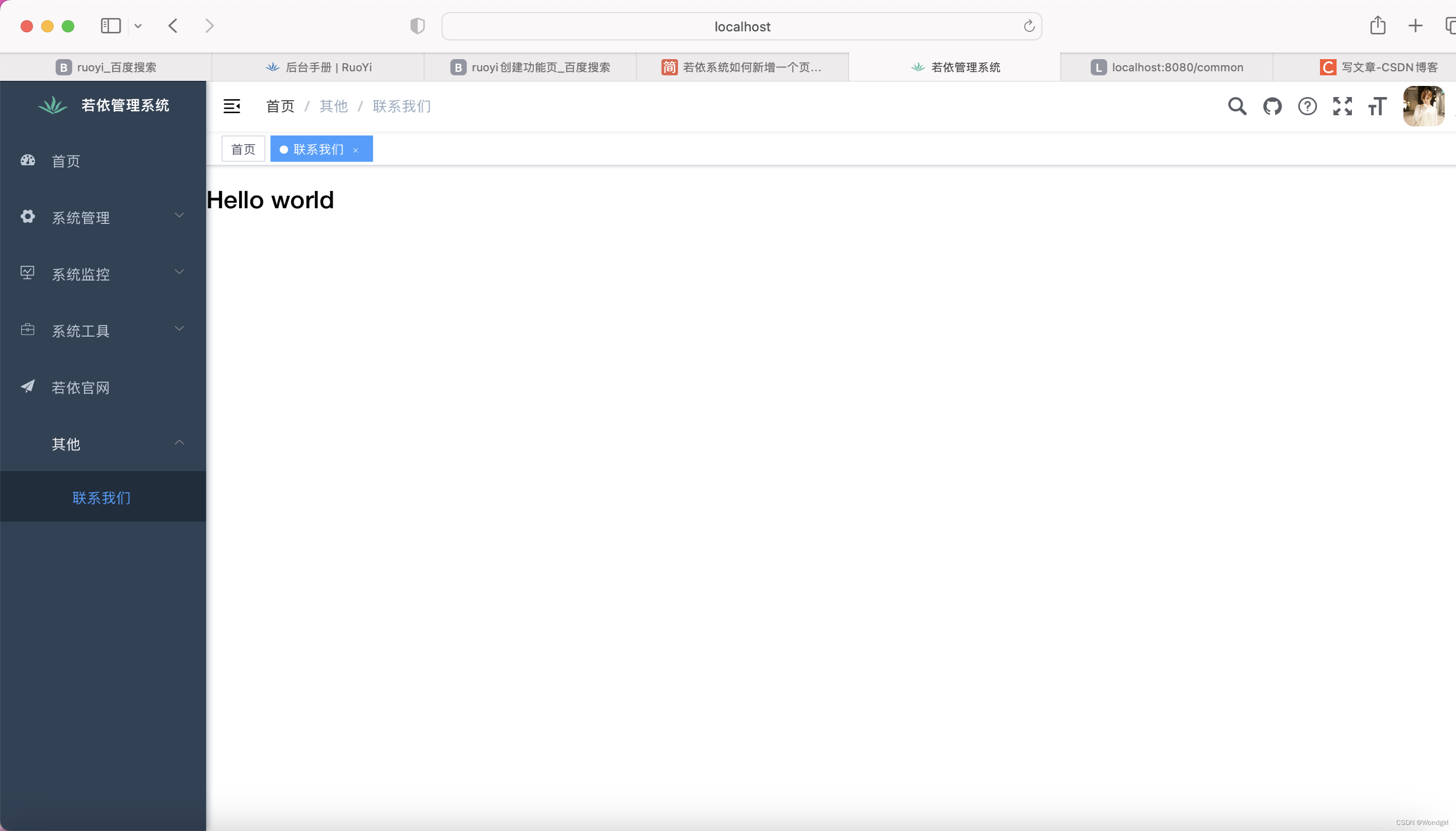
运行结果如下

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)