
微信小程序利用Echarts组件实现实时动态曲线
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
前言
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
但是微信小程序是不支持 DOM 操作的,Canvas 接口也和浏览器不尽相同。因此,ECharts团队和微信小程序官方团队合作,提供了 ECharts 的微信小程序版本。开发者可以通过熟悉的 ECharts 配置方式,快速开发图表,满足各种可视化需求。
参考链接
结合ECharts官方提供的文档,也是很重要的,这里给出官方提供的文档,以便后续需要深究时候可以获取到最新的开发建议
链接: 在微信小程序中使用 ECharts
为了不赘述大家在网上已经搜索到的相关博客,这里先引用出两篇很实用的博客(里面可能也存在些许问题,但是可以结合一下评论找到解决)
1.小程序中引入 Echarts 并给出了其简单的使用方法
链接: 微信小程序——Echarts使用(保姆式教程)
2.曲线动态实时刷新
链接: 微信小程序实现Echarts图的动态实时刷新
最终实现代码
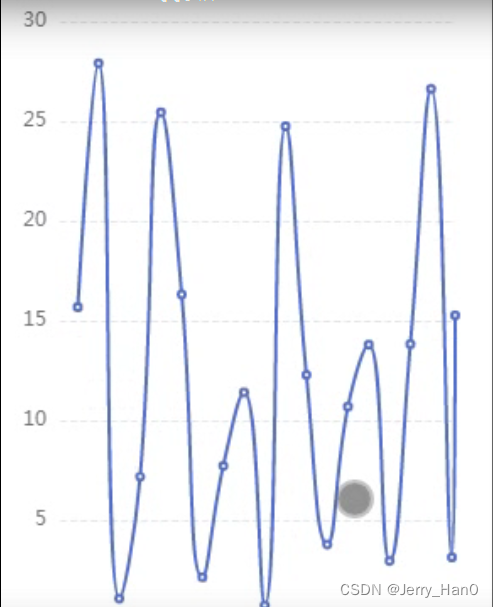
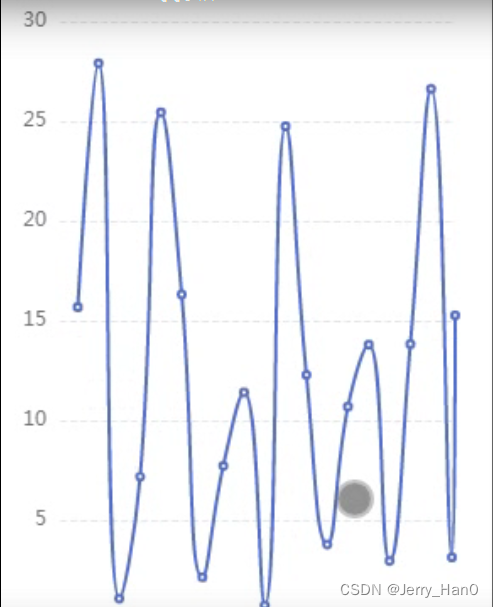
结合上面的三个参考链接,如何在自己项目中嵌入Echarts组件,就不再赘述了,直接先上演示(没能上传动图,但实际上这个曲线是动态实时显示的,而不是刷新显示),然后提供代码。

.js
代码中关于引用的 echarts 路径需要根据自己的位置进行更改
import * as echarts from '../../ec-canvas/echarts';
const app = getApp();
let cc = 0;//横坐标序数累加
let xAxisArray = new Array();//横坐标
let yAxisArray = new Array();//纵坐标
let timer;//定时刷新,页面退出后关闭定时器
//曲线设置
function setOption(chart, xdata, ydata) {
const option = {
title: {
text: '实时声功率计曲线(开发中)',
left: 'center',
textStyle: {
color: '#333',
fontWeight: 'bold',
fontSize: 20
},
},
grid: {
containLabel: true
},
tooltip: {
show: true,
trigger: 'axis'
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xdata, //x轴上的动态数据
// show: false
},
yAxis: {
x: 'center',
type: 'value',
splitLine: {
lineStyle: {
type: 'dashed'
}
}
// show: false
},
series: [{
name: '声功率值',
type: 'line',
smooth: true,
data: ydata, //y轴上的动态数据
}],
};
chart.setOption(option)
}
Page({
data: {
ec: {
lazyLoad: true
},
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
//初始化曲线
this.init_echart()
//每隔60s刷新一次
timer = setInterval(() => {
this.getOption();
}, 200)
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
clearInterval(timer)//注销定时器
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
// 初始化图表,放在 onLoad() 中(主要是为了得到 myChart )
init_echart: function () {
this.Component = this.selectComponent('#mychart');
this.Component.init((canvas, width, height) => {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
this.myChart = chart;//这里直接将初始化的图标传递到参数 myChart 中
return chart;
})
},
// 给图表加上数据
getOption: function () {
cc++;
var random = Math.random()*(30+0.2)-0.2;//产生一个[-0.2,30]的随机数
if (xAxisArray.length >= 30) {
xAxisArray.shift(); //如果数据超过了需要解析的最大值,则清除前面的数据,以保留最新的数值
yAxisArray.shift();
}
xAxisArray.push(cc); //将值保存在队列最后
yAxisArray.push(random);
//利用 myChart 直接绘制曲线
setOption(this.myChart, xAxisArray, yAxisArray)
},
});
.json
代码中关于引用的 echarts 路径需要根据自己的位置进行更改
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}
.wxml
<view class="container">
<ec-canvas id="mychart" canvas-id="mychart-multi" ec="{{ ec }}"></ec-canvas>
</view>
.wxss
ec-canvas {
width: 100%;
height: 100%;
}
.container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
欢迎大家留言相互讨论 O(∩_∩)O~~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)