
解决readme.md文件中粘贴的图片放到GitHub上无法显示问题
GitHub的README.md文件通常无法直接引用本地文件或图片,因为GitHub的README.md是在远程服务器上渲染和显示的,无法访问本地文件系统。
一键AI生成摘要,助你高效阅读
问答
·
问题原因
GitHub的README.md文件通常无法直接引用本地文件或图片,因为GitHub的README.md是在远程服务器上渲染和显示的,无法访问本地文件系统。
解决方案
要在GitHub的README.md中显示图片,你需要将图片上传到GitHub上,然后使用图片的URL进行引用。
详细步骤
一、将本地图片上传到GitHub上
1、在本地仓库新建一个存储照片的文件夹
2、将所需图片放入文件夹下
3、利用git将该文件夹上传到GitHub上
二、修改图片路径
1、在.md文件上我们点击自己粘贴的图片可以看到图片的路径,如下图:

由于GitHub用远程服务器进行渲染无法访问本地图片,因此我们需要将这个本地路径更改成GitHub上的路径;
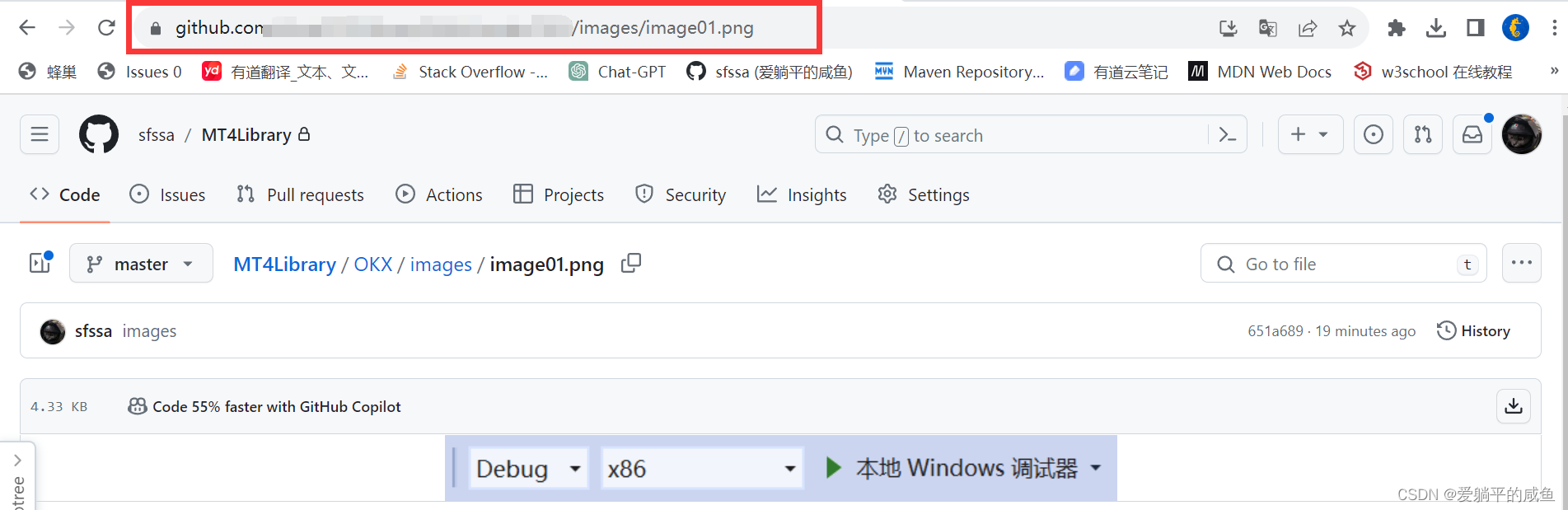
2、在GitHub上找到上传的存储图片的文件夹,选择一个图片打开,如下所示:

此时的网址就是该图片在GitHub上的路径 ,将这个路径复制后代替readme.md文件中的本地路径后即可成功显示图片。此时我们本地的readme.md文件是显示不出来的,只有在GitHub上才能显示出来。

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)