
弹性盒(flex box)布局属性详解
1)弹性盒也叫伸缩布局盒模型它是**css3引入的一种新的布局模式——flexbox**布局,即伸缩布局盒模型,用来提供一个更有效的方式制定、调整和分布一个容器里的项目布局。相比之前的布局方式,更便利于开发。2)主要思想是让容器有能力让其子项目能够改变其宽度、高度(甚至顺序),以最佳的方式填充可用空间(主要是为了适应所有类型的显示设备和屏幕大小)。flex容器会使子项目扩展来填充可用空间,或缩小他
一、弹性盒布局
1.1 弹性盒布局介绍
1)弹性盒也叫伸缩布局盒模型
它是**css3引入的一种新的布局模式——flexbox**布局,即伸缩布局盒模型,用来提供一个更有效的方式制定、调整和分布一个容器里的项目布局。相比之前的布局方式,更便利于开发。
2)主要思想是让容器有能力让其子项目能够改变其宽度、高度(甚至顺序),以最佳的方式填充可用空间(主要是为了适应所有类型的显示设备和屏幕大小)。flex容器会使子项目扩展来填充可用空间,或缩小他们以防止溢出容器。
3)专业术语解释
a、主轴-水平方向或者X轴
b、侧轴-垂直方向或者Y轴
c、伸缩容器(父元素)和伸缩项目(子元素)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
text-align: center;
margin: 20px 0;
font-size: 20px;
color: red;
}
/* 定义一个公共的类名,可以让代码复用 */
.base{
width: 1000px;
height: 300px;
border: 1px solid red;
margin: 20px auto;
}
.base div{
width: 200px;
height: 200px;
}
.base div:nth-child(1){
background-color: hotpink;
}
.base div:nth-child(2){
background-color: greenyellow;
}
.base div:nth-child(3){
background-color: skyblue;
}
.container1 div{
float: left;
margin: 0 66px;
margin-top: 50px;
}
.container2{
/*
怎么定义一个弹性盒
+ 直接给容器(父元素)设置display:flex;
+ 弹性盒的思想就是让父元素去控制子元素
+ 一旦把一个容器变成弹性盒布局后,那么所有的子元素默认的方向就变成了横向排列
*/
display: flex;
/*
align-items
+ 控制子元素在容器里面垂直方向的位置(垂直对齐方式)
*/
align-items: center;
/*
justify-content
+ 控制子元素在容器里面水平方向的位置(水平对齐方式)
+ space-around 表示元素和元素之间有相同距离
*/
justify-content: space-around;
}
</style>
</head>
<body>
<!--
需求:
+ 一个容器里面有三个子元素
+ 希望三个子元素在容器里面是垂直居中的
+ 希望三个子元素在容器的水平方向,每一个都有间隙(左右两边一样的)的排列
-->
<p>之前的布局方式</p>
<div class="base container1">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>flexbox的布局方式</p>
<div class="base container2">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
1.2 弹性盒属性
1.2.1伸缩流方向 flex-direction
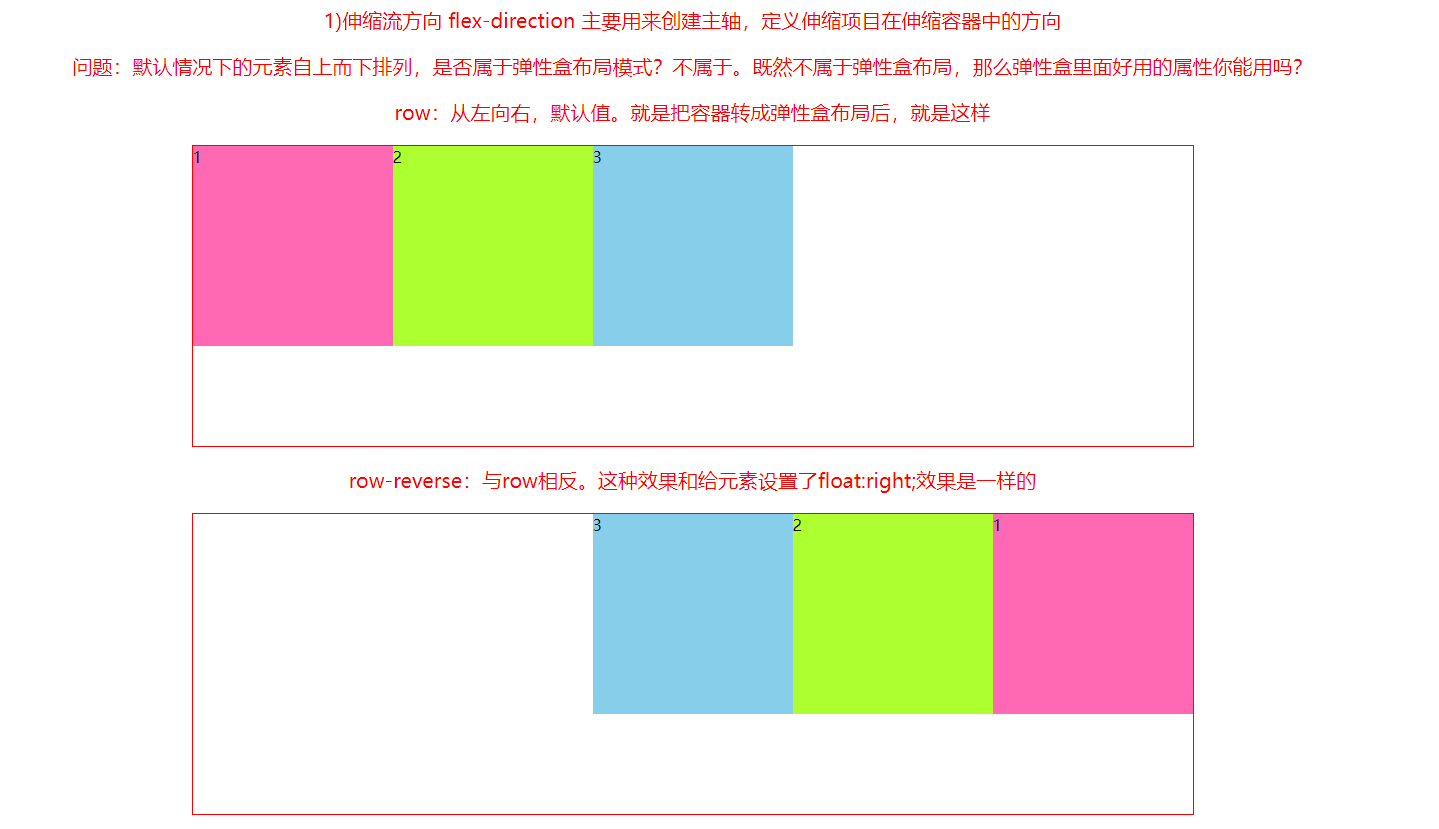
flex-direction 主要用来创建主轴,定义伸缩项目在伸缩容器中的方向
row:从左向右
row-reverse:与row相反
column:从上到下
column-reverse:与column相反
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
text-align: center;
margin: 20px 0;
font-size: 20px;
color: red;
}
/* 定义一个公共的类名,可以让代码复用 */
.base{
width: 1000px;
height: 800px;
border: 1px solid red;
margin: 20px auto;
}
.base div{
width: 200px;
height: 200px;
}
.base div:nth-child(1){
background-color: hotpink;
}
.base div:nth-child(2){
background-color: greenyellow;
}
.base div:nth-child(3){
background-color: skyblue;
}
.container1{
height: 300px;
display: flex;
flex-direction: row;
}
.container2{
height: 300px;
display: flex;
flex-direction: row-reverse;
}
.container3{
display: flex;
flex-direction: column;
}
.container4{
display: flex;
flex-direction: column-reverse;
}
</style>
</head>
<body>
<p>1)伸缩流方向 flex-direction 主要用来创建主轴,定义伸缩项目在伸缩容器中的方向</p>
<p>问题:默认情况下的元素自上而下排列,是否属于弹性盒布局模式?不属于。既然不属于弹性盒布局,那么弹性盒里面好用的属性你能用吗?</p>
<p>row:从左向右,默认值。就是把容器转成弹性盒布局后,就是这样</p>
<div class="base container1">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>row-reverse:与row相反。这种效果和给元素设置了float:right;效果是一样的</p>
<div class="base container2">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>column:从上到下。如果把弹性的默认方向改变了,那么轴的方向也会跟着改变(原先的侧轴变成主轴,主轴变成侧轴)</p>
<div class="base container3">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>column-reverse:与column相反</p>
<div class="base container4">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>



1.2.2 主轴对齐 justify-content
justify-content 主要用来定义伸缩项目沿主轴线的对齐方式
flex-start:伸缩项目向一行的起始位置靠齐
flex-end:伸缩项目向一行的结束位置靠齐
center:伸缩项目向一行的中间位置靠齐
space-between:伸缩项目会平均的分布在行里
space-around:伸缩项目会平均的分布在行里,两端保留一半的空间
space-evenly:项目均匀分布,所有项目之间及项目与边框之间距离相等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
text-align: center;
margin: 20px 0;
font-size: 20px;
color: red;
}
/* 定义一个公共的类名,可以让代码复用 */
.base{
width: 1000px;
height: 300px;
border: 1px solid red;
margin: 20px auto;
display: flex;
}
.base div{
width: 200px;
height: 200px;
}
.base div:nth-child(1){
background-color: hotpink;
}
.base div:nth-child(2){
background-color: greenyellow;
}
.base div:nth-child(3){
background-color: skyblue;
}
.container1{
justify-content: flex-start;
}
.container2{
justify-content: center;
}
.container3{
justify-content: flex-end;
}
.container4{
justify-content: space-between;
}
.container5{
justify-content: space-around;
}
.container6{
justify-content: space-evenly;
}
</style>
</head>
<body>
<p>2)主轴对齐 justify-content 主要用来定义伸缩项目沿主轴线的对齐方式</p>
<p>flex-start:伸缩项目向一行的起始位置靠齐,默认值</p>
<div class="base container1">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>center:伸缩项目向一行的中间位置靠齐</p>
<div class="base container2">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>flex-end:伸缩项目向一行的结束位置靠齐。和右浮动效果不一样,是直接把元素平移过去的,没有改变元素原有的方向</p>
<div class="base container3">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>space-between:伸缩项目会平均的分布在行里。最外层的元素两边没有距离</p>
<div class="base container4">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>space-around:伸缩项目会平均的分布在行里,两端保留一半的空间</p>
<div class="base container5">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>space-evenly:项目均匀分布,所有项目之间及项目与边框之间距离相等</p>
<div class="base container6">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>



1.2.3 侧轴对齐 align-items
align-items 伸缩项目行在侧轴上的对齐方式
flex-start:伸缩项目在侧轴起点边的外边距 紧靠住 该行在侧轴起始边
flex-end:伸缩项目在侧轴终点边的外边距 紧靠住 该行在侧轴终点边
center:伸缩项目的外边距在该行的侧轴上居中放置
baseline:伸缩项目根据伸缩项目的基线对齐
stretch:伸缩项目拉伸填充整个伸缩容器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
text-align: center;
margin: 20px 0;
font-size: 20px;
color: red;
}
/* 定义一个公共的类名,可以让代码复用 */
.base{
width: 1000px;
height: 500px;
border: 1px solid red;
margin: 20px auto;
}
.base div{
width: 200px;
height: 200px;
}
.base div:nth-child(1){
background-color: hotpink;
}
.base div:nth-child(2){
background-color: greenyellow;
}
.base div:nth-child(3){
background-color: skyblue;
}
.container1{
display: flex;
align-items: flex-start;
}
.container2{
display: flex;
align-items: center;
}
.container3{
display: flex;
align-items: flex-end;
}
.container4{
display: flex;
align-items: baseline;
}
.container4 div{
height: auto;
}
.container4 div:nth-child(1){
line-height: 50px;
}
.container4 div:nth-child(2){
line-height: 100px;
}
.container4 div:nth-child(3){
line-height: 200px;
}
.container5{
display: flex;
/* 不写也可以,因为是默认特性 */
align-items: stretch;
}
.container5 div{
height: auto;
}
.container6{
display: flex;
flex-direction: column;
/* 不写也可以,因为是默认特性 */
align-items: stretch;
}
.container6 div{
width: auto;
}
</style>
</head>
<body>
<p>3)侧轴对齐 align-items 伸缩项目行在侧轴上的对齐方式</p>
<p>flex-start:伸缩项目在侧轴起点边的外边距 紧靠住 该行在侧轴起始边。默认值</p>
<div class="base container1">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>center:伸缩项目的外边距在该行的侧轴上居中放置</p>
<div class="base container2">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>flex-end:伸缩项目在侧轴终点边的外边距 紧靠住 该行在侧轴终点边</p>
<div class="base container3">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>baseline:伸缩项目根据伸缩项目的基线对齐</p>
<div class="base container4">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>stretch:伸缩项目拉伸填充整个伸缩容器。当容器变为弹性盒后,如果子项目没有设置高度或者宽度那么,宽度或者高度会自动拉伸</p>
<div class="base container5">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>stretch拉伸,不设置宽度,只设置高度</p>
<div class="base container6">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>






1.2.4 换行 flex-wrap
flex-wrap
nowrap 不换行 默认值,不管超出还是不超出都不会换行
wrap 换行 一旦伸缩项目超出伸缩容器,那么就会换行
wrap-reverse 换行反向 主轴水平时,上下反向,主轴垂直时,左右反向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
text-align: center;
margin: 20px 0;
font-size: 20px;
color: red;
}
/* 定义一个公共的类名,可以让代码复用 */
.base{
width: 1000px;
height: 800px;
border: 1px solid red;
margin: 20px auto;
}
.base div{
width: 100px;
height: 100px;
background-color: greenyellow;
border-radius: 50%;
text-align: center;
}
.container1{
display: flex;
flex-wrap: wrap;
}
.container2{
height: auto;
display: flex;
flex-wrap: wrap;
}
.container3{
display: flex;
flex-wrap: wrap-reverse;
}
.container4{
display: flex;
flex-direction: column;
flex-wrap: wrap-reverse;
}
</style>
</head>
<body>
<p>4)换行 flex-wrap。当咱们把容器转成弹性盒布局后,如果容器的宽度不够的情况下,里面的项目会相互进行挤压</p>
<p>注意点:当使用了换行后,元素和元素之间会存在的默认行距,只有容器有高度的时候</p>
<p>nowrap 不换行 默认值,不管超出还是不超出都不会换行</p>
<p>wrap 换行 一旦伸缩项目超出伸缩容器,那么就会换行</p>
<div class="base container1">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
</div>
<p>当使用了换行后,元素和元素之间会存在的默认行距,只有容器有高度的时候</p>
<div class="base container2">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
</div>
<p>wrap-reverse 换行反向 主轴水平时,上下反向</p>
<div class="base container3">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
</div>
<p>主轴垂直时,左右反向</p>
<div class="base container4">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
</div>
</body>
</html>




1.2.5 伸缩流方向属性与换行属性缩写形式 flex-flow
flex-flow
flex-flow:换行 伸缩方向; 两个值同时定义或者单独定义都生效,不分先后顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
text-align: center;
margin: 20px 0;
font-size: 20px;
color: red;
}
/* 定义一个公共的类名,可以让代码复用 */
.base{
width: 1000px;
height: 800px;
border: 1px solid red;
margin: 20px auto;
}
.base div{
width: 100px;
height: 100px;
background-color: greenyellow;
border-radius: 50%;
text-align: center;
}
.container1{
display: flex;
/* flex-direction: column;
flex-wrap: wrap; */
flex-flow: column wrap;
}
</style>
</head>
<body>
<p>5)伸缩流方向属性与换行属性缩写形式 flex-flow </p>
<p>两个值同时定义或者单独定义都生效,不分先后顺序</p>
<div class="base container1">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
</div>
</body>
</html>

1.2.6 单独伸缩项目在侧轴的对齐方式 align-self
align-self(加在子元素上)
注意点:align-self可以覆盖align-items
flex-start:伸缩项目在侧轴起点边的外边距 紧靠住 该行在侧轴起始边;(元素位于容器的开头)
flex-end:伸缩项目在侧轴终点边的外边距 紧靠住 该行在侧轴终点边;(元素位于容器的结尾)
center:伸缩项目的外边距盒 在该行的侧轴上居中放置;(元素位于容器的中间)
stretch:伸缩项目拉伸填充整个伸缩容器。(元素被拉伸以适应容器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
text-align: center;
margin: 20px 0;
font-size: 20px;
color: red;
}
/* 定义一个公共的类名,可以让代码复用 */
.base{
width: 1000px;
height: 500px;
border: 1px solid red;
margin: 20px auto;
display: flex;
align-items: center;
}
.base div{
width: 200px;
height: 200px;
}
.base div:nth-child(1){
background-color: hotpink;
align-self: flex-start;
}
.base div:nth-child(2){
background-color: greenyellow;
}
.base div:nth-child(3){
background-color: skyblue;
align-self: flex-end;
}
</style>
</head>
<body>
<p>6)align-self(加在子元素上):主要用来设置单独伸缩项目在侧轴的对齐方式。注意点:align-self可以覆盖align-items</p>
<p>flex-start:伸缩项目在侧轴起点边的外边距 紧靠住 该行在侧轴起始边;(元素位于容器的开头)</p>
<p>flex-end:伸缩项目在侧轴终点边的外边距 紧靠住 该行在侧轴终点边;(元素位于容器的结尾)</p>
<p>center:伸缩项目的外边距盒 在该行的侧轴上居中放置;(元素位于容器的中间)</p>
<p>stretch:伸缩项目拉伸填充整个伸缩容器。(元素被拉伸以适应容器)</p>
<div class="base container1">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>

1.2.7 堆栈伸缩行 align-content
align-content(行与行之间的对齐方式) 定义多个伸缩行的对齐方式; 往往要与换行同时应用,没有换行就不存在多行的情况
flex-start:各行向伸缩容器的起点位置堆叠;(没有行距)
flex-end:各行向伸缩容器的结束位置堆叠;(底部对其没有行距)
center:各行向伸缩容器的中间位置堆叠;(居中没有行距)
space-between:各行在伸缩容器中平均分布;(两端对齐,中间自动分配)
space-around:各行在伸缩容器中平均分布,两端保留一半的空间;(自动分配距离)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
text-align: center;
margin: 20px 0;
font-size: 20px;
color: red;
}
/* 定义一个公共的类名,可以让代码复用 */
.base{
width: 1000px;
height: 800px;
border: 1px solid red;
margin: 20px auto;
display: flex;
}
.base div{
width: 100px;
height: 100px;
background-color: greenyellow;
border-radius: 50%;
text-align: center;
}
.container1{
flex-wrap: wrap;
align-content: flex-start;
}
.container2{
flex-wrap: wrap;
align-content: center;
}
.container3{
flex-wrap: wrap;
align-content: flex-end;
}
.container4{
flex-wrap: wrap;
align-content: space-between;
}
.container5{
flex-wrap: wrap;
align-content: space-around;
}
</style>
</head>
<body>
<p>7)堆栈伸缩行 align-content(行与行之间的对齐方式) 定义多个伸缩行的对齐方式; 往往要与换行同时应用,没有换行就不存在多行的情况</p>
<p>flex-start:各行向伸缩容器的起点位置堆叠;(没有行距)</p>
<div class="base container1">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
</div>
<p>center:各行向伸缩容器的中间位置堆叠;(居中没有行距)</p>
<div class="base container2">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
</div>
<p>flex-end:各行向伸缩容器的结束位置堆叠;(底部对其没有行距)</p>
<div class="base container3">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
</div>
<p>space-between:各行在伸缩容器中平均分布;(两端对齐,中间自动分配)</p>
<div class="base container4">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
</div>
<p>space-around:各行在伸缩容器中平均分布,两端保留一半的空间;(自动分配距离)</p>
<div class="base container5">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
</div>
</body>
</html>





1.2.8 显示顺序 order
order (加在子元素上)
默认状态是按照标准流的顺序排列,在flexbox模型里,可以通过order改变伸缩项目的顺序
a、不定义order的伸缩项目会排到前面
b、order:1; 排第一 order:2; 排第二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
text-align: center;
margin: 20px 0;
font-size: 20px;
color: red;
}
/* 定义一个公共的类名,可以让代码复用 */
.base{
width: 1000px;
height: 300px;
border: 1px solid red;
margin: 20px auto;
display: flex;
}
.base div{
width: 200px;
height: 200px;
}
.base div:nth-child(1){
background-color: hotpink;
order: 3;
}
.base div:nth-child(2){
background-color: greenyellow;
order: 2;
}
.base div:nth-child(3){
background-color: skyblue;
order: 1;
}
</style>
</head>
<body>
<p>8)显示顺序 order (加在子元素上)默认状态是按照标准流的顺序排列,在flexbox模型里,可以通过order改变伸缩项目的顺序</p>
<p>例如:div在容器的第二个位置,现在想要放在第一个位置,咱们可以不动代码的情况使用order来解决</p>
<p>注意点:不定义order的元素会排列前面,定义的会按照数字来排列,最小的在前面</p>
<div class="base">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>

1.2.9 flex
flex(设置在子元素上) 作用:可以让元素自动占用容器的可用空间,等比划分
flex:1;
flex:2;
...
代码和效果与flex-grow写在一起的
1.2.10 定义项目的放大比例 flex-grow
默认为0,即如果存在剩余空间,也不放大
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
text-align: center;
margin: 20px 0;
font-size: 20px;
color: red;
}
/* 定义一个公共的类名,可以让代码复用 */
.base{
width: 1000px;
height: 200px;
border: 1px solid red;
margin: 20px auto;
}
.base div{
width: 200px;
height: 200px;
}
.base div:nth-child(1){
background-color: hotpink;
}
.base div:nth-child(2){
background-color: greenyellow;
}
.base div:nth-child(3){
background-color: skyblue;
}
.container1{
display: flex;
}
.container1 div:nth-child(1){
flex: 1;
}
.container1 div:nth-child(2){
flex: 2;
}
.container1 div:nth-child(3){
flex: 3;
}
.container2{
display: flex;
}
.container2 div:nth-child(1){
flex-grow: 1;
}
.container2 div:nth-child(2){
flex-grow: 2;
}
.container2 div:nth-child(3){
flex-grow: 3;
}
</style>
</head>
<body>
<p>9)flex(设置在子元素上) 作用:可以让元素自动占用容器的可用空间,等比划分</p>
<p>可以使用flex属性可以把容器里面的剩余空间给占满,可以实现自适应</p>
<p>注意点:当给其中一个元素设置了flex:1;那么它会把剩余空间给全部占了。如果所有元素都设置了flex属性,那么会根据flex属性的值去决定占几份</p>
<div class="base container1">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>10)flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大</p>
<p>如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。</p>
<div class="base container2">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>

1.2.11 定义项目的缩小比例 flex-shrink
默认为1,即如果空间不足,该项目将缩小
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
text-align: center;
margin: 20px 0;
font-size: 20px;
color: red;
}
/* 定义一个公共的类名,可以让代码复用 */
.base{
width: 1000px;
height: 800px;
border: 1px solid red;
margin: 20px auto;
display: flex;
}
.base div{
width: 100px;
height: 100px;
background-color: greenyellow;
border-radius: 50%;
text-align: center;
}
.base div:nth-child(3){
flex-shrink: 0;
}
</style>
</head>
<body>
<p>11)flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小</p>
<p>如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。</p>
<div class="base">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
</div>
</body>
</html>

1.2.12 flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。不常用,还在不断变化中。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
text-align: center;
margin: 20px 0;
font-size: 20px;
color: red;
}
/* 定义一个公共的类名,可以让代码复用 */
.base{
width: 1000px;
height: 200px;
border: 1px solid red;
margin: 20px auto;
}
.base div{
width: 200px;
height: 200px;
}
.base div:nth-child(1){
background-color: hotpink;
}
.base div:nth-child(2){
background-color: greenyellow;
}
.base div:nth-child(3){
background-color: skyblue;
}
.container1{
display: flex;
}
.container1 div:nth-child(1){
flex: 1;
flex-basis: 300px;
}
.container1 div:nth-child(2){
flex: 2;
}
.container1 div:nth-child(3){
flex: 3;
}
.container2{
display: flex;
}
.container2 div:nth-child(1){
flex-grow: 1;
}
.container2 div:nth-child(2){
flex-grow: 2;
}
.container2 div:nth-child(3){
flex-grow: 3;
}
</style>
</head>
<body>
<p>12)flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)</p>
<p>注意点:浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。</p>
<p>9)flex(设置在子元素上) 作用:可以让元素自动占用容器的可用空间,等比划分</p>
<div class="base container1">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>10)flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大</p>
<div class="base container2">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>

1.2.13 flex缩写属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
p{
text-align: center;
margin: 20px 0;
font-size: 20px;
color: red;
}
/* 定义一个公共的类名,可以让代码复用 */
.base{
width: 1000px;
height: 800px;
border: 1px solid red;
margin: 20px auto;
display: flex;
}
.base div{
width: 100px;
height: 100px;
background-color: greenyellow;
border-radius: 50%;
text-align: center;
}
.base div:nth-child(3){
flex: 0 0 130px;
}
</style>
</head>
<body>
<p>flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto</p>
<div class="base">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
<div>18</div>
<div>19</div>
<div>20</div>
<div>21</div>
<div>22</div>
<div>23</div>
<div>24</div>
<div>25</div>
<div>26</div>
<div>27</div>
<div>28</div>
<div>29</div>
<div>30</div>
</div>
</body>
</html>

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)