
uniapp uni-popup里面使用uni-data-select不弹出选项值
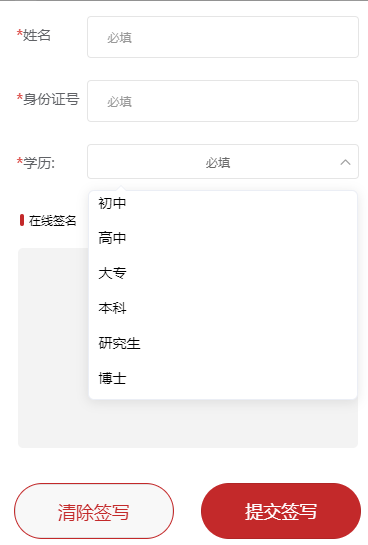
出现的问题其实就是元素的层级问题,uni-popup的层级把uni-data-select给覆盖掉了。
·
出现的问题其实就是元素的层级问题,uni-popup的层级把uni-data-select给覆盖掉了
解决办法:
//视图 解决代码 style="position: relative; z-index: 9999;
<uni-forms-item label="学历:" inputBorder="false" required>
<view class="title_picker" style="position: relative; z-index: 9999;">
<uni-data-select v-model="baseFormData.education" placeholder="必填"
:localdata="educationBackgroundData">
</uni-data-select>
</view>
</uni-forms-item>
//数据层 我这里应用场景可以写死
const educationBackgroundData = ref([{
text: '小学',
value: '小学',
}, {
text: '初中',
value: '初中',
}, {
text: '高中',
value: '高中',
}, {
text: '大专',
value: '大专',
}, {
text: '本科',
value: '本科',
}, {
text: '研究生',
value: '研究生',
}, {
text: '博士',
value: '博士',
}])
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)