
自由拖拽组件 vue3-draggable-resizable
最近在做一个大屏项目,对这种自由拖拽有点兴趣,找了一个适配vue3的插件玩玩,不过这个插件似乎没什么热度本身文档其实已经挺详细了,这里自己记录一下git地址。
·
前言
最近在做一个大屏项目,对这种自由拖拽有点兴趣,找了一个适配vue3的插件玩玩,不过这个插件似乎没什么热度
本身文档其实已经挺详细了,这里自己记录一下
git地址 vue3-draggable-resizable
1.安装
npm i vue3-draggable-resizable
2.使用
<template>
<DraggableContainer :referenceLineColor="'white'">//父容器
<Vue3DraggableResizable
v-for="item in draggableList"
:initW="item.initW"//初始宽度
:initH="item.initH"//初始高度
v-model:x="item.x"
v-model:y="item.y"
v-model:w="item.width"
v-model:h="item.height"
v-model:active="item.active"//是否激活
:draggable="!item.isLock"//是否可拖动
:resizable="!item.isLock"//是否可改变大小
:parent="true"//能否超出父容器
:class="item.type"
@resize-end="resizeEndHandle(item)"//拖拽结束执行
>
//需要拖动的组件
<component
:is="item.type"
:style="{ width: item.width, height: item.height }"
v-if="!item.hidden"
></component>
</Vue3DraggableResizable>
</DraggableContainer>
</template>
<script setup lang="ts">
import { DraggableContainer } from 'vue3-draggable-resizable';
import Vue3DraggableResizable from 'vue3-draggable-resizable';
//default styles
import 'vue3-draggable-resizable/dist/Vue3DraggableResizable.css';
const draggableList = reactive([
{
name: '天气预报',
id: 1,
isLock: false,
type: weather,
active: false,
width: 225,
height: 270,
minWidth: 225,
minHeight: 270,
x: 0,
y: 0,
initW: 225,
initH: 270,
initX: 0,
initY: 0,
toolsShow: false
},
{
name: '3d地球',
id: 5,
type: earth3d,
active: false,
isLock: false,
reload: true,
width: 400,
height: 400,
minWidth: 300,
minHeight: 300,
x: 473,
y: 0,
initW: 400,
initH: 400,
initX: 473,
initY: 0,
toolsShow: true
}
] as any);
</script>
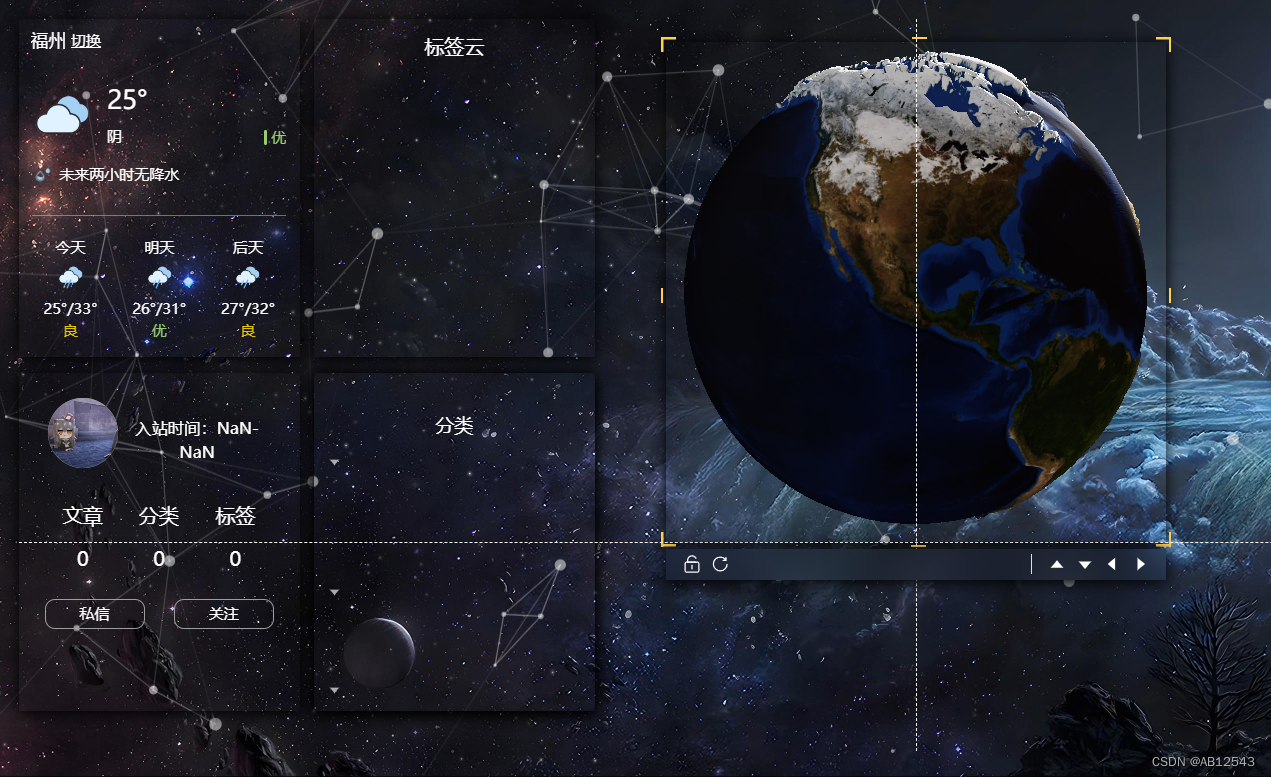
3.实现的一个小demo

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)