
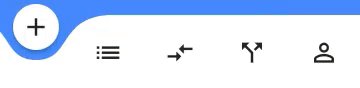
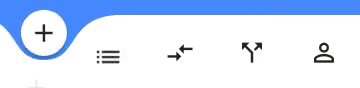
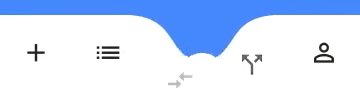
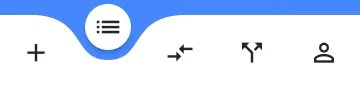
flutter好用的轮子推荐八-flutter一个超酷动画的底部tab栏
【代码】flutter好用的轮子推荐八-flutter一个超酷动画的底部tab栏。
·


安装
dependencies:
curved_navigation_bar: ^1.0.3
import 'package:curved_navigation_bar/curved_navigation_bar.dart';
使用
- items:按钮小部件列表
- index:NavigationBar的索引,可用于更改当前索引或设置初始索引
- color:NavigationBar的颜色,默认值为Colors.white
- buttonBackgroundColor:浮动按钮的背景色
- backgroundColor: NavigationBar动画镂空时的背景,默认的Colors.blueAccent
- onTap:按钮点击事件(index)
- animationCurve:动画曲线,默认的Curves.easeOutCubic
- animationDuration:按钮更改动画的持续时间,默认的Duration(毫秒:600)
- height:NavigationBar的高度,最小值0.0,最高75.0
默认示例:
Scaffold(
bottomNavigationBar: CurvedNavigationBar(
backgroundColor: Colors.blueAccent,
items: <Widget>[
Icon(Icons.add, size: 30),
Icon(Icons.list, size: 30),
Icon(Icons.compare_arrows, size: 30),
],
onTap: (index) {
//Handle button tap
},
),
body: Container(color: Colors.blueAccent),
)
更多推荐
 已为社区贡献29条内容
已为社区贡献29条内容









所有评论(0)