
将h5内嵌入uniapp,直接发布成微信小程序
关于已经发布了的h5项目,突然要发布成小程序的解决方案~
使用到的技术为uniapp和web-view(web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面(nvue 使用需要手动指定宽高)。)
注意事项:h5必须是已发布的,并且域名是https开头的,且不能有 /api,正确格式https://www.baidu.com,其次,小程序必须是企业账号,不然不支持web-view
1.创建项目
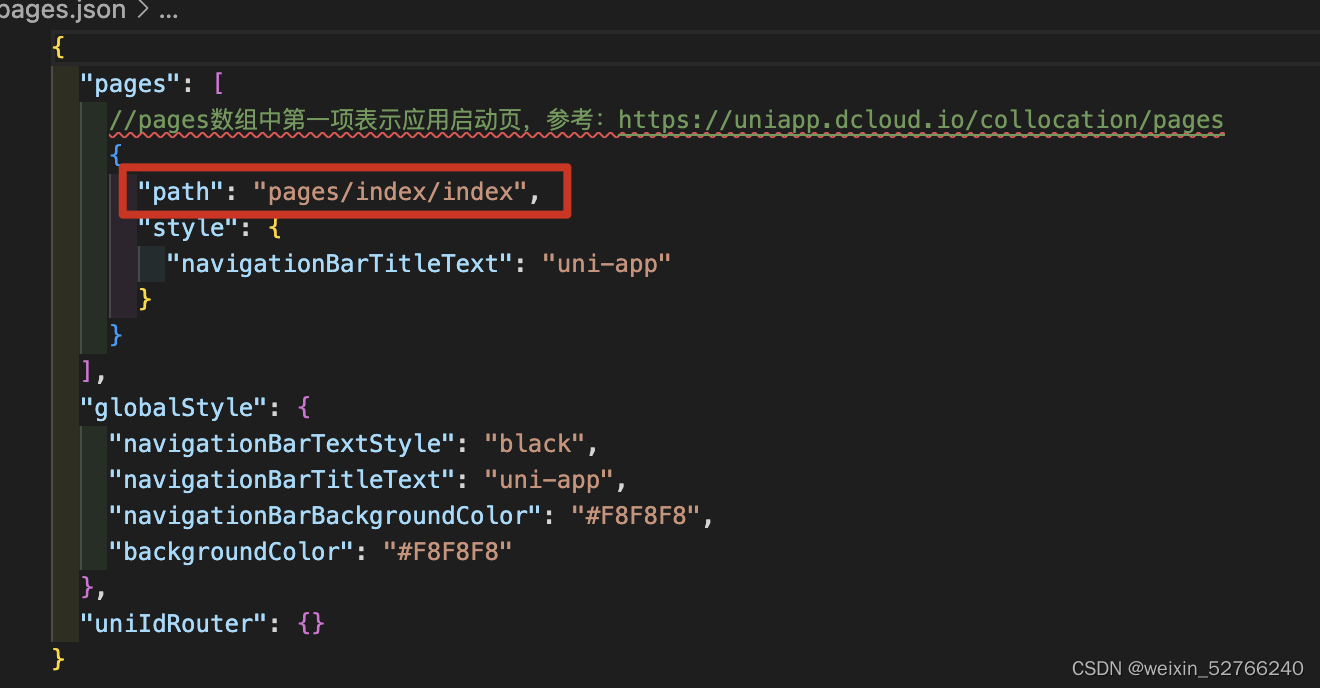
使用HBuilder创建一个最简单的uniapp项目,vue版本,2,3都可以

2.项目中写入web-view
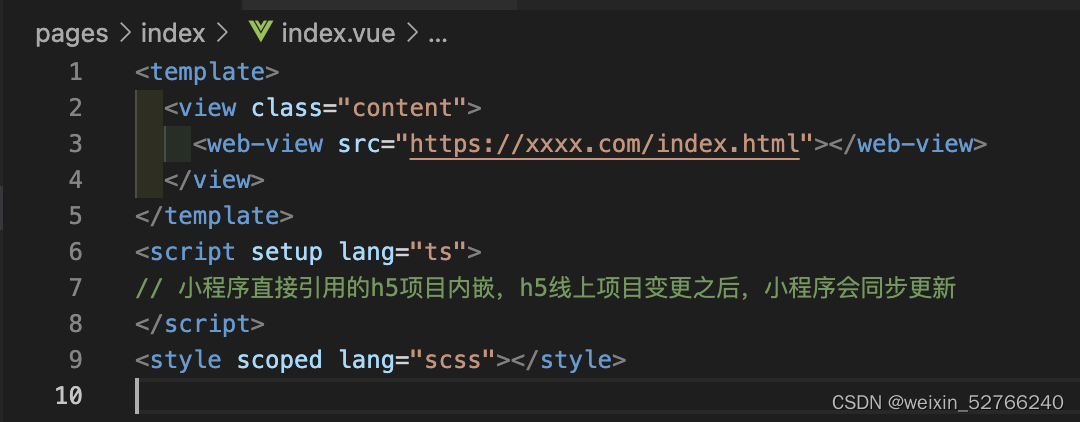
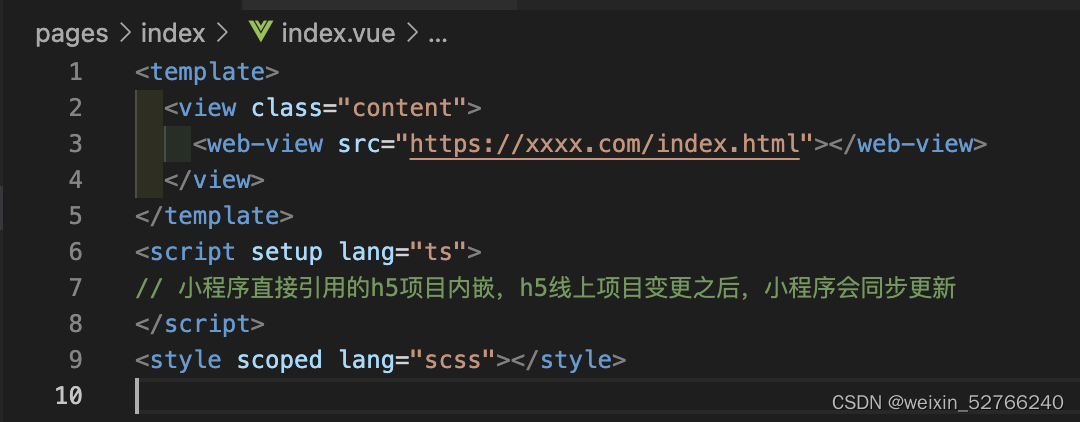
去启动页去写入web-view代码
 src则是注意事项中h5发布的域名以及他访问的入口文件位置
src则是注意事项中h5发布的域名以及他访问的入口文件位置 
3.配置appid
登录微信公众平台,登录小程序账号,找到appid,配置到manifest.json中


4. 配置业务域名
(肯定是跟第二条src是一样的啦)

5.激活校验文件
下载上方最后一张图上的校验文件,重新打包h5,将校验文件放置至根目录(必须是根目录),然后发布至线上。(此校验只需一次即可)
6.调试
将小程序运行至开发者工具,编译过程中,如果报错,需要在微信开发者工具中开启一下服务端口。配置完成后,界面会在开发者工具中展示出来 。
7.发布
在开发者工具中,点击上传按钮,配置版本号等相关项目备注,点击右下方的上传即可,上传完成后,可以在微信公众平台中展示:【管理】-【版本管理】
8.提交审核
程序开发完成,无误后,可以直接点击提交审核,等待审核通过就好了。
(后续如果需要传递参数,可以参考下方最后一条链接)
此篇文章参考链接:
将发布的h5页面转换成微信小程序,无需重新开发,操作超级简单!_h5打包成小程序_孤独半生的博客-CSDN博客
使用web-view实现小程序内嵌h5页面 h5跳转回小程序 详情步骤_web-view跳转回小程序指定页面_小木头。的博客-CSDN博客
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)