
通过可视化界面HBuilderX操作uni-app项目
由于使用文档太过详细繁杂,对于初次接触uniapp的同学可能有点不知所措。
本文所有内容,来源于https://www.dcloud.io/。
由于使用文档太过详细繁杂,对于初次接触uniapp的同学可能有点不知所措。
故本人在学习uniapp的过程中,根据自己的学习历程整理一条脉络主线,现分享如下:
创建uni-app
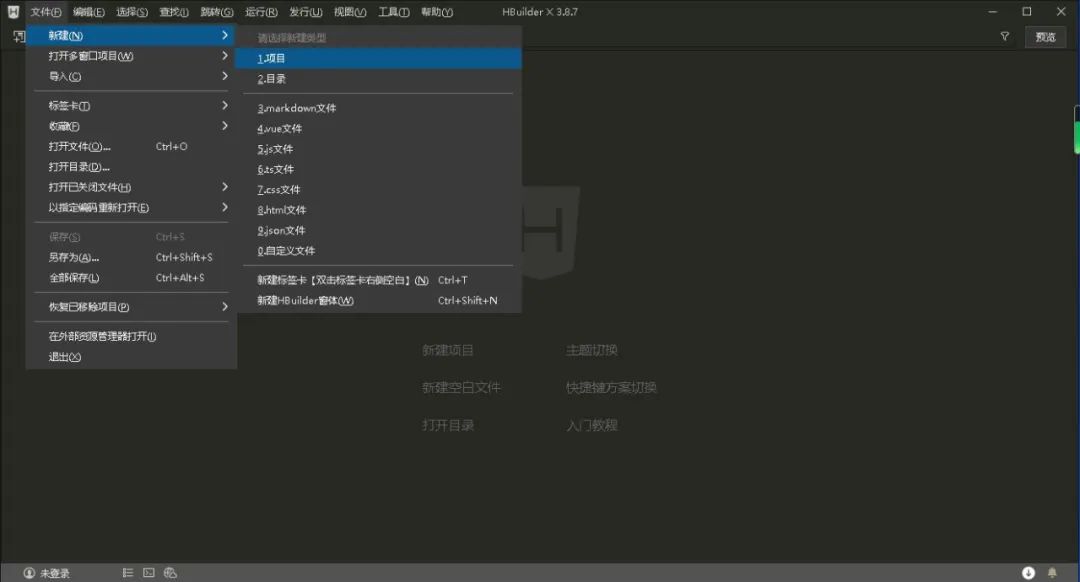
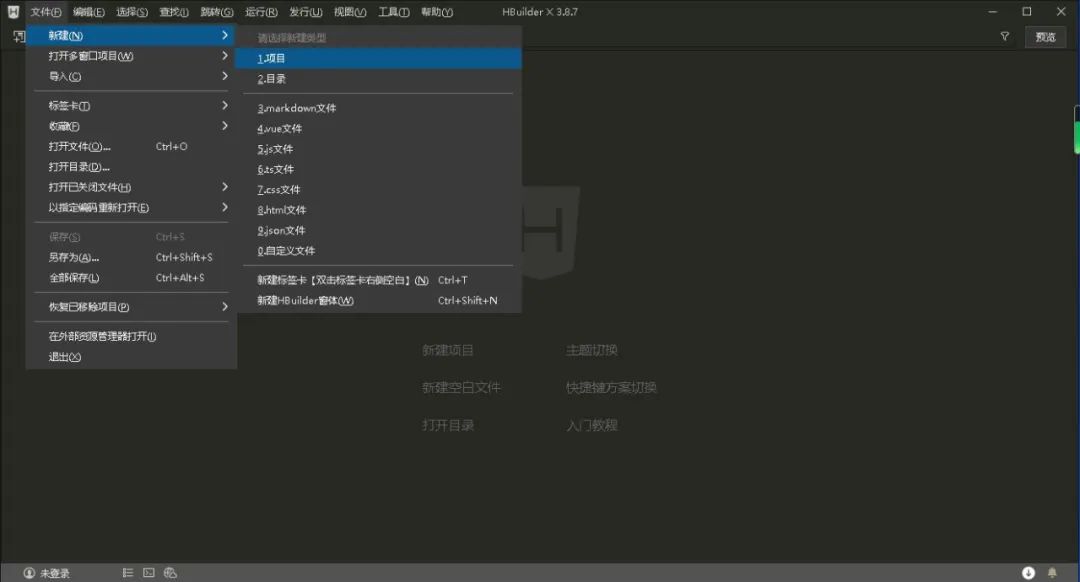
在点击工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N):

更多详细内容,请微信搜索“前端爱好者“, 戳我 查看 。
选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。

可视化界面、vue-cli命令行 两种方式快速创建项目差别
HBuilderX创建的项目根目录就是源码,可直接编辑。uni-app的编译器在HBuilderX的插件目录下,跟随HBuilderX升级而一起升级。
- cli创建的项目,是传统的node项目结构。工程代码在src目录下,编译器在项目下,编译结果在dist目录下。
- HBuilderX可视化创建的项目,是一种免node开发概念。工程代码在项目目录下,编译器在HBuilderX目录下而不是项目下,编译结果在项目的unpackage目录下。
cli创建的项目,也可以拖入HBuilderX编辑
如想用其他ide开发uni-app,只能使用cli模式
因为其他ide没有内置uni-app的编译器,所以其他ide开发uni-app,只能把编译器安装在项目下,也就是cli创建的项目格式。
cli项目可以使用多种ide开发,但ide之间有区别:
- HBuilderX为uni-app做了大量优化,其他ide搭配uni-app使用也可以用,但没有为uni-app优化过
- 其他ide没有uni-app的app和uniCloud的运行、调试工具。这些工具在HBuilderX里。如开发app和uniCloud,必须使用HBuilderX。
运行uni-app
浏览器运行
进入hello-uniapp项目,点击工具栏的 运行 -> 运行到浏览器 -> 选择浏览器,即可体验 uni-app 的 web 版。

运行App到手机或模拟器
第一步:使用电压足够的usb端口连接手机,设置中 开启USB调试,手机上允许电脑设备调试手机。重要
进入hello-uniapp项目,点击工具栏的 运行 -> 运行App到手机或模拟器,即可在该设备里面体验uni-app。

在微信开发者工具里运行
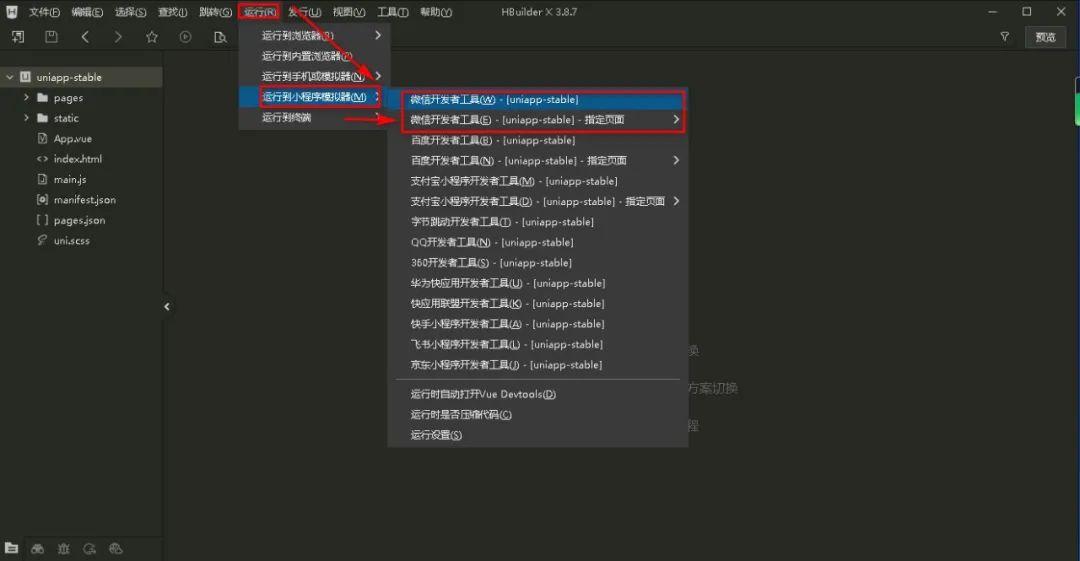
进入hello-uniapp项目,点击工具栏的 运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

配置小程序ide的相关路径
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。
运行此步骤(进入hello-uniapp项目,点击工具栏的 运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app)即可看到配置小程序ide的相关路径,设置如下:

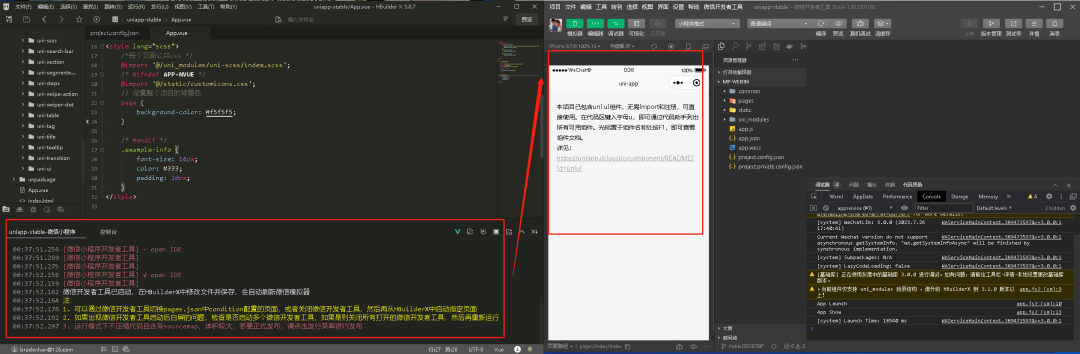
配置完 小程序ide的相关路径 后的结果如下:

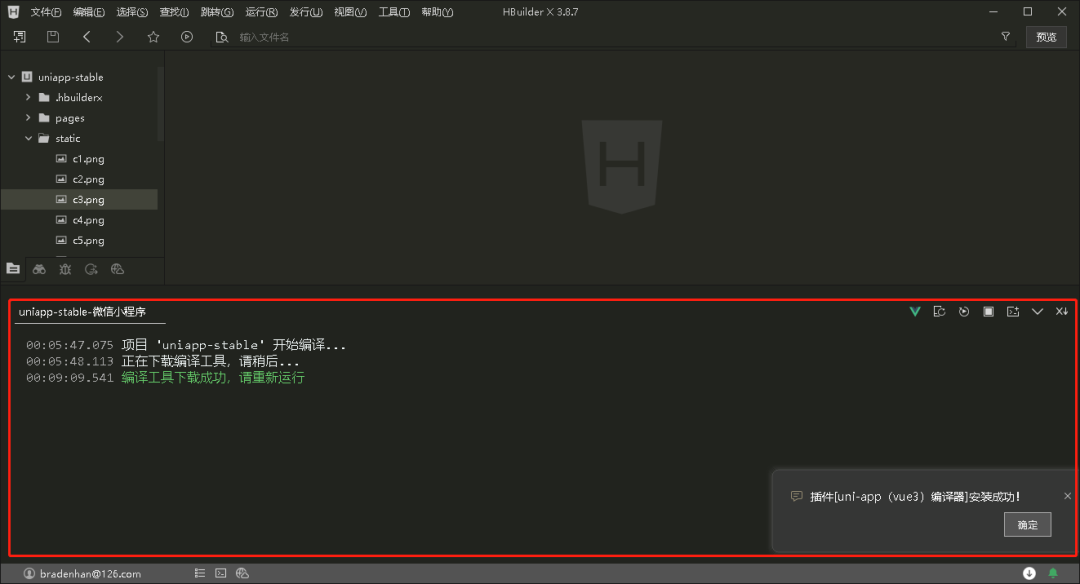
编辑中情况如下:

编辑成功情况如下:

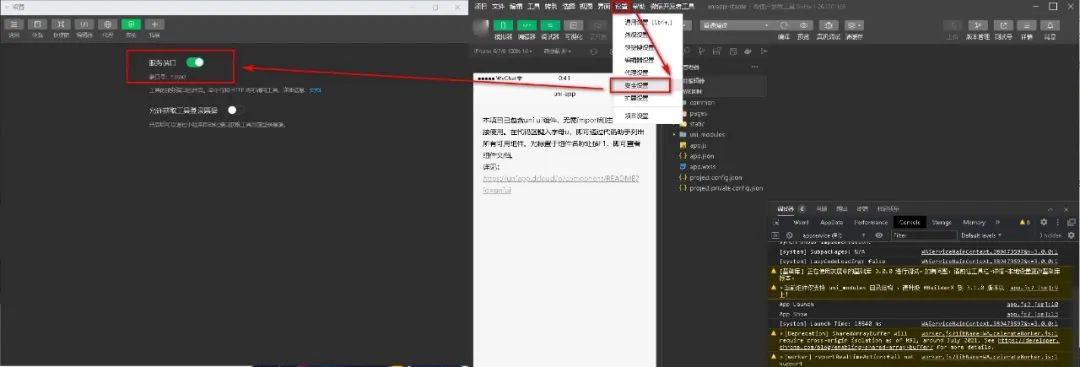
微信开发者工具需要开启服务端口
微信工具的 设置-> 安全设置 中

运行微信小程序报错
找不到uni_modules

找到 通用组件uni-ui:https://ext.dcloud.net.cn/plugin?id=55
点击 下载插件并导入HBuilderX。

运行成功

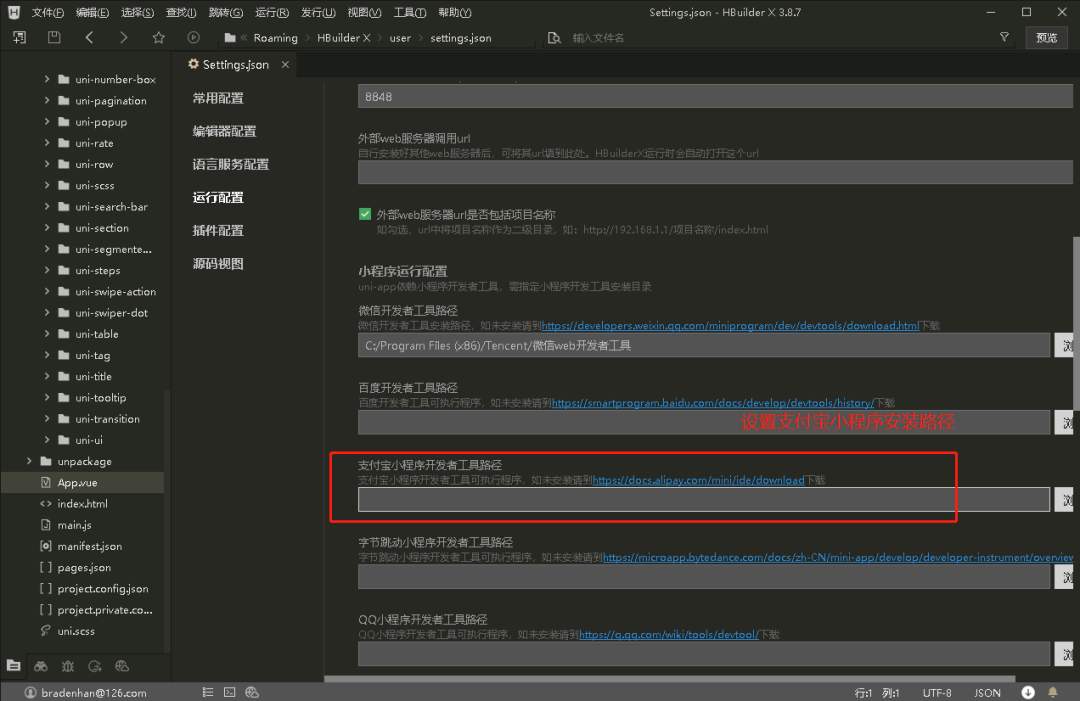
在支付宝小程序开发者工具里运行
进入hello-uniapp项目,点击工具栏的 运行 -> 运行到小程序模拟器 -> 支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni-app。

设置支付宝小程序安装路径

百度、抖音、QQ、快应用(分联盟和华为)、快手、飞书、360、京东等小程序开发工具里运行:内容同上
Tips
- 如果是第一次使用,需要配置开发工具的相关路径。点击工具栏的运行 -> 运行到小程序模拟器 -> 运行设置,配置相应小程序开发者工具的路径。
- 微信小程序工具需要配置允许权限,不然HBuilder无法调用微信小程序开发工具的命令行
- 支付宝/百度/抖音/360小程序工具,不支持直接指定项目启动并运行。因此开发工具启动后,请将 HBuilderX 控制台中提示的项目路径,在相应小程序开发者工具中打开。
- 如果自动启动小程序开发工具失败,请手动启动小程序开发工具并将 HBuilderX 控制台提示的项目路径,打开项目。
参考文档
- https://uniapp.dcloud.net.cn/quickstart-hx.html
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)