
【开源项目】中后台开发框架vue-next-admin
基于 vue3.x + CompositionAPI setup 语法糖 + typescript + vite + element plus + vue-router-next + pinia 技术,适配手机、平板、pc 的后台开源免费模板,希望减少工作量,帮助大家实现快速开发。
vue-next-admin

基本介绍
基于 vue3.x + CompositionAPI setup 语法糖 + typescript + vite + element plus + vue-router-next + pinia 技术,适配手机、平板、pc 的后台开源免费模板,希望减少工作量,帮助大家实现快速开发。
在线预览
账号: admin
密码: 123456
vue3.x预览版本
vue-next-admin: https://lyt-top.gitee.io/vue-next-admin-preview/
vue2.x 版本预览
vue-prev-admin: https://lyt-top.gitee.io/vue-prev-admin-preview/
vue3.x + uni-app 商城 H5
vue-next-admin-shop: https://lyt-top.gitee.io/vue-next-admin-shop-preview/
代码仓库
- vue3.x版本: https://gitee.com/lyt-top/vue-next-admin
- vue2.x版本: https://gitee.com/lyt-top/vue-next-admin/tree/vue-prev-admin
环境支持
- 使用cnpm安装依赖
- node版本
>= 14.18+ || >=16+
开发文档
查看开发文档: https://lyt-top.gitee.io/vue-next-admin-doc-preview/
开源协议
使用MIT开源协议
主要功能
- 数据统计
- 菜单管理
- 角色管理
- 用户管理
- 部门管理
- 字典管理
- 权限控制管理
- 个人信息管理
- 国际化语言功能
- 换肤功能
- 通知功能
- …
演示截图
登录
分别支持账号密码登录、手机验证码登录、扫码登录。

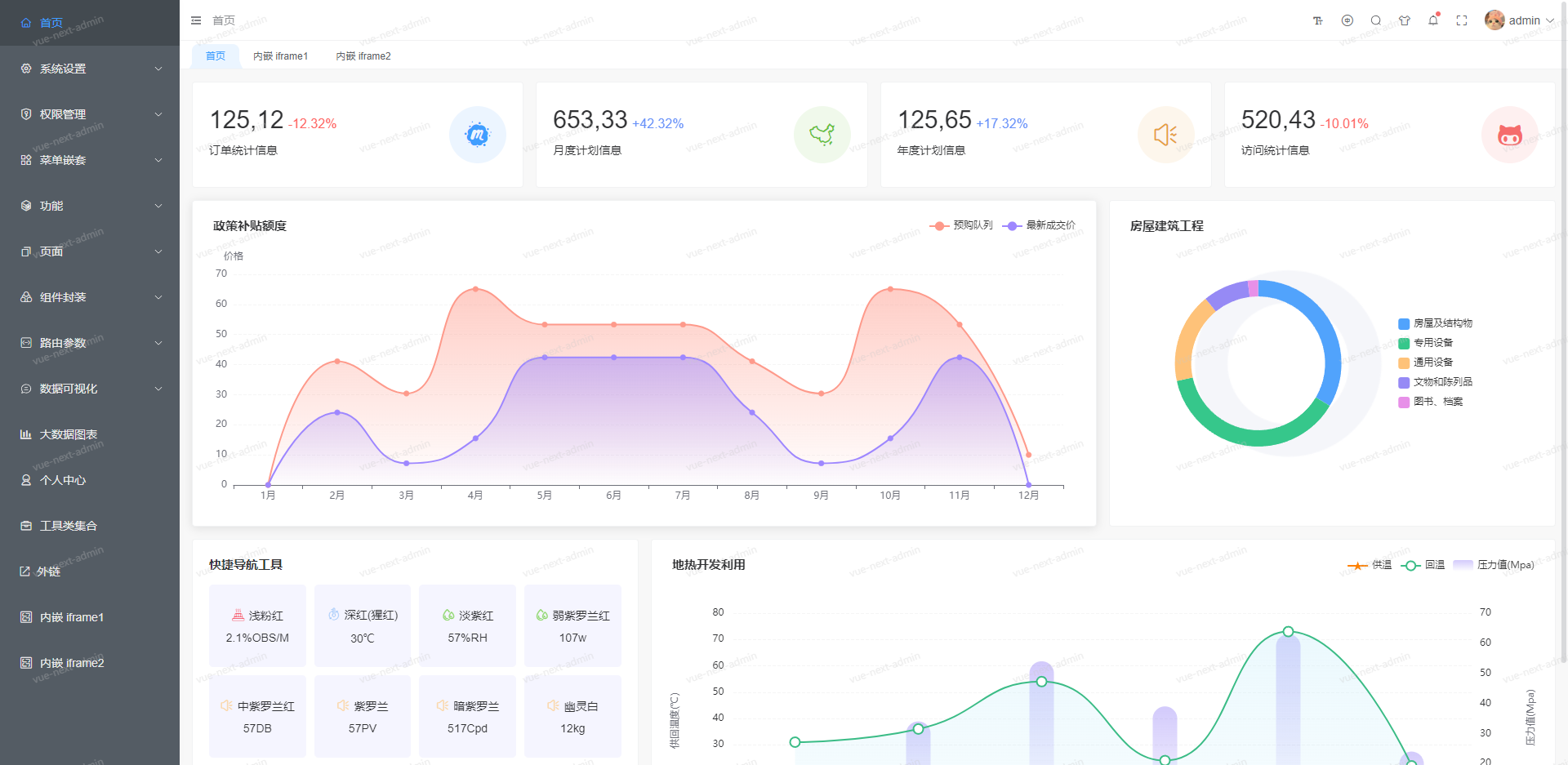
仪表盘|首页
分别是对订单数据、月度计划数据、年度计划数据、访问统计数据、征服补贴额度、房屋建筑工程、快捷导航工具等数据展示,主要采用折线图、柱状图、饼状图等图表形式展示。

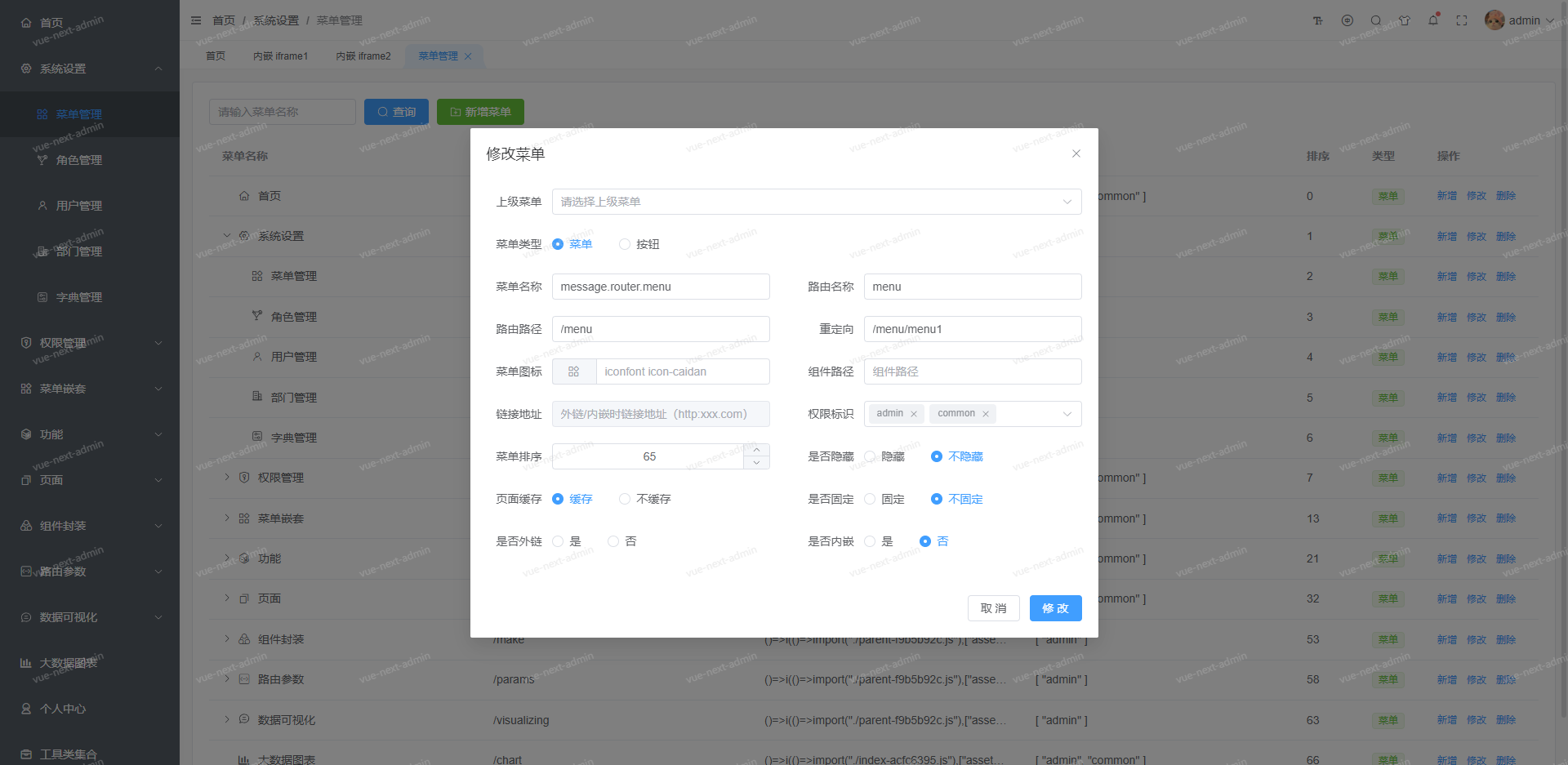
菜单管理
主要是对系统有哪些菜单进行增删改查,同时支持嵌套菜单配置。
- 菜单列表:

- 新增菜单:

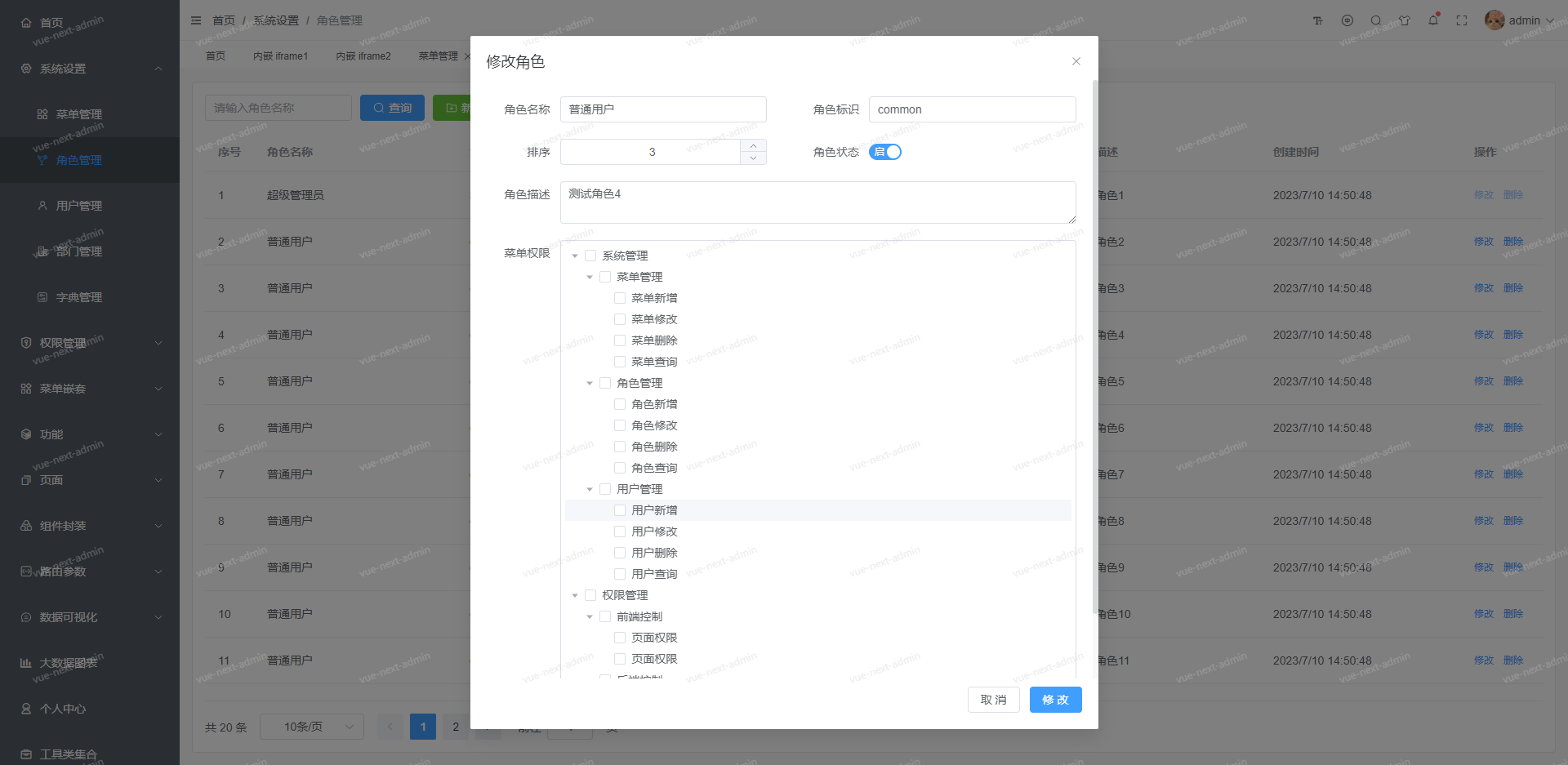
角色管理
主要是对系统有哪些角色,不同的角色拥有不同的权限,比如页面权限、数据权限以及接口权限等。
- 角色列表:

- 新增角色:

用户管理
主要是对系统的所有使用者进行管理,可以给每个用户配置不同的角色,进行实现不同角色的用户登录后查看的页面和数据等是不一样的。
- 用户列表:

- 新增用户:

部门管理
主要是对系统的所有用户进行分部门管理,比如一个公司,他应有财务部、研发部、市场部、运营部等,而不同部门下对应有不同的员工。
- 部门列表:

- 新增部门:

字典管理
主要是对系统页面上的一些元数据进行管理,例如: 页面上的性别、显示状态等。
- 字典列表:

- 新增字典:

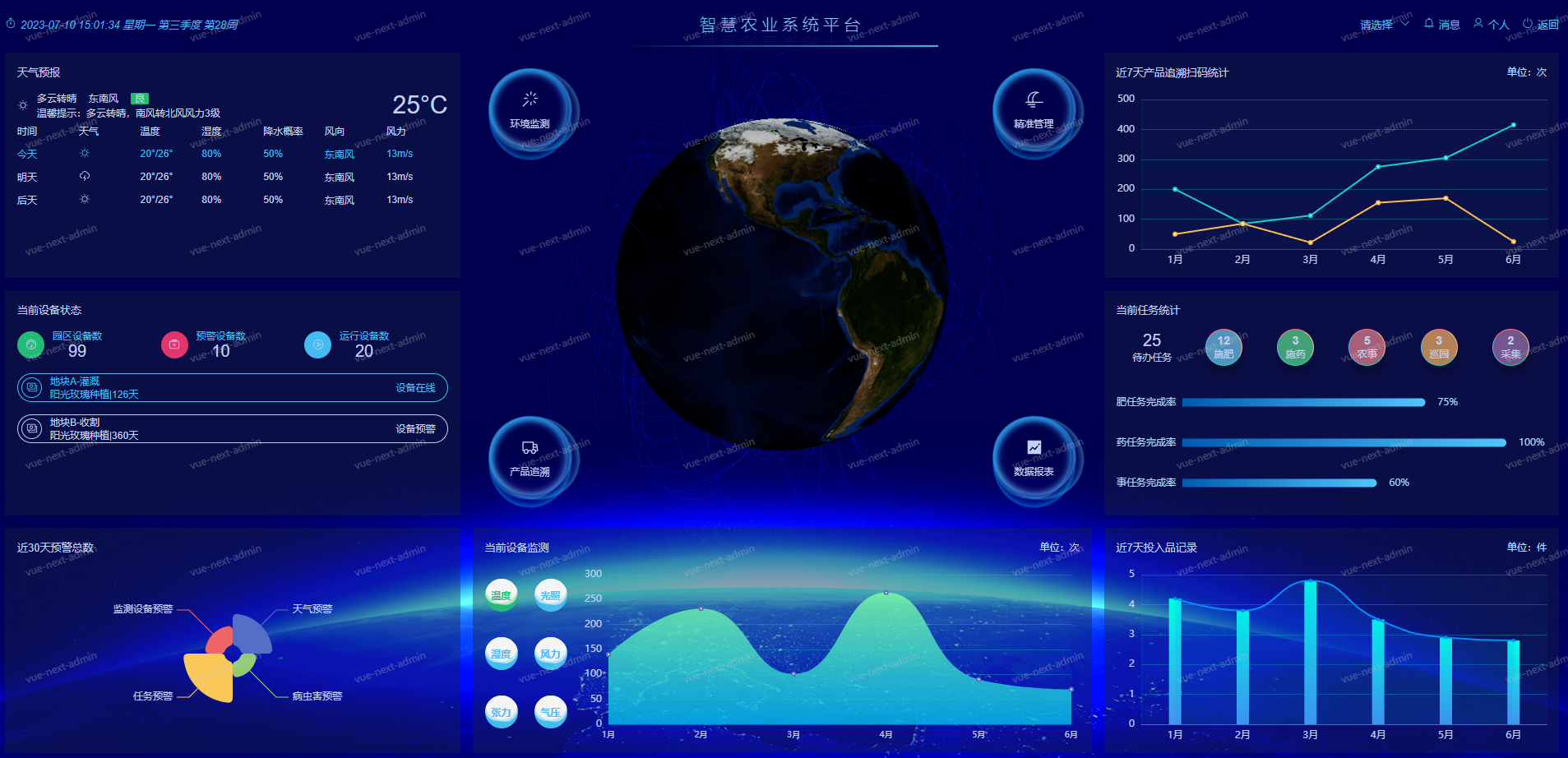
大数据图表

数据可视化大屏
- 示例大屏1:

- 示例大屏2:

个人中心
主要是对个人信息数据进行维护,同时也可以查看系统的通知、个人角色、修改密码、第三方账号关联等操作。

系统换肤功能
可以对系统的整体排版方式、页面上可见元素的颜色、背景色、字体大小等设置。

结尾
感谢您认真观看完毕此文章,如果此文章对您有帮助的话,还请您点赞、收藏、评论,这对我有很大的帮助。
我们一切的目的都是为了: 让你找到喜欢的开源项目,爱上开源参与开源。
点赞:你的认可是我创作的动力!
收藏:你的青睐是我努力的方向!
评论:你的意见是我进步的财富!

最后祝大家变得更强!
本文由mdnice多平台发布
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)