
uni-app如何生成骨架屏
uni-app如何生成骨架屏
·
uni-app如何生成骨架屏
在页面请求加载缓慢的时候,总是会出现某个部分数据先渲染出来,而另外一个部分后渲染出来的问题,导致页面加载时非常的丑但是却很难控制。这时候我想到了骨架屏,它在颜值方面也不差,还能解决这一问题,下面来看一下实现方法吧~~
一、骨架屏代码生成
- 将项目代码运行到微信开发者工具中;
- 点击到要生成骨架屏的页面;
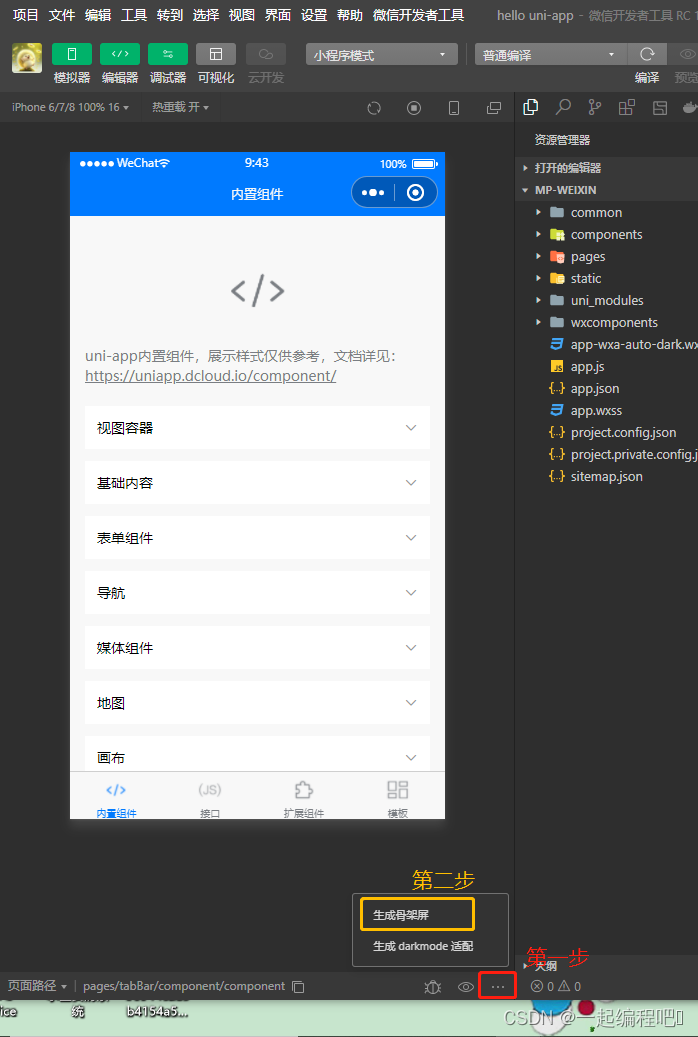
- 点击微信开发者工具下方三个点,然后点击生成骨架屏按钮,如下图所示;

- 在弹出的提示中点击确定按钮,如下图所示;

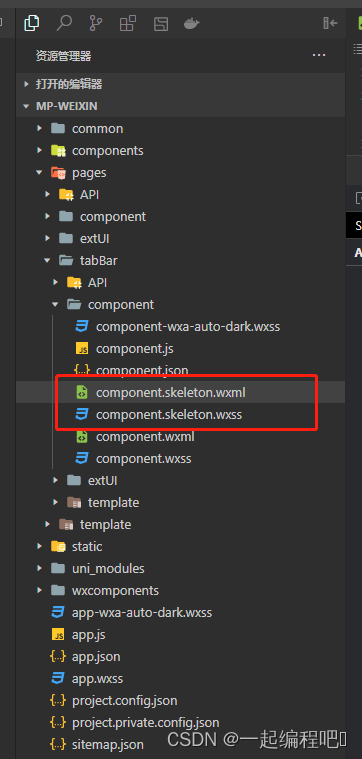
- 会在微信开发者工具中,生成上方提示的两个文件,如下图所示;

二、将生成代码放入到uni-app项目中
- 在uni-app项目中,新建一个空的组件,名称任意;
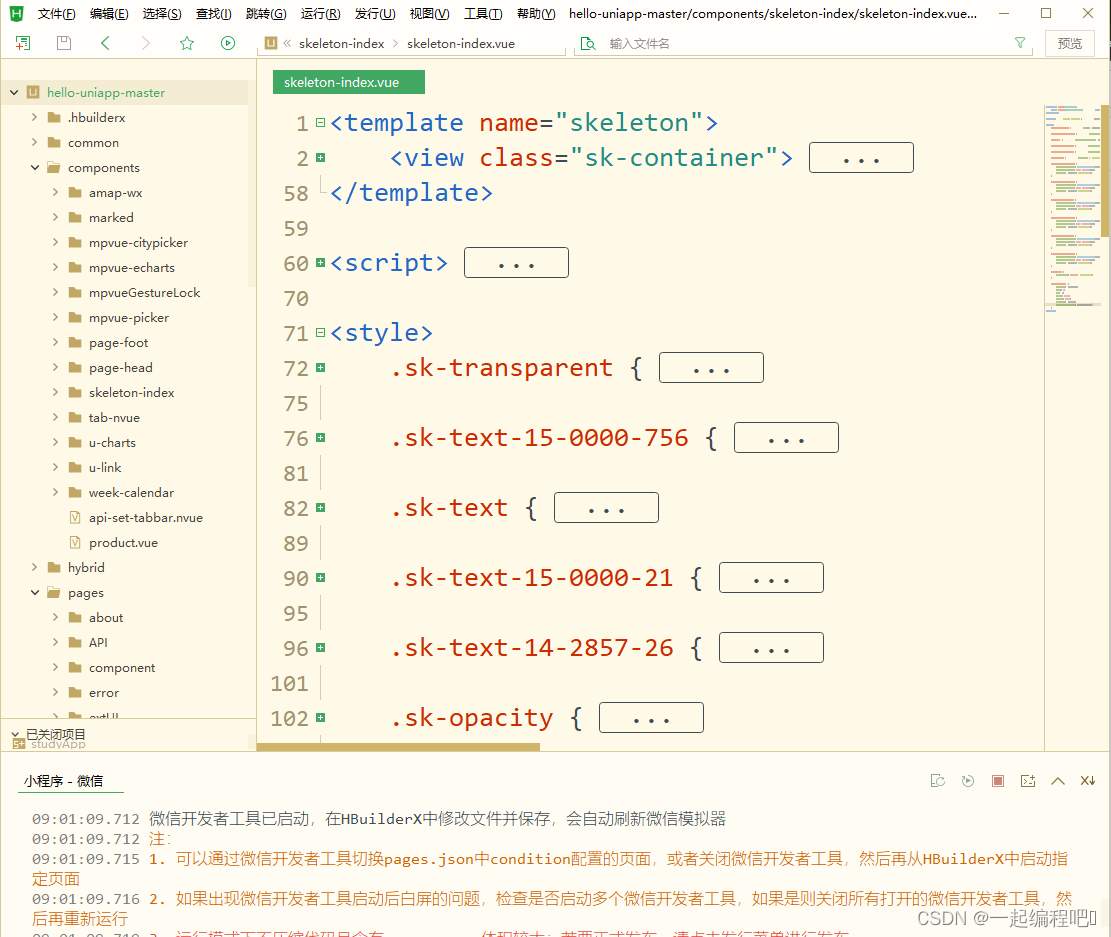
- 将生成的
.wxml结尾的文件中的代码粘贴到新建的组件<template></template>部分中; - 将生成的
.wxss结尾的文件中的代码粘贴到新建的组件<style></style>部分中;

三、引入及使用效果
- 像引用其他组件一样,在页面中使用
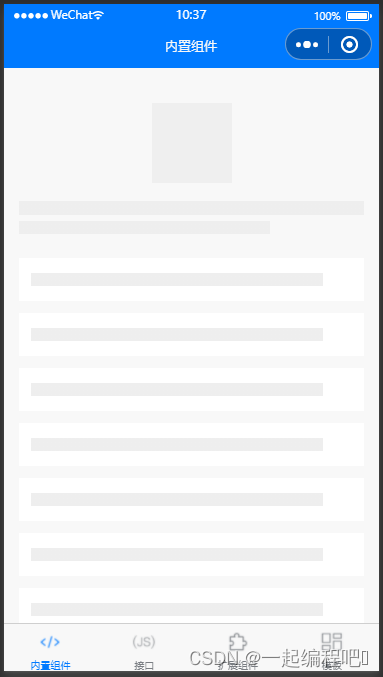
import 名称 from 路径,然后在components:{}中注册一下,在<template></template>使用即可; - 最终的效果就如下图所示;

四、特别注意
- 粘完代码后,将微信开发者工具中生成的两个文件删除,没有用了;删除后如果不好使重新运行一下程序;
- 引入组件,可能还是运行不起来,会报错时;查看组件中是否有
is=""和data-event-opts=""的代码,若有将这部分代码删除即可。
哈哈哈,你实现了吗?还有什么问题,欢迎留言评论哟~~😜
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)