
uniap开发小程序定时器清除不成功(页面停留一段时间会清除掉,快速点击可能会清除不掉)
B:App.vue 定义全局变量 在要使用定时器的A页面获取定时器,A页面跳转的B页面将定时器清除。在A页面获取全局变量并赋值,将setInterval() 改用 setTimeout()1.需求 轮训页面会有个6秒的定时器,有时页面刚加载就跳转定时器不能被清除掉。A:不使用setInterval() 改用 setTimeout()C:离开A页面的时候将定时器清除,在A页面进入的B页面再次将定时器
·
1.需求 轮训页面会有个6秒的定时器,有时页面刚加载就跳转定时器不能被清除掉
2.解决方案:
A:不使用 setInterval() 改用 setTimeout()
B:App.vue 定义全局变量 在要使用定时器的A页面获取定时器,A页面跳转的B页面将定时器清除
C:离开A页面的时候将定时器清除,在A页面进入的B页面再次将定时器清除
代码:设置全局变量

在A页面获取全局变量并赋值,将setInterval() 改用 setTimeout()

在A页面离开前清除定时器

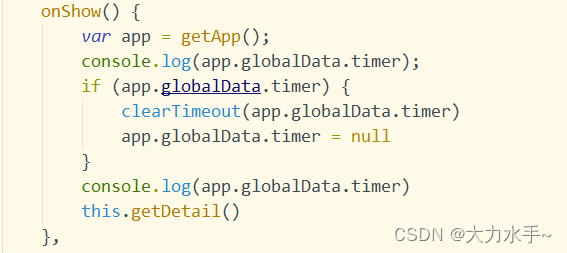
在A页面进入的B页面再次清除定时器

更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容









所有评论(0)