
Vue3 组件转为HTML DOM节点
工作中,开发地图的时候,其中一个API需要添加HTML代码,考虑到HTML代码很多,如果去拼接HTML字符串很麻烦,而且很容易出错,另外,在给HTML添加事件的时候,很容易绑定到全局中,这样污染了全局,而且也不符合Vue组件开发的思想。解决思路:希望像Vue2那样可以直接创建一个Vue组件实例,然后获取Vue组件实例的DOM,添加到组件中。问题: Vue3 没有Vue.extend() 方法,因此
·
一、参考
二、问题描述
工作中,开发地图的时候,其中一个API需要添加HTML代码,考虑到HTML代码很多,如果去拼接HTML字符串很麻烦,而且很容易出错,另外,在给HTML添加事件的时候,很容易绑定到全局中,这样污染了全局,而且也不符合Vue组件开发的思想。
解决思路:希望像Vue2那样可以直接创建一个Vue组件实例,然后获取Vue组件实例的DOM,添加到组件中。参考 vue2.x挂载$mount、Vue.extend()函数的作用——由elementUI message方法联想
问题: Vue3 没有Vue.extend() 方法,因此Vue2 的写法不能适用
三、Vue3 组件转为HTML DOM节点
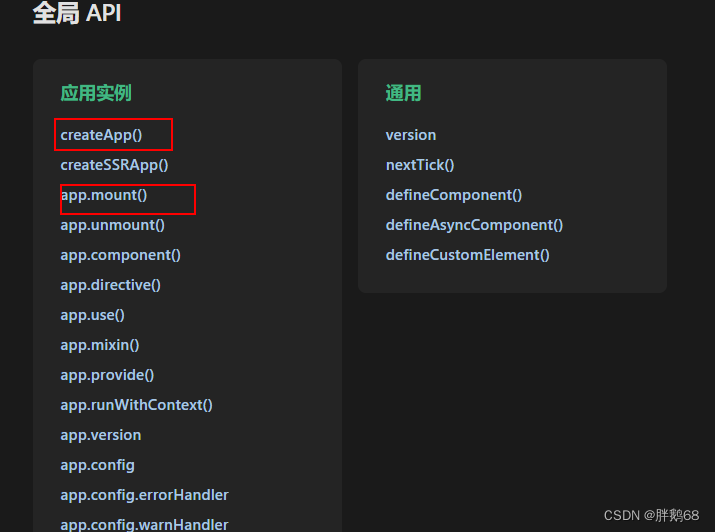
参照如下API
创建实例createApp(),实例创建DOM的方法 app.mount()

Vue实例的 $el 属性,表示DOM 节点

- 创建目标组件
MyPanel.vue
<template>
<div class="MyPanel">
<button @click="test">test</button>
</div>
</template>
<script setup lang="ts">
function test () {
alert('test')
}
</script>
<style scoped lang="scss">
.MyPanel{
button {
color: red;
}
}
</style>
- 在父组件中引用子组件,然后将子组件转为DOM
<template>
<div class="" id="aaa">compToHtml</div>
</template>
<script setup>
import {createApp, onMounted} from 'vue'
import MyPanel from './comp/MyPanel.vue'
onMounted(() => {
/*
const dom = document.createElement('div')
const aaa = createApp(MyPanel)
console.log(aaa)
console.log(aaa.$el)
*/
const dom = document.createDocumentFragment()
const bbb = createApp(MyPanel).mount(dom)
console.log(bbb.$el)
document.getElementById("aaa").append(bbb.$el)
/*
等价于
console.log(dom)
document.getElementById("aaa").append(dom)
*/
})
</script>
<style scoped lang="scss">
</style>
最终效果

更多推荐
 已为社区贡献32条内容
已为社区贡献32条内容







所有评论(0)