
Axure原型案例作品,资源整合网站
Axure原型案例提高设计资源的可复用性,就像程序员都不用再浪费时间去重复造轮子,而是直接复用GitHub上的开源代码一样,每一位设计师也可以合理利用各种通用资源。比从0开始要更高效地创造出充满自己想法的完整作品,告别重复的基础工作,把更多精力用在更有价值的事情上。
l1m0 为大家带来了压箱底的Axure原型案例作品,如果觉得与你的项目相符,可以一键下载或进行二次设计哦!
我们先来看看获取资源的方法!
如何下载Axure原型案例作品?
第一步:浏览器打开Axure在线版网站,从【资源社区】下拉栏选择【设计素材】。

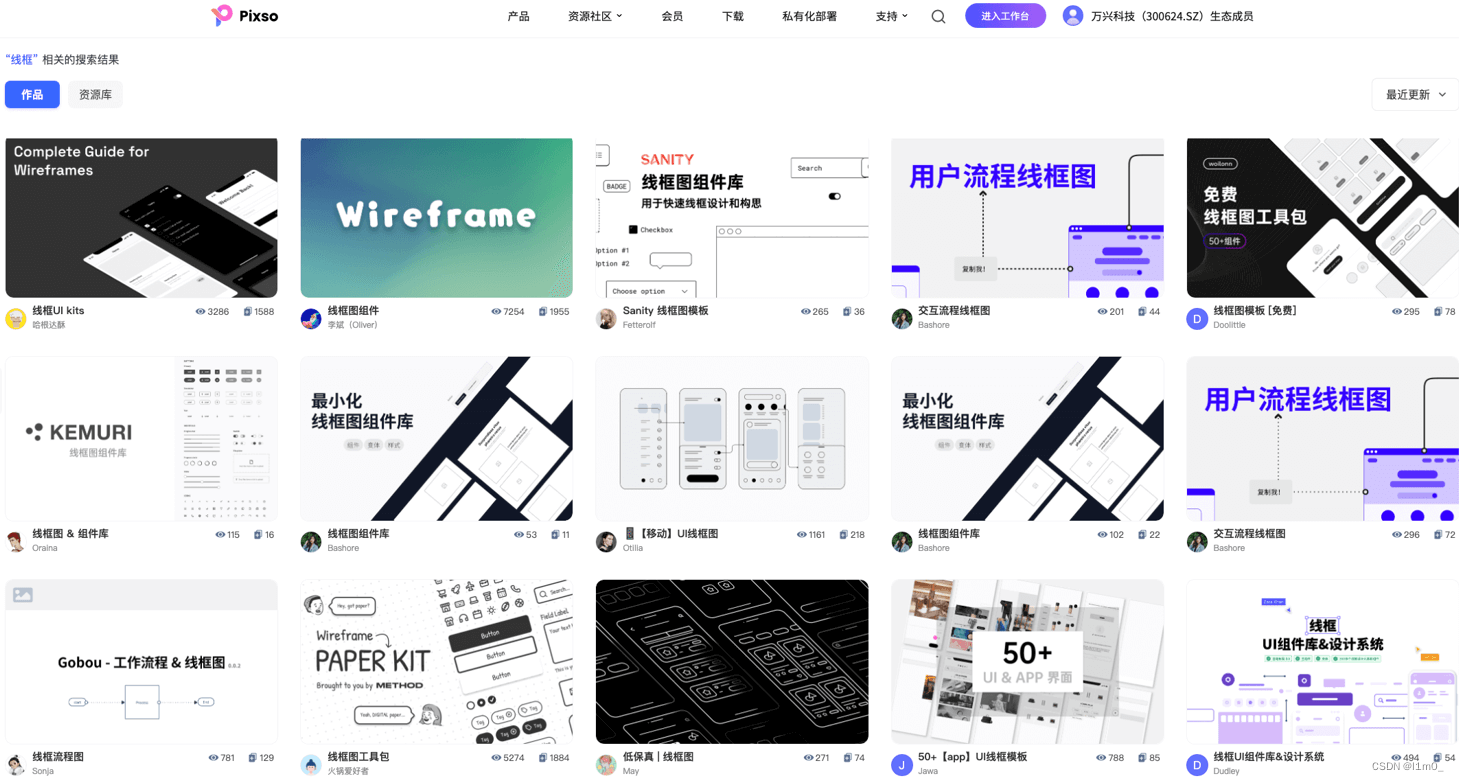
第二步:进入Pixso资源社区,点击「放大镜」图标,输入关键词「原型」、「线框图」等。

第三步:即可看到页面上呈现的各种Axure原型案例,涵盖了运动健康、利润分析、城市交通、金融消费、资产管理、教育学习等各个领域。

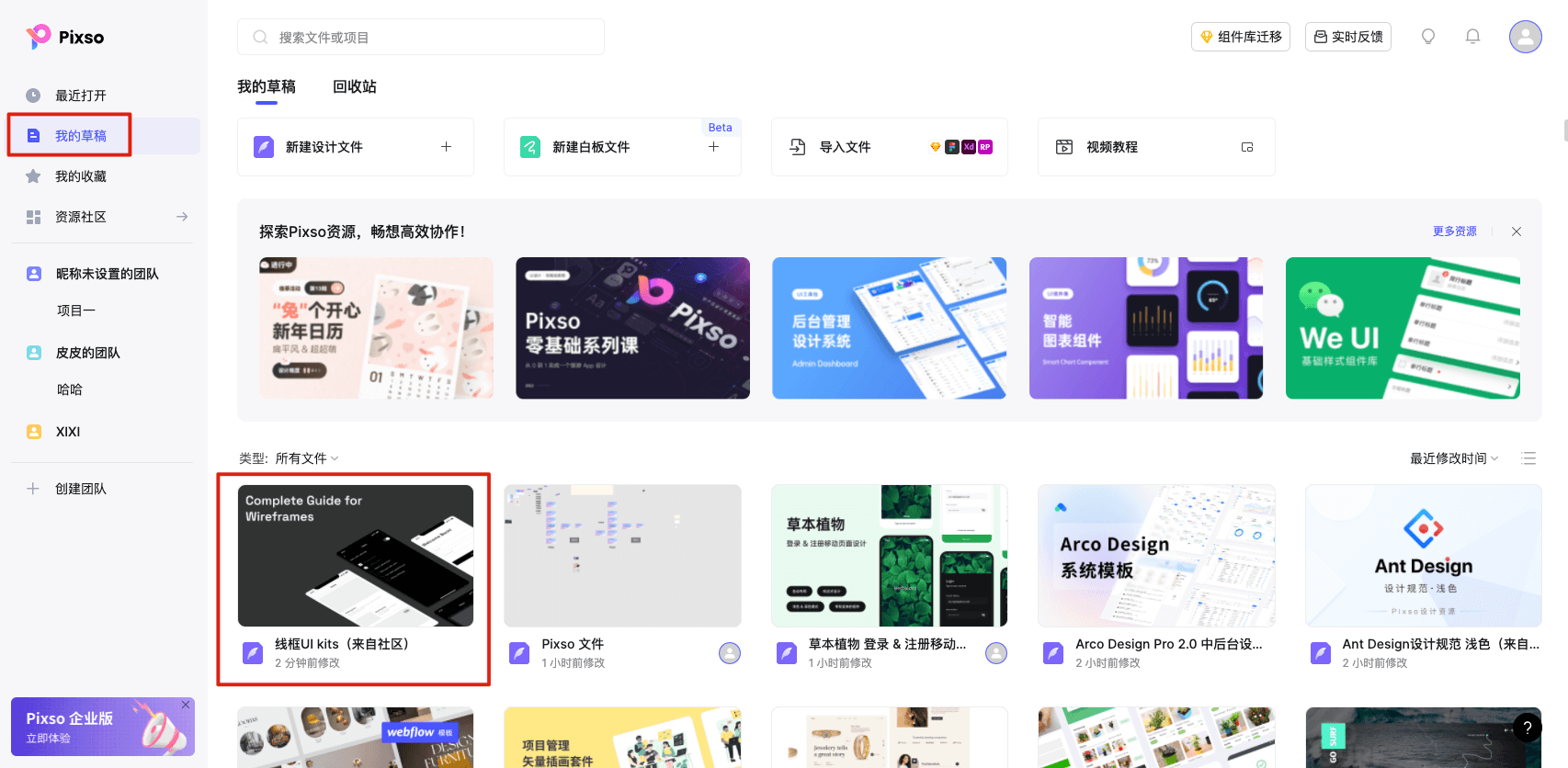
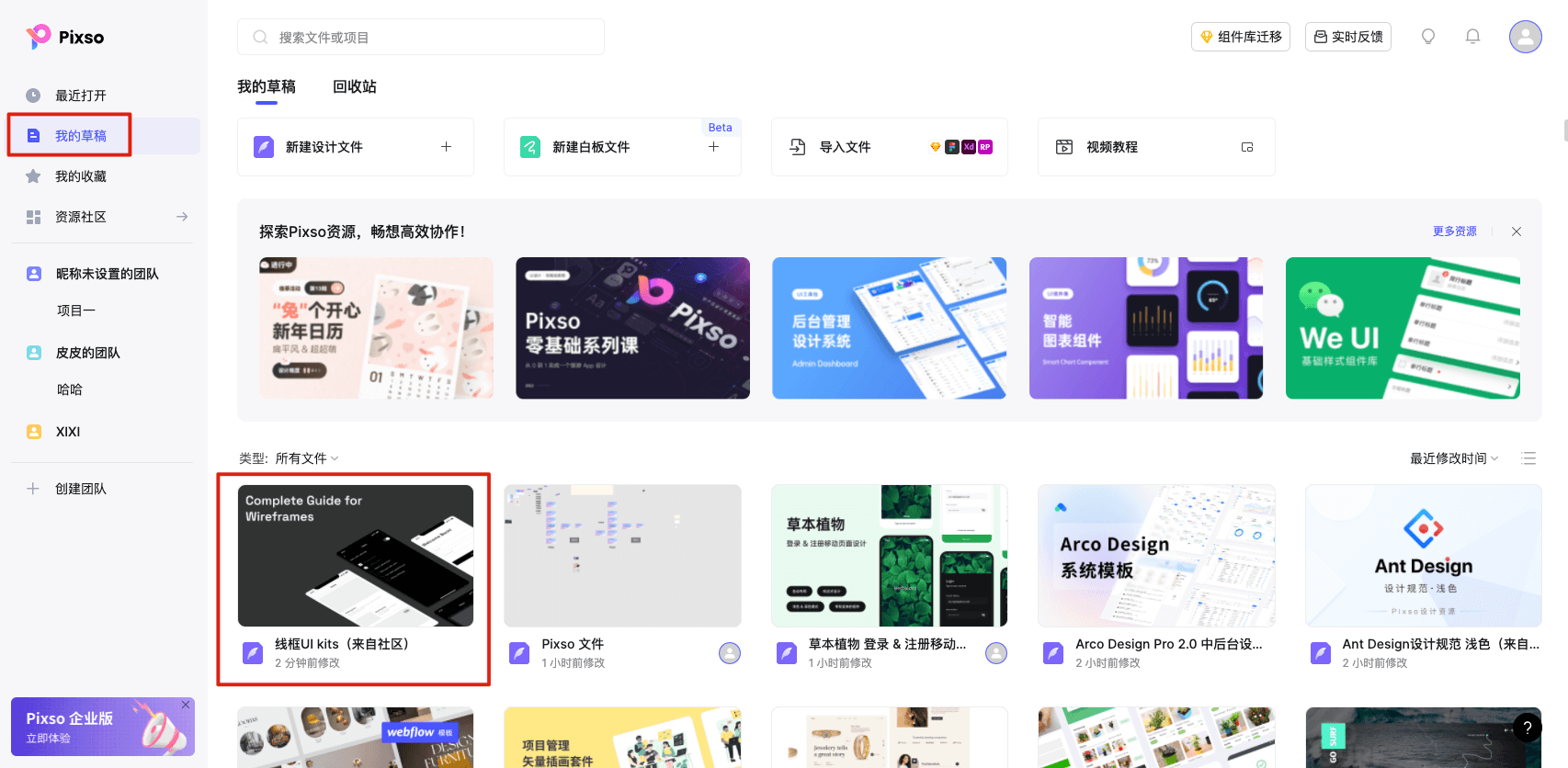
第四步:点击案例封面右下角的「+」图标,即可把Axure原型案例文件复制到你的Pixso工作台。

第五步:打开Pixso工作台,在我的草稿中找到刚才复制的Axure原型案例文件,点开即可进行编辑。

学会如何获取Pixso社区的Axure原型案例后,是不是觉得像发现了新大陆一样呢?
Axure原型案例推荐
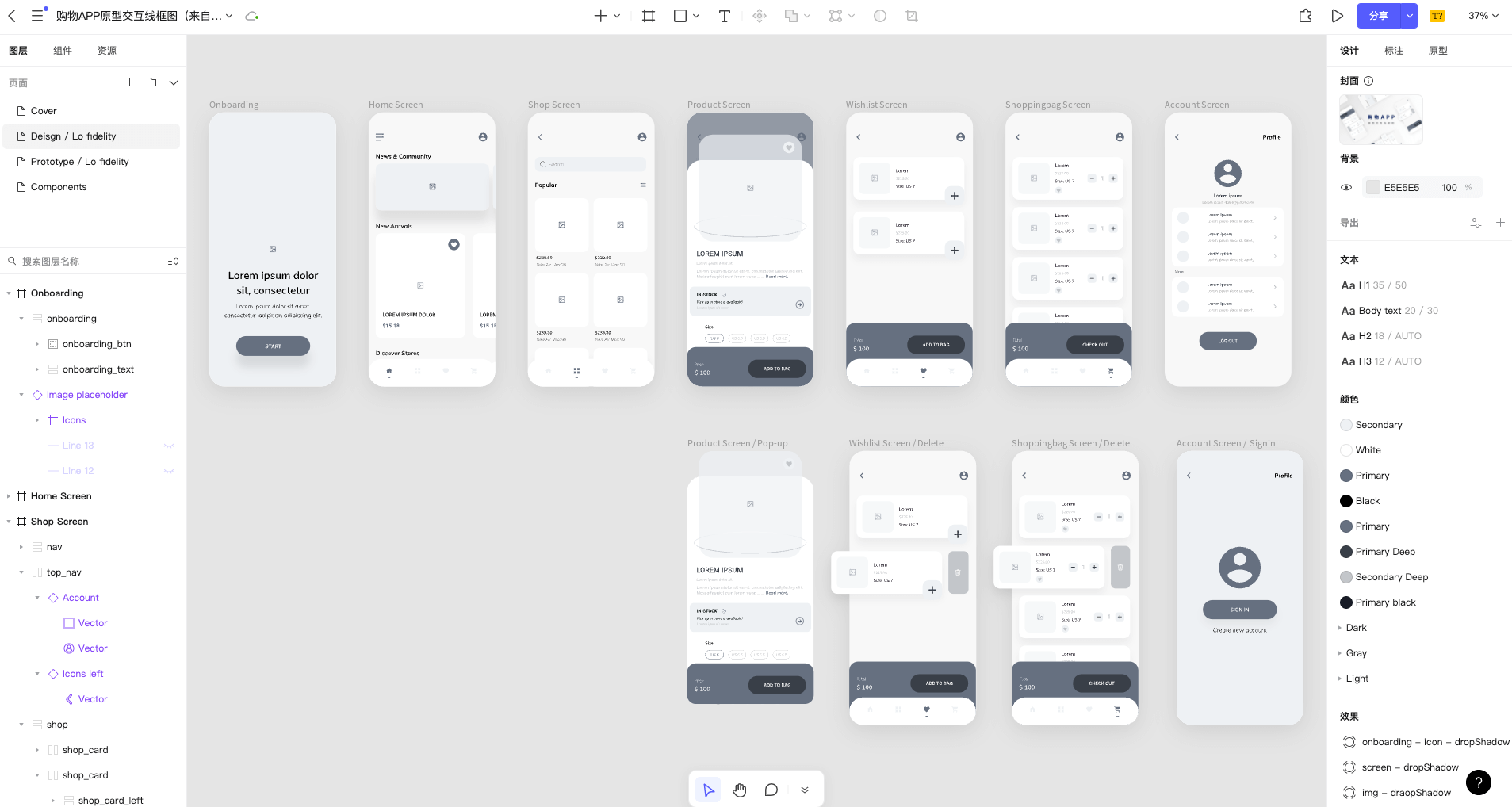
Axure原型交互线框图
该购物APP原型交互线框图由四个主页面组成。
- Axure原型案例首页分为消息社区、新品推荐、推荐店铺模块,采用了水平滑动banner的交互形式,有利于在狭小的屏幕上展示更多的重要推荐,吸引用户点击跳转;
- 购物中心采用了商品瀑布流的展开形式,有利于用户沉浸式地进行购物。上方的搜索栏可以快速根据关键词定位心仪产品。汉堡菜单可以根据商品类型进行筛选后展示。
- 愿望清单收集了用户点赞收藏的心仪商品,点击每个商品卡右下方的加号可以可以把商品添加进购物车。
- 购物车页面可以查看商品所选规格、数量,点击爱心按钮可以对商品进行取消收藏。

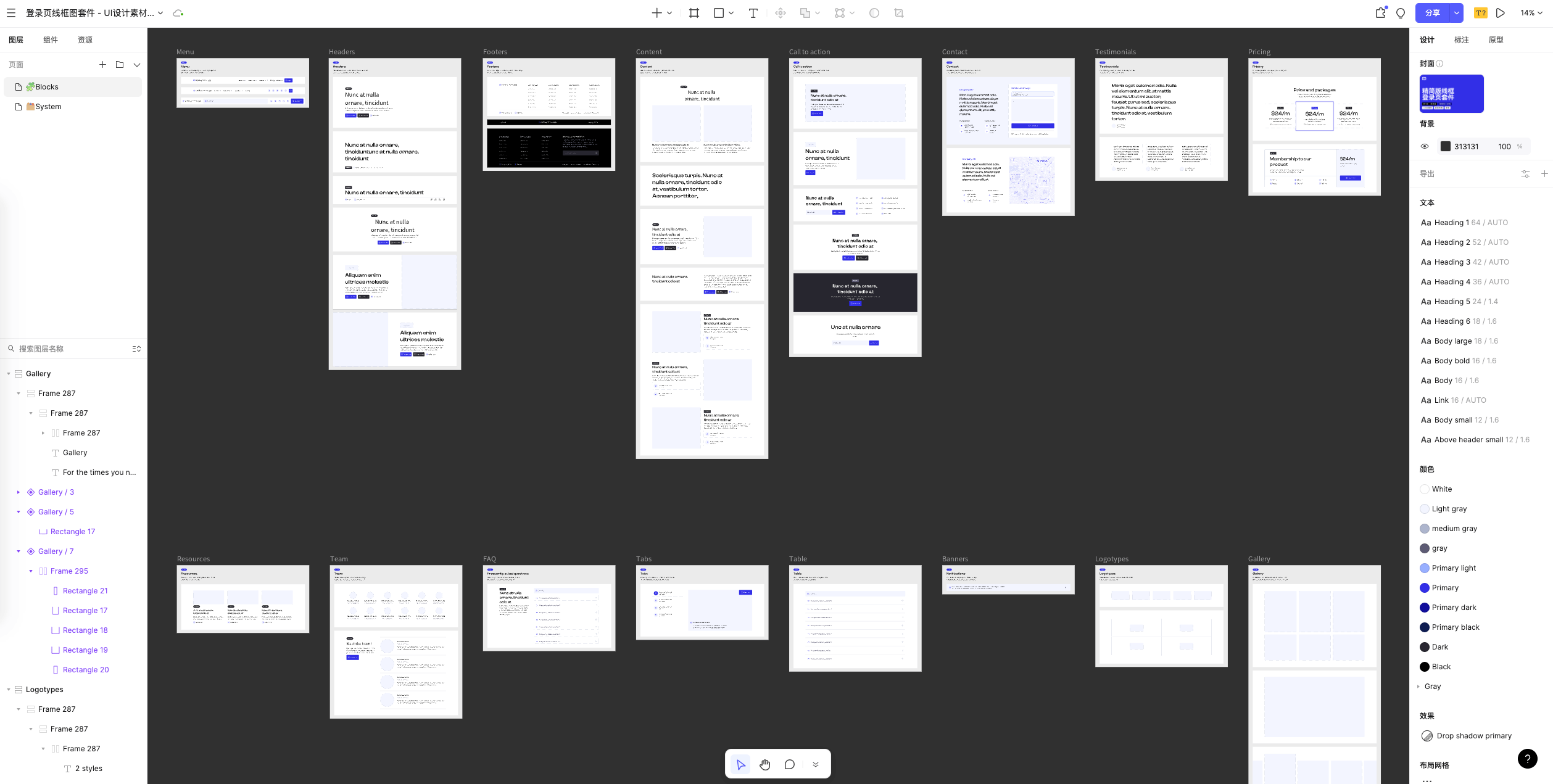
登录页Axure原型案例模板
这套 登录页线框图 Axure原型案例可以帮助你规划登录页布局,并且协助你规划不同组件放置的位置。这个模板包含了27中不同的线框图套件和16中不同的登录页布局。
我们可以从下图中看到该Axure原型案例已经定义好了不同字体尺寸的使用场合、主色和辅色、样式丰富的图标、不同状态的按钮、表单填写状态等,选择合适的登录页线框图套件应用在你的设计中,节省大量原型设计时间。

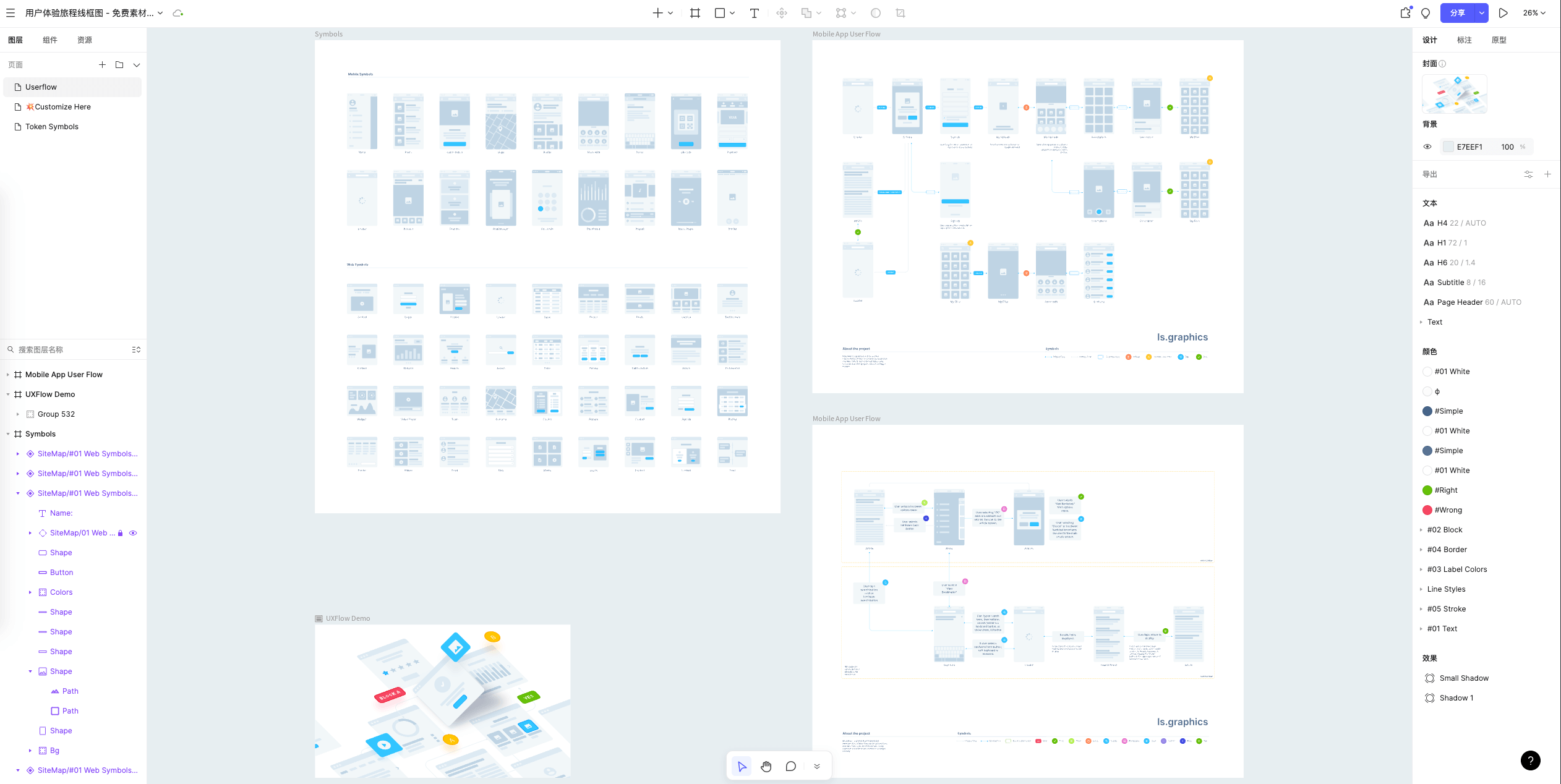
用户体验旅程线框图案例
用户体验旅程图 可以简单理解为以上帝视角看故事并真实还原的过程,并将过程中所看到的痛点和机会点归纳,演绎到合适的载体中。用户体验旅程线框图包含了产品的主要功能,页面逻辑、布局,能够引导页面内容及概念,是展示网站或产品框架的视觉指南。
这套用户体验旅程图Axure原型案例有移动端和web端两个版本,色调清新,不同的屏幕之间还用流程线进行了连接,跳转过程清晰明了,有助于帮助产品经理在绘制原型时理清用户使用的思路。

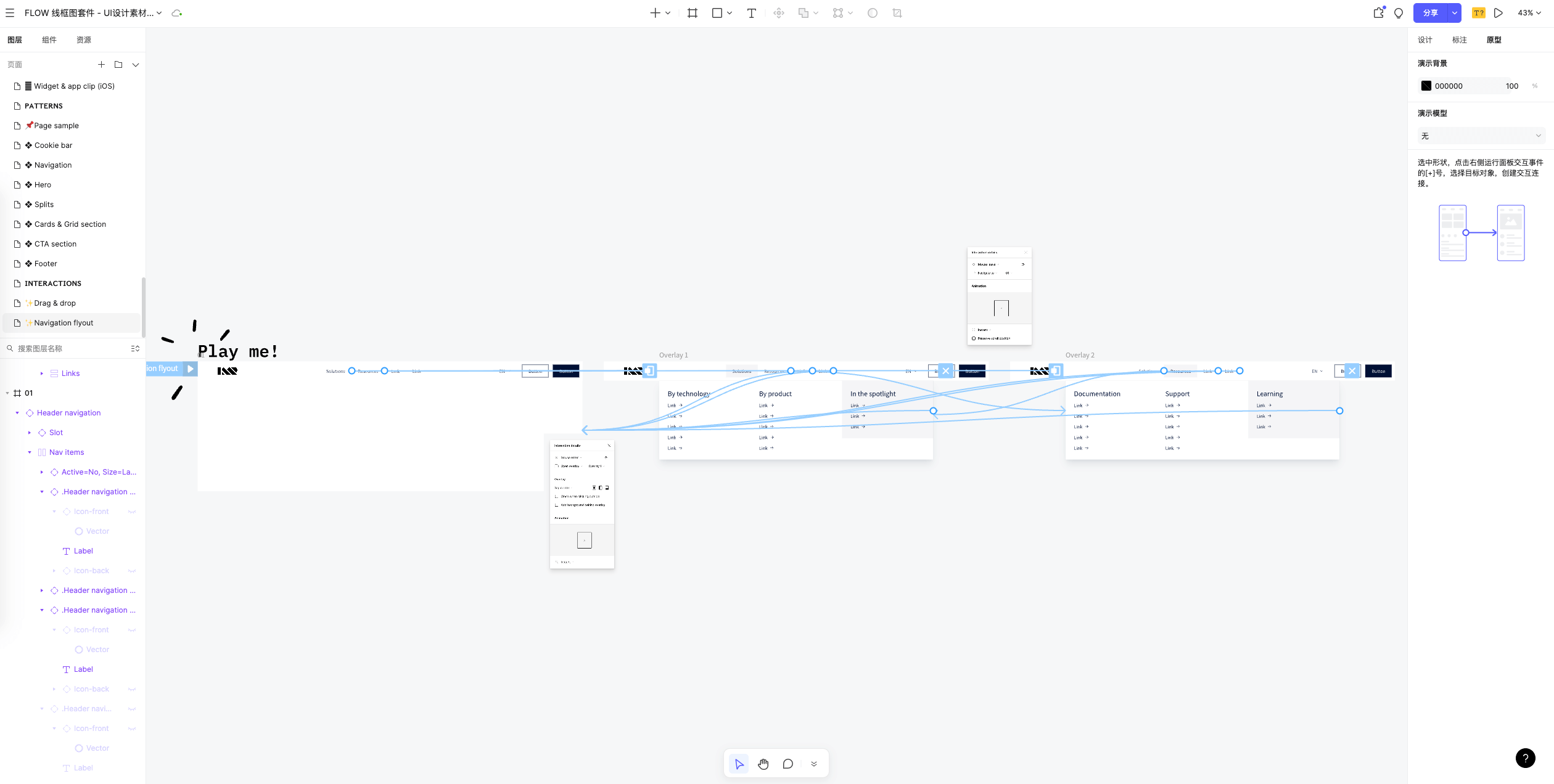
线框图Axure原型案例模板
这个 FLOW线框图 Axure原型案例,能够帮助你快速创建线框图,包含了45个类别,200+个不同的线框图组件,分为暗色模式和明亮模式两种主题的线框图套件。
此外,该Axure原型案例建立了流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。

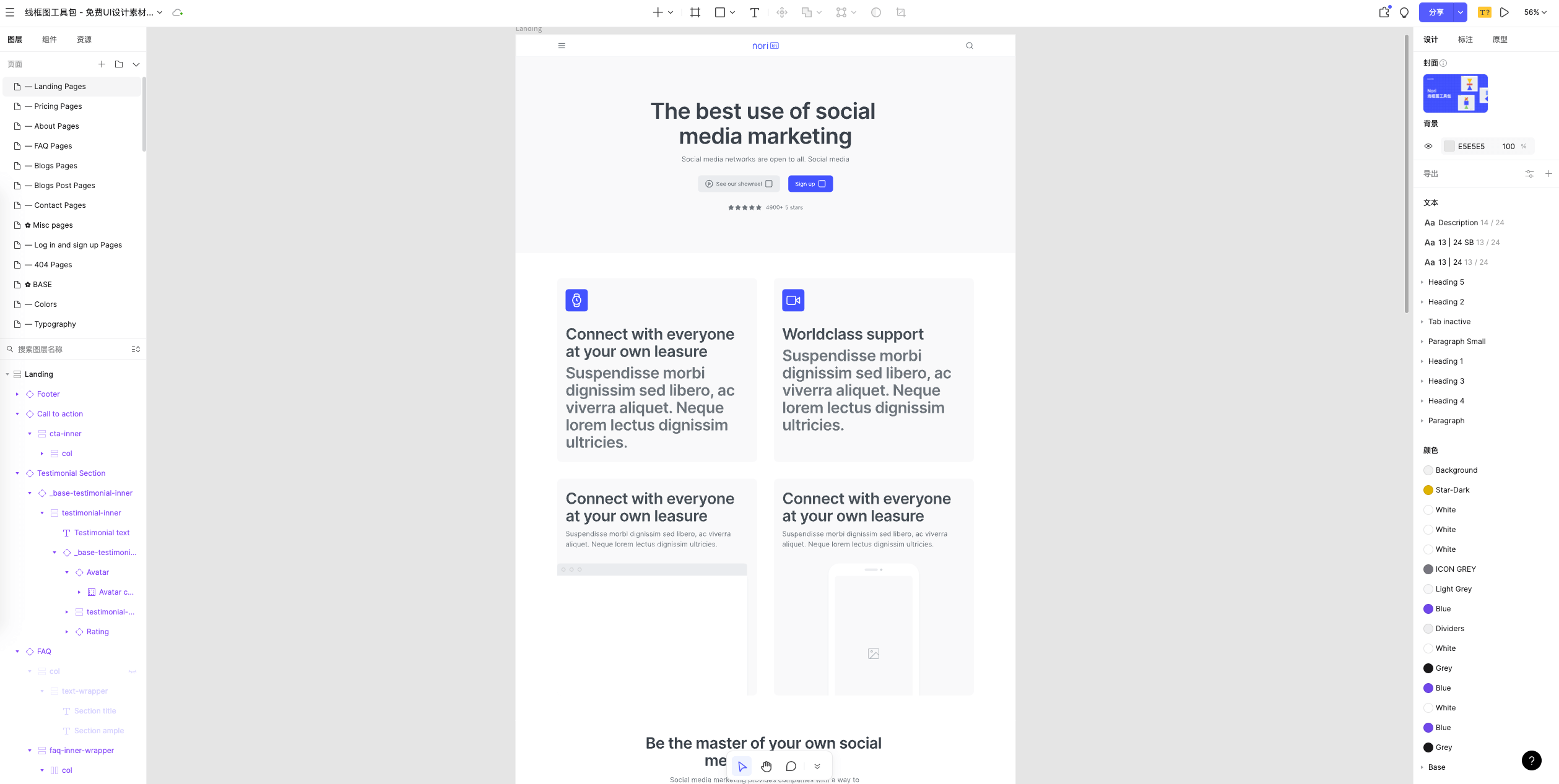
线框图工具包Axure原型
线框图是产品、应用程序设计的重要组成部分。设计师离不开线框图绘制,就像应用程序离不开代码。Pixso资源社区中的这套免费的 线框图工具包 Axure原型案例,包含登录页、价格页、介绍页、问题页和博客页等页面,以及各种图标、LOGO和栅栏等组件。
这套Axure原型案例可以帮新手产品设计师或者准备转行产品设计的小白快速进步,保证产品设计师能够输出高质量的原型设计框架。

Pixso资源社区的Axure原型案例提高设计资源的可复用性,就像程序员都不用再浪费时间去重复造轮子,而是直接复用GitHub上的开源代码一样,每一位设计师也可以合理利用各种通用资源。比从0开始要更高效地创造出充满自己想法的完整作品,告别重复的基础工作,把更多精力用在更有价值的事情上。

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容










所有评论(0)