
vue+leaflet笔记之热力图
本文介绍了Web端使用Leaflet开发库展示热力图方法 ,结合leaflet.heat插件可以很容易的做出热力图,通过调整其配置参数可以优化热力图的显示,以达到最佳的可视化效果
·
vue+leaflet笔记之热力图
本文介绍了Web端使用
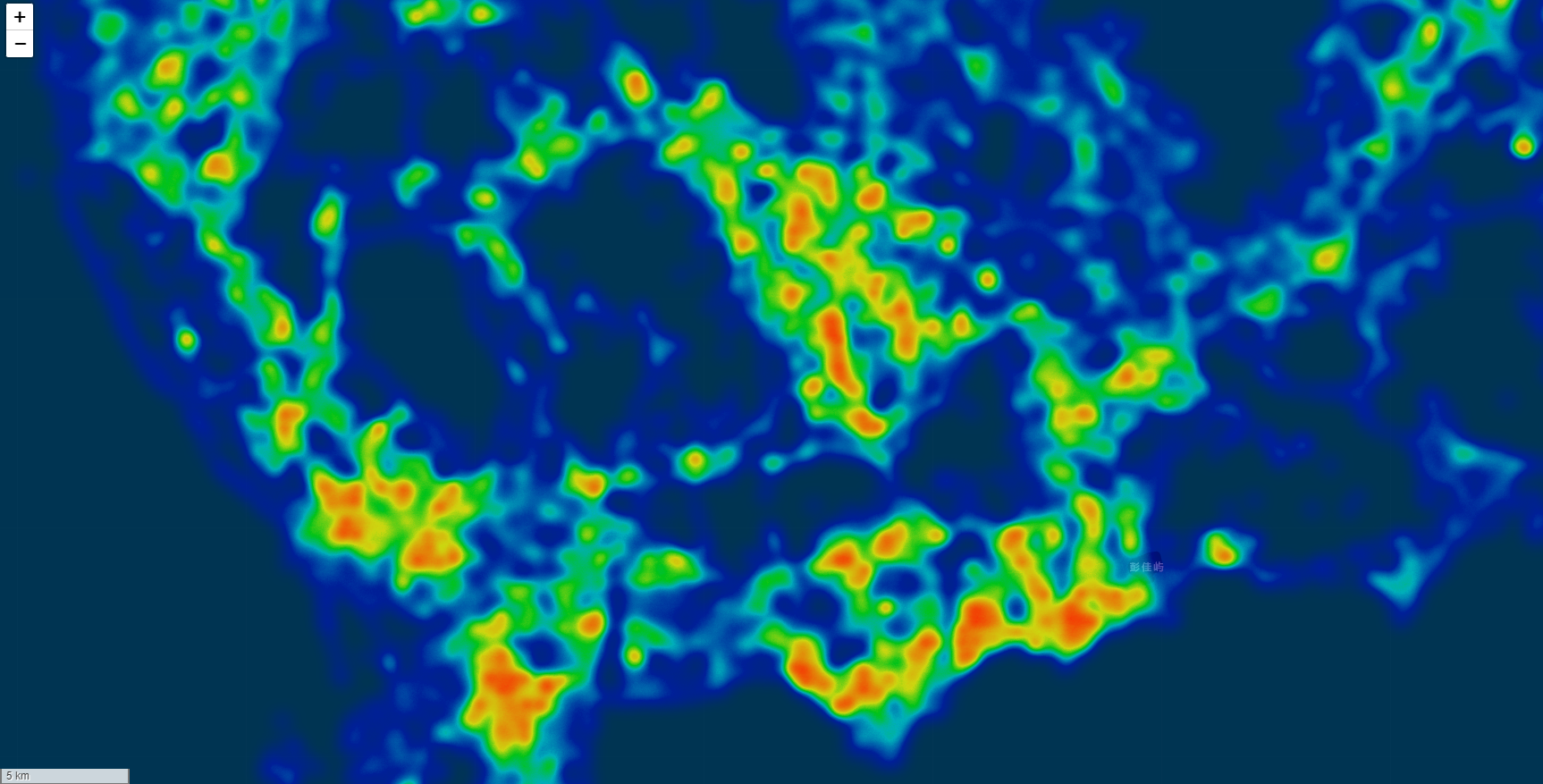
Leaflet开发库展示热力图方法 (底图来源:天地图),结合leaflet.heat插件可以很容易的做出热力图,通过调整其配置参数可以优化热力图的显示,以达到最佳的可视化效果,显示效果如下图所示。

开发环境
Vue开发库:3.2.37 & Leaflet开发库:1.9.3
Leaflet主要插件:leaflet.heat
代码简介
插件简介与安装
Leaflet.heat是 一个小巧,简单,快速的Leaflet热图插件。
官方文档 https://github.com/Leaflet/Leaflet.heat
# 插件安装
npm i leaflet.heat
# 引入热力图插件
import 'leaflet.heat'
使用简介
let heatDataList = []
// 构造热力图数据
HeatData.features.forEach((v) => {
// 纬度、经度、阈值
let group = [v.properties.lat, v.properties.lon, v.properties.valve]
heatDataList.push(group)
})
// 生成热力图图层,并添加到地图中
let heat = L.heatLayer(heatDataList, {
radius: 12,
minOpacity: 0.2,
gradient: { // 自定义渐变颜色,区间为 0~1 之间(也可以不指定颜色,使用默认颜色)
'0.2': "#00f",
'0.3': "#0ff",
'0.5': "#0f0",
'0.7': "#ff0",
'1': "#f00"
}
}).addTo(map);
此外,Leaflet.heat插件还提供了几个别的方法:
| 方法 | 说明 |
|---|---|
| setOptions(options) | 设置新的热力图heatmap属性并重新绘制 |
| addLatLng(latlng) | 向热力图heatmap动态添加数据并重新绘制 |
| setLatLngs(latlngs) | 重置热力图heatmap数据并重新绘制 |
| redraw() | 重绘热力图 |
详细源码(Vue3)
<template>
<div class="app-contain">
<!-- leaflet 地图容器 -->
<div id="myMap"></div>
</div>
</template>
<script setup>
// 引入热力图数据点状geojson
import HeatData from '/@/assets/mapData/heatData.json'
// 引入样式
import { onMounted } from 'vue'
import L from 'leaflet';
import 'leaflet/dist/leaflet.css'
// 热力图
import 'leaflet.heat'
// 天地图TK
let tdtKey = 'YOURS_TK'
const initMap = () => {
// 影像地图
const sourceMap = L.tileLayer(`https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}`)
// 天地图注记
const tiandituText = L.tileLayer(`http://t0.tianditu.gov.cn/cia_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=${tdtKey}`)
const layers = L.layerGroup([sourceMap, tiandituText])
let map = L.map('myMap', { //需绑定地图容器div的id
center: [25.67052, 121.99804], //初始地图中心
zoom: 12, //初始缩放等级
maxZoom: 20,
minZoom: 2,
zoomControl: true, //缩放组件
attributionControl: false, //去掉右下角logol
scrollWheelZoom: true, //默认开启鼠标滚轮缩放
// 限制显示地理范围
maxBounds: L.latLngBounds(L.latLng(-90, -180), L.latLng(90, 180)),
layers: [layers] // 图层
})
// 添加比例尺要素显示
L.control.scale({ maxWidth: 200, metric: true, imperial: false }).addTo(map)
/** 热力图 */
let heatDataList = []
HeatData.features.forEach((v) => {
let group = [v.properties.lat, v.properties.lon, v.properties.valve]
heatDataList.push(group)
})
// 生成热力图图层,并添加到地图中
let heat = L.heatLayer(heatDataList, {
radius: 12, minOpacity: 0.2,
/*
gradient: { // 自定义渐变颜色,区间为 0~1 之间
'0.2': "#00f",
'0.3': "#0ff",
'0.5': "#0f0",
'0.7': "#ff0",
'1': "#f00"
}
*/
}).addTo(map);
}
onMounted(() => {
initMap()
})
</script>
<style scoped>
#myMap {
width: 92vw;
height: 92vh;
}
</style>
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)