
elementui tree 支持虚拟滚动和treeLine (上)
最终在查阅相关资料时,发现github有一个大佬使用vue-virtual-scroller自己写了一个elementui tree的扩展组件。同时这款组件还能完美的继承elementui tree上的属性和方法,算是过渡最为平滑的组件了。需求变更:虽然虚拟滚动实现了,但是在演示的时候领导觉得,还是加个treeLine 更好看。所谓的treeLine 就是tree展开时,侧边那一条条带有结构性质的
背景:在使用elementui+vue2.x进行项目开发时,有用到el-tree组件,但是在数据很多时会卡顿
基于以上背景elementui 提供的el-tree组件无法满足需求。
期间在网上调研了很多相关的tree组件,例如:
- vue-trees
- zTrees
- jsTrees
发现以上组件,要么无法支持虚拟滚动。要么是api不够完善,定制化功能不强。
最终在查阅相关资料时,发现github有一个大佬使用vue-virtual-scroller自己写了一个elementui tree的扩展组件
链接: vue-easy-tree
同时这款组件还能完美的继承elementui tree上的属性和方法,算是过渡最为平滑的组件了。
需求变更:虽然虚拟滚动实现了,但是在演示的时候领导觉得,还是加个treeLine 更好看
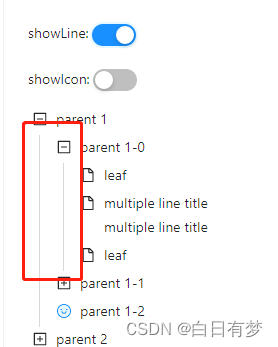
所谓的treeLine 就是tree展开时,侧边那一条条带有结构性质的边线。也就是:

但是 vue-easy-tree 是不提供类似属性的。
没办法,对比再三还是决定从vue-easy-tree的源码上进行调整,毕竟业务代码已经写了那么多了。
所以我们的解决方案就是 在vue-easy-tree 的基础上进行二次调整,后面再发布我们自己的npm包,重新引入后,就不用去动其他的代码了。
相关代码我本地已经修改,并提交了pull 请求

有兴趣的可以去看看,这里我是参考了 ant-design-vue 的dom。
把动态的 width=18,36,54px ,改为固定宽度为18 的多个span标签

最后得到的结果如下:

确认这个ui就是我们要的,下一步就是发布到npm了。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)