
Vue3中集成Unreal 5.2 像素流(Pixel Streaming插件)
在Vue3项目中集成Unreal 5.2 Pixel Streaming播放器
目录
1. 创建一个Unreal项目
默认大家都已经成功安装好了Unreal Engine 5.2版本。如果没有的话,可以先去官网下载一个EPIC,然后从EPIC里下载一个Unreal Engine 5.2,推荐大家安装的时候选一个空间大一些的盘,最好放在固态里,这样启动可以快很多。
首先,在EPIC里启动安装好的Unreal Engine 5.2.

点击游戏,选择空白项目,取消勾选初学者内容包,这样可以少占一些空间,选择合适的项目位置,最好不要选择C盘,因为Unreal项目所占的空间都比较大,然后单击创建。

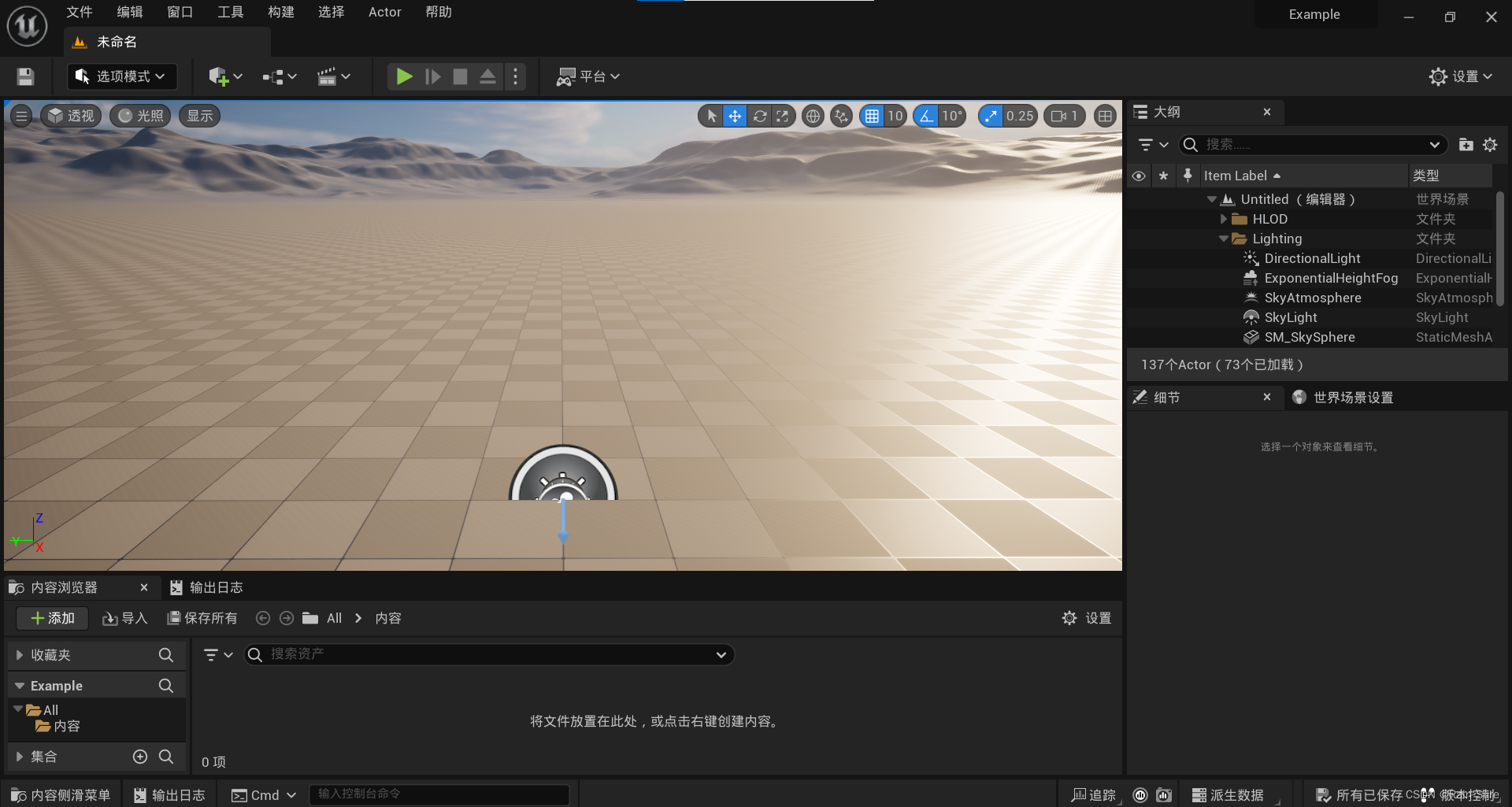
现在就创建好了一个空白项目,如下图所示。

2. 启用Pixel Streaming插件
单击菜单栏-编辑-插件,搜索Pixel Streaming,勾选后点击立即重启。

当重启完成后,出现像素流送按钮,说明插件启用成功。

3. 下载Unreal 5.2对应的Pixel Streaming Infrastructure
推荐大家直接从github上下载PixelStreamingInfrastructure最新版的,也可以打包项目,打包完成后里也是有的。
找一个空白目录,打开cmd,输入以下命令,确保已经安装过git。
git clone https://github.com/EpicGames/PixelStreamingInfrastructure.git
clone完成后,目录是这个样子,未来也许会改变。

简单介绍一下,每个文件夹的内容。
- 配对器(MatchMaker):该文件夹包含配置和运行配对器所需的所有脚本。

- SFU:该文件包含配置和运行选择性转发单元(SFU)所需的所有内容。

- SignallingWebServer :这是必需像素流送元素的位置,例如信令服务器、Web服务器和前端。

Platform_scripts目录是用于启动每个像素流送元素的所有脚本的常用位置。你可以在cmd和bash中分别找到Windows和Linux的脚本。
4. 创建一个Vue项目
创建vue项目的方式很多,通过手脚架或者命令行都可以。
创建一个新的Vue项目,然后通过vscode或者webstorm打开,目录大致如下所示:

安装UE5.2的PixelStreaming对应的前端依赖,一个是API库依赖,一个是UI库依赖。
npm install @epicgames-ps/lib-pixelstreamingfrontend-ue5.2
npm install @epicgames-ps/lib-pixelstreamingfrontend-ui-ue5.2
在views目录下,新建一个vue文件,命名为Player.vue:
代码如下:
<template>
<div>
<!-- 页面内容 -->
</div>
</template>
<script>
import { Config, PixelStreaming } from '@epicgames-ps/lib-pixelstreamingfrontend-ue5.2';
import { Application, PixelStreamingApplicationStyle } from '@epicgames-ps/lib-pixelstreamingfrontend-ui-ue5.2';
export default {
name: 'PlayerView',
mounted() {
const PixelStreamingApplicationStyles = new PixelStreamingApplicationStyle();
PixelStreamingApplicationStyles.applyStyleSheet();
// Example of how to set the logger level
// Logger.SetLoggerVerbosity(10);
// Create a config object
const config = new Config({ useUrlParams: true });
// Create a Native DOM delegate instance that implements the Delegate interface class
const stream = new PixelStreaming(config);
const application = new Application({
stream,
onColorModeChanged: (isLightMode) => PixelStreamingApplicationStyles.setColorMode(isLightMode)
});
document.body.appendChild(application.rootElement);
},
methods: {
// ...
}
}
</script>
<style>
body {
width: 100vw;
height: 100vh;
min-height: -webkit-fill-available;
font-family: 'Montserrat';
margin: 0;
}
</style>
修改router目录下的index.js:
将其引入:

import PlayerView from '@/views/Player.vue'
然后将其暴露出去:

{
path: '/',
name: 'player',
component: PlayerView
},
启动项目,在命令行中输入:
npm run serve
启动完成后,在浏览器中输入网址http://localhost:8080/
此时,可以看到默认的播放器画面。

5. 推流方式一:使用Unreal Engine 5.2
回到我们刚才的Unreal项目,点击像素推流,点击启动信令服务器,然后点击流送关卡编辑器。

现在,回到浏览器中,点击默认播放器左边的设置按钮,将Signaling url修改为ws://localhost:80;

现在就可以正常看到画面了,并且支持鼠标、键盘的基础操作,此时的画面和Unreal Engine中是同步的。

6. 推流方式二:打包项目
如果项目未来要发布的话,一定是采用这种方式的。
点击菜单栏-编辑-编辑器偏好设置

选择,关卡播放器-播放

找到额外启动参数选项,输入参数为:-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888

完成这步后,打包项目:

打包完成后,找到文件夹打开,目录大致如下:
按住Alt键拖动一个快捷方式出来,然后右键-属性,添加启动参数:
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888


完成这些工作后,启动我们在第三步下载的信令服务器。
使用管理员权限打开powershell,进入目录PixelStreamingInfrastructure\SignallingWebServer\platform_scripts\cmd。
启动Start_SignallingServer.ps1
启动完成后,界面如下:

现在,双击打开快捷方式,然后在浏览器中打开我们的vue项目,也可以看到界面了。
参考资源:
Unreal官方文档
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)